鬼門と思ってたWordPress・WooCmmerceの通販サイト 敷居が下がって導入が簡単になっていた!独自デザインで運営できるのメリットは大きいかも!
とある会社がリモートイベントをやるのでWebサイトでの少額決済が必要だとのこと。500円とか800円とか少額でリモートイベント用のチケットを売りたいらしい。
STORESとかBASEでやればいいのでは…と思ったが、Elementor ProでWooCmmerceの機能が利用できるようなので、WooCmmerceでもできないものかと調べてみた。
WooCommerceのよいところはインストールの途中でSpriteの決済の設定ができるところ。プラグイン「WooCommerce Stripe ゲートウェイ」をインストールして、Stripeのサイトへ遷移して、Stripeでのアカウント登録から設定ができてしまう。これは非常に便利。
とはいえ決済関連など、いろんなWooCommerceの設定はインストールを終わらせてしまって、あとで別の場所からも設定できる。
インストールの詳細は下記を参照……。
WooCmmerceのインストールが完了したら、まずは商品の情報を設定…!
インストールが完了したら、お次は商品情報の登録。今回はオンラインチケットなので、バーチャル商品でかつ、オンラインとはいえ人数制限はしたいので、在庫を管理するように設定する。カテゴリーとか画像については任意で設定する。
商品設定後は支払いの設定…とりあえずStripe、クレジット決済の設定を
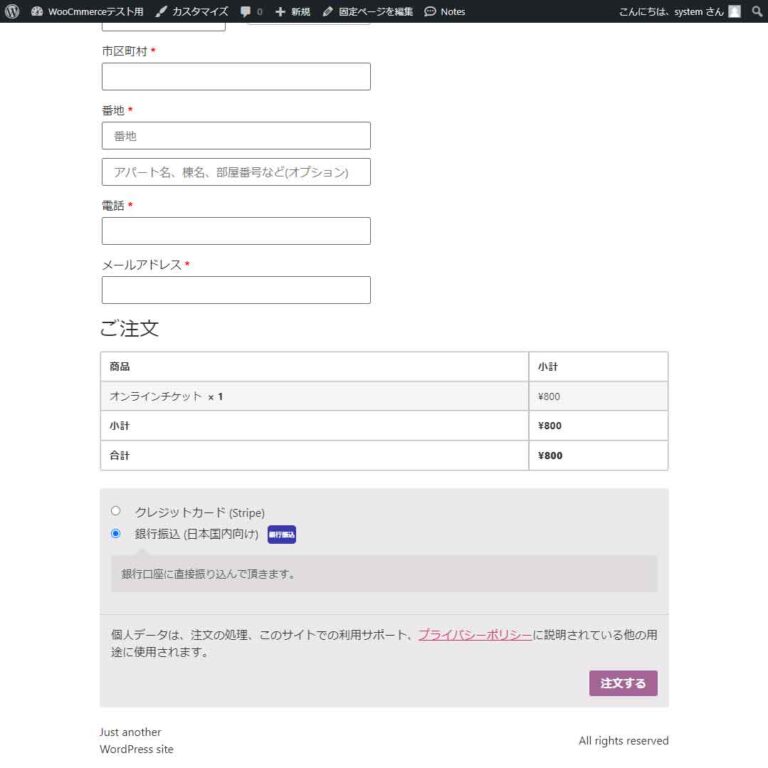
商品の設定が終わったら、お次は決済、支払い関連の設定。最低限の仕様としてクレジットカード決済ではStripe、現金払いでは銀行振り込みを設定していく。Stripeについてはサイトに登録することで取得できる、公開可能キーとシークレットキーが必要となる。今回はテスト環境のものを利用する。
