ショートコードのカスタムクエリーフィルターを記述するfunctions.php…追加・修正してアップロード…いつの時代だよ!を解決するプラグインが登場!
最近だと…Local by FlywheelがPHP 64ビットに対応したので、レンタルサーバーでテストサイトを構築する機会は少なくなってきた。
Local by Flywheelで開発をしていくとfunctions.phpに何か追加する場合、自分のPC内のファイルをテキストエディタで編集することになるんだけど、いざ本番に移動させて、functions.phpを修正しようとなると、ローカルのファイルを修正してFTPでアップロード…あるいは「外見>テーマエディター」でfunctions.phpを選択して修正をするわけである。
ちょっと手間…そこで登場するのがCode Snippets。ダッシュボードからfunctions.phpが編集できるスグレもの。
FTPやテーマエディターを使わずともfunctions.phpを編集できる…しかもデバッグ機能ももってます!
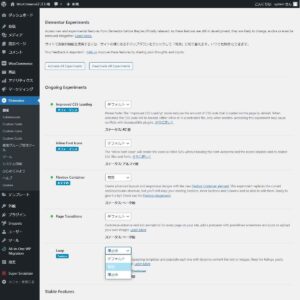
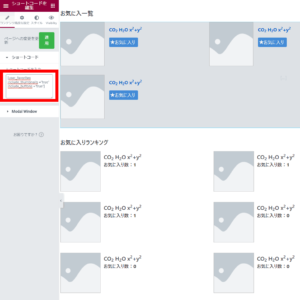
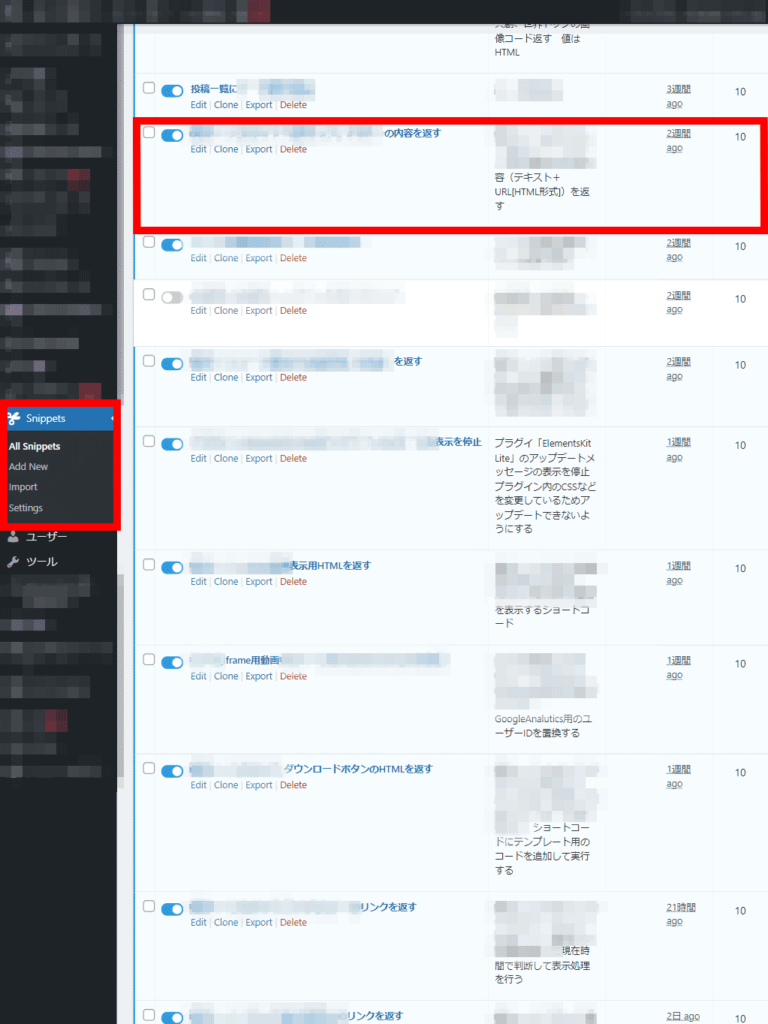
下が実際に運営しているサイトのCode Snippetsの管理ページ。いろいろな場所がボヤっなっていますが、アクションフック、ショートコード、カスタムクエリーフィルターなどなど、ヘヴィーに使って重宝しております。

基本の操作としては、コードの有効化をスイッチで操作できたり、複製、エクスポートが簡単にできる。プライオリティも設定ができるの、投稿保存時のアクションフックの襦袢なども、設定ができてしまう。
とはいっても、気を付けたいのは、コードの編集後に有効にした場合、エラーがあったりすと「なんじゃコリャ!」ってページになってしまう。たとえば、文末のセミコロンを忘れて「Save Changes and Active」をクリックすると…目も当てられない結果となる。

とりあえずコードを試してみたい場合はアクティブにする前に、必ず保存。「Save Changes」をクリックしておく。この保存は、デバッグを兼ねるので必須な感じ。

ショートードにしてもフィルターにしても、コードは書かないといけないのだが、WordPress上でPHPのコードが書けるというのはすざましく便利。もう手放せない!