e-addoons for Elementor、条件を設定してエレメントの表示・非表示を行う機能を検証する!

軽量・無料のe-addons for Elementor
まず、無料で使えるのが素晴らしい。しかし、設定項目が多い。ヘヴィ。とりあえず重宝しそうなので一気に説明します!
ちなみに、ログイン、未ログインの設定詳細は下記内部リンクを参照。
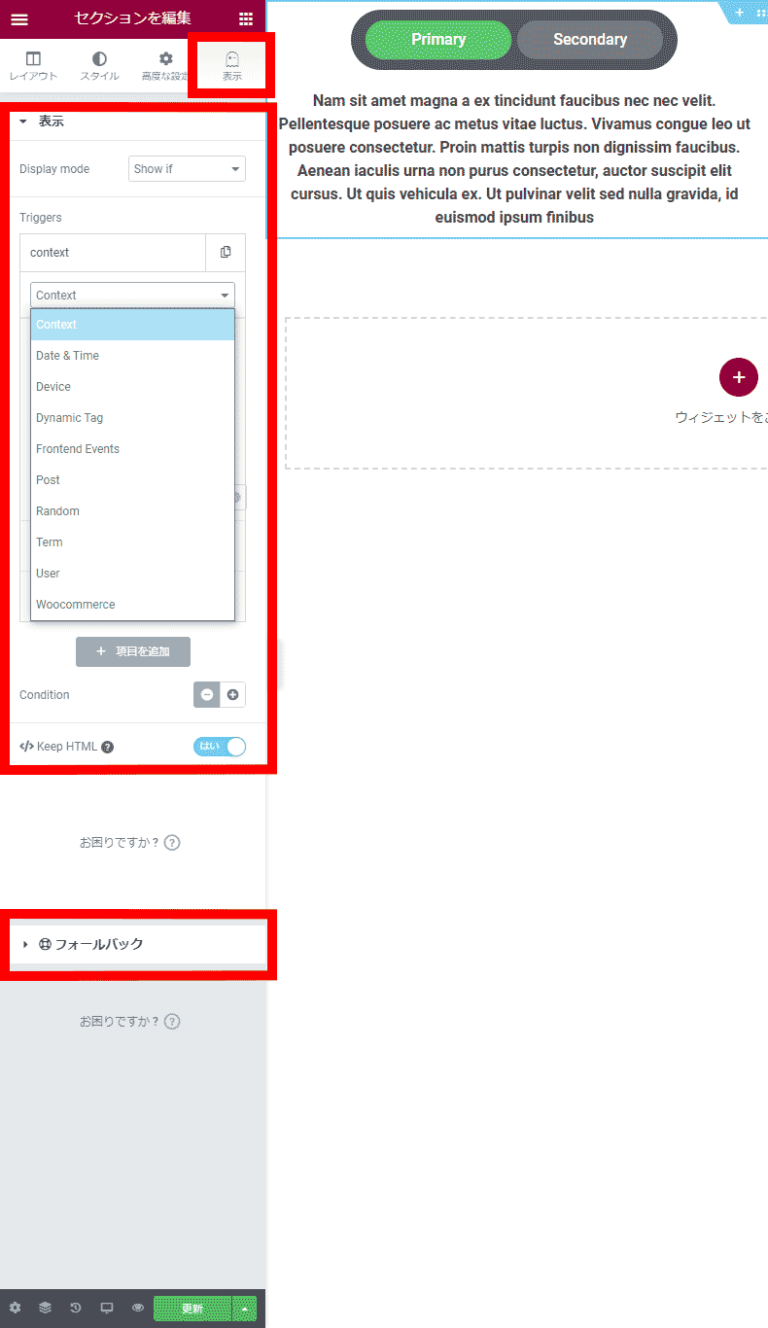
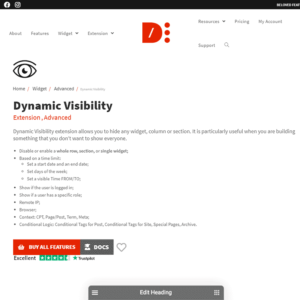
表示・非表示
- Show if(表示)
- Hide if(非表示)
複数条件の設定
- AND(すべて一致)
- OR(いずれかが一致)
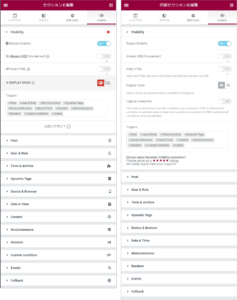
条件その1
context
POST/GET/COOKIE/SERVERという項目があるので、$_POST/$_GET/$_COOKIE/$_SERVERの参照ができるようだ…WordPress内の変数と比較ができるのが、どのような場面で利用できるかがナゾである。$_COOKIEについては、ノーコードでセッション関連の状態を表示できそうだが、そこまでやるならShortcode書いた方が早い気がする。
値との比較演算子は10種類。
Empty/Not Empty/Less than/Less than equal/Greater than/Greater than equal/Contain/Not Contain/In Array/Equal to
条件その2
datetime(日時設定)
- Date FROM/Date TO(年月日時で指定の期間)
- Period FROM/Period TO(月日で指定の期間)
- Days of the WEEK(曜日指定)
- Months of the year(月指定)
- Term FROM/Term TO(時刻で指定の期間)
条件その3
device(デバイスとブラウザ)
Elementor上でwp_is_mobile()の実行結果が得られる。合わせ技としてブラウザが指定できる。例えば、デスクトップのChrome、とスマホのChromeで表示の差別化が可能。
条件その4
dynamic-tag
WordPress内の投稿の値、Archiveのメタデータ、サイトのページタイトル、Shortcodeの戻り値、Taxonomyの値、フォームの入力値を比較して、エレメントの表示・非表示をコントロールする。
contextを合わせると、URLの値をGETして引き継いで処理ができそうなので、複数のサイトから訪問者のあるランディングページで、ユーザーごとにカスタマイズされたページを作れそうだ。
条件その5
events(jQueryを使ったインタラクション)
