Dynamic Content for Elementor、条件を設定してエレメントの表示・非表示を行う機能を検証する!

ヤヴァイ…機能多過ぎDynamic Content for Elementor
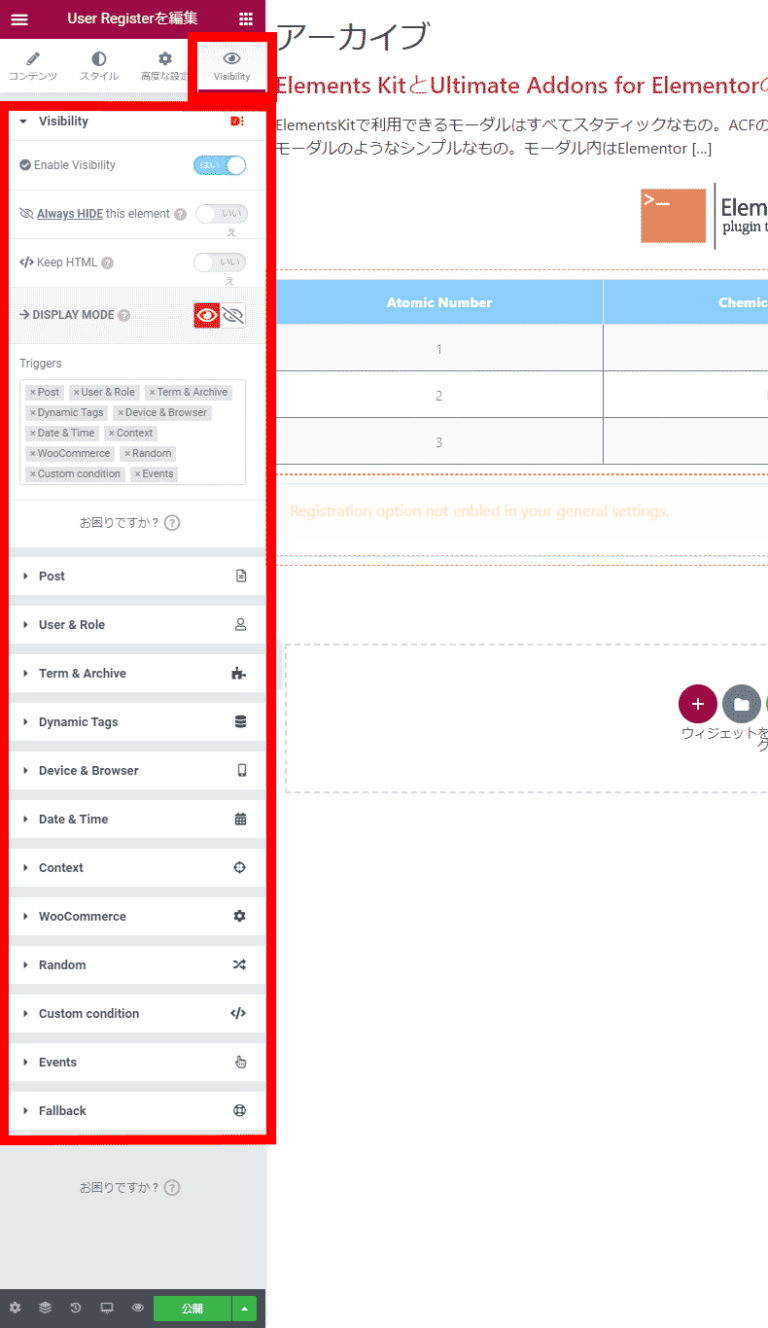
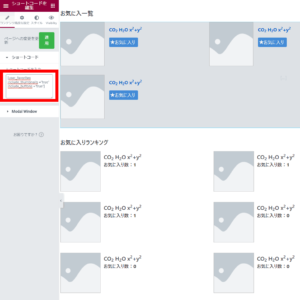
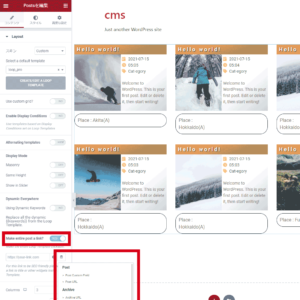
ヤヴァイ、やヴぁい。Dynamic Content for ElementorはJavaScriptの塊りなんです。エレメントを配置して、詳細を確認すると……重厚な設定が待っている…。ちなみに今回のセクションに条件設定をして表示をコントロールする機能は…項目数11。その下の設定項目は………。数えたくないけど数えるとPostでは16個、ユーザーロールでは7個、Termについては7個。とにかく詳細に設定ができる。 乗り掛かったフネなので、順次紹介します。下記から。
設定①
Always HIDE this element
- はい(常に隠す/非表示状態)
- いいえ(常に表示/表示状態/設定条件によって表示・非表示を行う)
設定②
Keep HTML(はい/いいえ)
- はい(表示・非表示はCSSでコントロールする/非表示でもHTMLとして存在する)
- いいえ(非表示の場合は、HTMLとして存在しない)
条件その1
Post(投稿)
- Post Types(投稿タイプを設定)
- Page/Post(固定ページタイトル名、投稿タイトル名を設定)
- Taxonomy(カテゴリー、タグを設定、投稿フォーマット、投稿タイプを設定)
- Post Field(カスタムフィールド・ポストメタを含む、投稿、固定ページなどのフィールド値を設定)
- Multiple Metas(直前の「Post Filed」の値に追加して指定したい場合に利用する)
- Format(投稿フォーマットを設定)
その他にIs Parent(親の場合)、Is Root(ルートの場合/親ではない)、Is Last(最後の場合/子供ではない)、Is Node(親と子供の中間の場合)など10種の設定が可能。
条件その2
User & Role(ユーザー属性)
- Roles(ユーザーロールによる)
- Selected Users(ユーザー名、ユーザーID、メールアドレスで設定/カンマで区切って複数入力可能)
- User can(manage_optionsの値を設定…管理画面に関連するものと思われるが…)