次は銀行振り込みの設定…銀行振り込みは日本製プラグイン「Japanized for WooCommerce」で実現
Stripeの銀行振り込みは、BACS(Bankers’ Automated Clearing System)を利用しているんだが…残念ながら日本では利用できない。そこで利用するのはWooCmmerceの日本語対応をしたプラグイン「Japanized for WooCommerce」を利用して銀行振り込みに対応をする。
これにより支払い方法をクレジットカードと銀行振り込みの2種類に対応が可能となる。
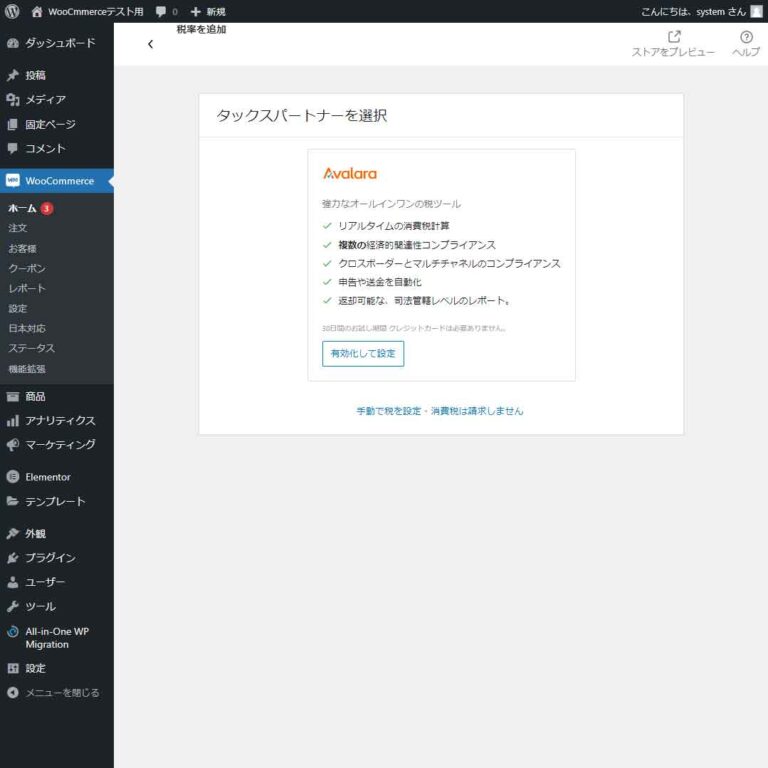
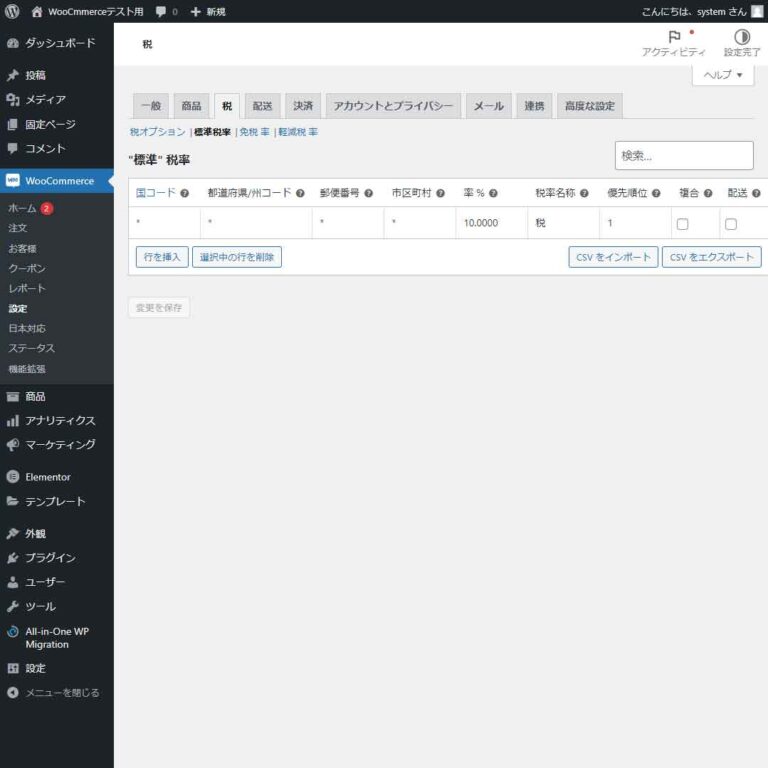
最後は税率の設定…これで一応はサイトの利用が可能になった…やることはまだまだある!
最後は税率の設定。2カ所を設定する。税率は10パーセント、値段の表示は税込みに。
これでチケット販売の仕組みについては設定完了。だがしかし、WooCmmerceの設定はそれで終わりではない…。
マイページ、パーソナライズの設定、メールの設定など、やることはまだたくさんある…が、プラグインをインストールして設定をするだけでWooCmmerceのECサイトが構築が完了。以前のWooCmmerceの利用状況と比較すると決済関連の設定はすごく敷居が下がっている印象。
というわけで次回は…基本の決済設定、デザイン以外の部分を進めてみよう…。






































人気ナンバーワン!機能がキラリと光るEssential Addons for Elementor – Pro