追加のブレークポイント、パフォーマンスの向上など!3.4で追加!
Elementorのレスポンシブの限界を感じつつ「いや~、スマホっていろんな画面の幅があるんですよ…ちょっと対応は難しいですよね」とフォローする日々であったが!
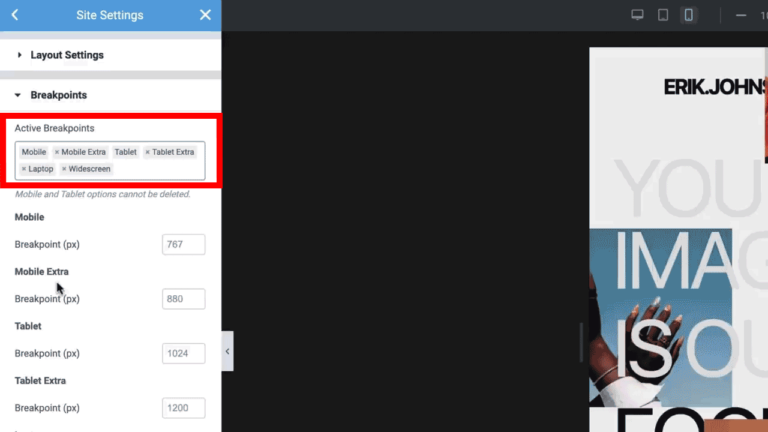
これ朗報!今まではモバイル(スマホ)、タブレット、デスクトップの3種類で対応していたが、モバイル横・タブレット横のブレークポイントが追加された。作業は増えるがモバイル、タブレットの横は解像度によってはデスクトップにそろえるなどの対策をすると、それほど負担は増えそうにない。
とはいえ、自分はずっとElementorばかりやってるので、コードを書く前提のレスポンシブの柔軟性との比較はできないのでした。すんません。


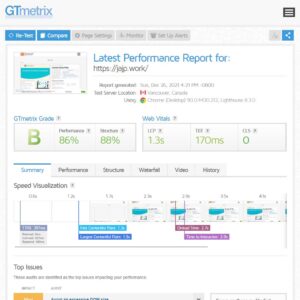
ページの読み込みを 高速化!パフォーマンスの向上!
ページ読み込みのパフォーマンスの向上は、SVG描画の向上と古いブラウザ向けのJavaScriptファイルを廃止したということらしい。SVGについてはファイル形式でなくテキスト情報で読み込みことで描画が早くなるらしいので、SVGファイルはテキストでインクルードするということであろう。JavaScriptについてはモダンブラウザ向けに最適化したということでしょうか?たぶん。
詳細については、時間があれば後日試してみます。