- User Field(ACFを含むカスタムフィールドの値、既存のフィールド値、ポストメタを設定)
条件その3
Term & Archive(タームとアーカイブページ)
- Archive Type(アーカイブのタイプを設定)
- Taxonomy Term(タームを設定/Is Parent/Is Root/Is Leaf/Is Node/Has Parent/Has Siblings/Has Postsなど)
条件その4
Dynamic Tag
WordPress内の投稿の値、Archiveのメタデータ、サイトのページタイトル、Shortcodeの戻り値、Taxonomyの値、フォームの入力値を比較して、エレメントの表示・非表示をコントロールする。
条件その5
Device & Browser
条件その6
Date & Time
- Date FROM/Date TO(年月日時で指定の期間)
- Period FROM/Period TO(月日で指定の期間)
- Days of the WEEK(曜日指定)
- Months of the year(月指定)
- Term FROM/Term TO(時刻で指定の期間)
条件その7
Context
URLの値をGETして引き継いで処理ができる。複数のサイトから訪問者のあるランディングページで、ユーザーごとにカスタマイズされたページを作れそうだ。
条件その8
WooCommerce
購入金額に応じて、表示・非表示が可能。一定金額になると送料をなしにするなどの機能に利用できるようだ。
条件その9
Random
条件その10
Custom condition
PHPのコードが記述できるが、使えるのはブール値(0 = false/1 = true )の返ってくるコードのみ。
条件その11
Events(jQueryを使ったインタラクション)
事前にHTMLを読み込んでおくとか、jQueryフォーマットで入力する、セレクターを指定するとか…jQuery関連のインタラクションを使えるようだが、公式に実例などがないので詳細不明。
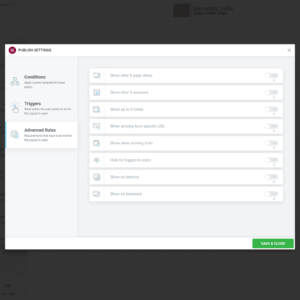
条件は複数の設定が可能/フォールバック設定が可能。※一致がまったくなかった場合に表示される内容を設定できる。ただしスタティックなもの。
e-addonsと同様に、様々な表示処理がノーコードで実現ができる。ただ…設定が煩雑になるとショードコードで対応したほうが迷いは少なくなりそうだ。






















人気ナンバーワン!機能がキラリと光るEssential Addons for Elementor – Pro