事前にHTMLを読み込んでおくとか、jQueryフォーマットで入力する、セレクターを指定するとか…jQuery関連のインタラクションを使えるようだが、公式に実例などがないので詳細不明。JavaScriptに詳しい人が見るとピンとくるのかしら…。
条件その6
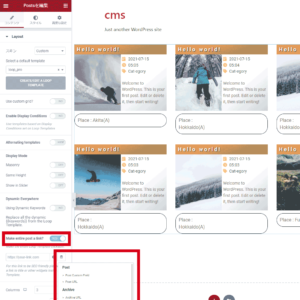
post(投稿・ページの表示)
入力した条件に一致した投稿、ページを表示する。
現在の投稿、ページの値に一致したもの、独自にクエリーを利用する方法、一致条件を固定したスタティックなものの、3種類から選択できる。
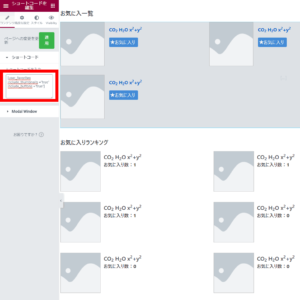
ユーザーのお気に入りからクエリーを作成して表示ができるので、パーソナライズが簡単にできそうである。
条件その7
random(ランダム)
スライダーで数値が0~100パーセントまで設定できる。確率で表示・非表示のコントロールができる。
条件その8
term(Taxonomyによる)
前述のpostのように、現在の投稿、ページの値に一致したもの、条件を固定したスタティックの設定が選択できる。
条件その9
user(user属性による)
- Selected Users(ユーザー名を設定)
- Logged(ログイン状態による)
- Roles(ユーザーロールによる)
- User can(WordPress内の値の権限による)
- User Field(ユーザーの設定値による)
- Remote IP(ユーザーの利用IPアドレスによる)
- Referrer(リファラーによる)
- Geolocation IP Detection(プラグインが必要/IPアドレスから場所を特定して利用)
条件その10
woocommerce(Woo Commerce用の設定)
- Product in Cart(特定の商品をカートに追加)
- Purchased Product(特定の商品を購入)
- Cart Min Total/Cart Max Total(カートに追加された商品の合計金額による)
Keep HTML
- はい(表示・非表示はCSSでコントロールする/非表示でもHTMLとして存在する)
- いいえ(非表示の場合は、HTMLとして存在しない)
条件は複数の設定が可能/フォールバック設定が可能。※一致がまったくなかった場合に表示される内容を設定できる。ただしスタティックなもの。
e-addonsの設定だけで、様々な表示処理がノーコードで実現ができる。Shortcodeを併用すると、できない事はないのでは…と思える。





























人気ナンバーワン!機能がキラリと光るEssential Addons for Elementor – Pro