とりあえず、ECサイトでユーザー登録させないでサクっと利用できるサイトにするには…ソーシャルログインを活用しよう!
ECサイトであればアカウントページの機能が必要だ。まあ、日本語で言うとマイページね。とうことで登録してログインさせる機能が必要となるが…現世において、ブランディングも何もないサイト登録しようなんて奇特な人はいないであろう…ということでソーシャルログインさせる必要がある。まあtwitterは敷居が高いし、facebookは調べるのは面倒…ということで手軽にためせそうなGoogleアカウントでソーシャルログインさせる方法を実装してみる。
まずは…利用ユーザーの情報の取り過ぎを是正する。デジタルコンテンツの販売であれば住所は必要ないと想定。連絡先さえわかっていれば、問題はないと…と考えておこう。
幸いにして「Japanized for WooCommerce」にはユーザーのアカウント情報を少なくできる機能がある。「WooCmmerce→日本対応」のページ下部にある「バーチャル商品注文時に非表示」の項目で、利用しない個人情報にチェックをして表示しないように設定する。とりあえず全てにチェックを入れて問題ないであろう。
この設定でユーザー登録に必要な情報は下記の5点になる。
- 姓
- 名
- 表示名
- メールアドレス
- パスワード
お次は…ソーシャルログインの設定。ソーシャルログインについてはプラグイン「Super Socializer」を利用する。
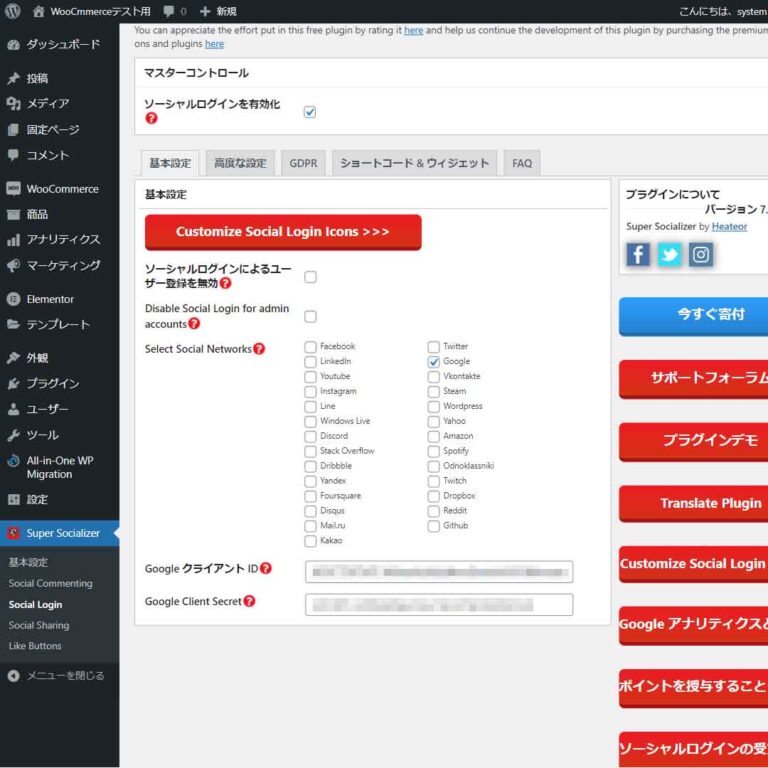
「Super Socializer」をインストール後に、Googleアカウントでログインさせる設定をする。インストール後の設定で確認するのは3か所のみ。
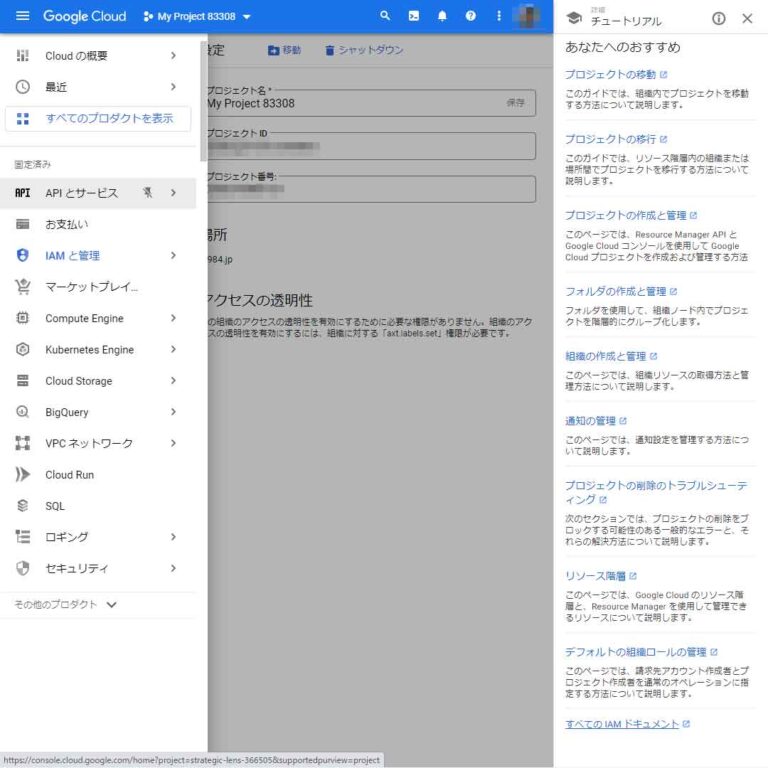
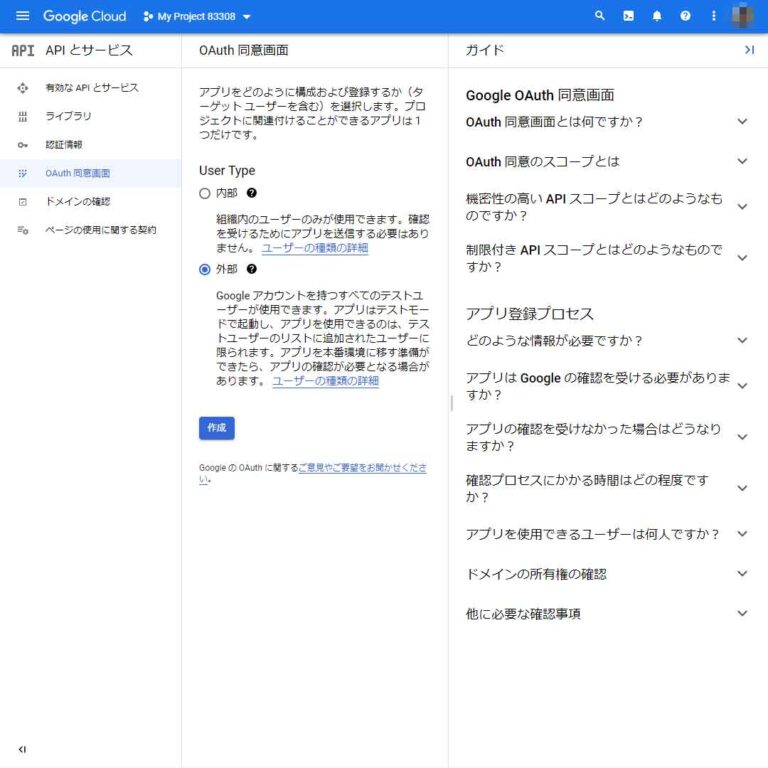
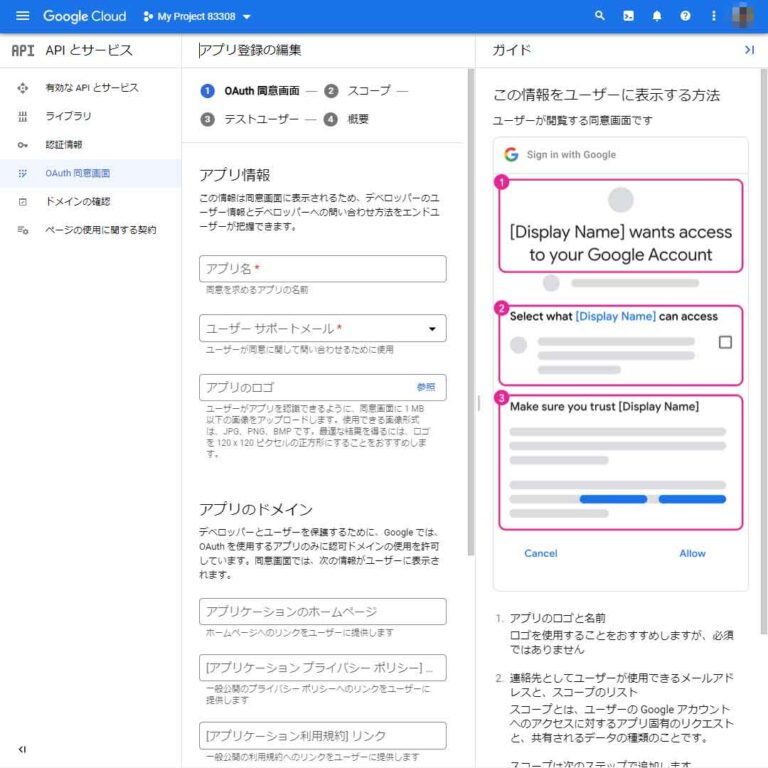
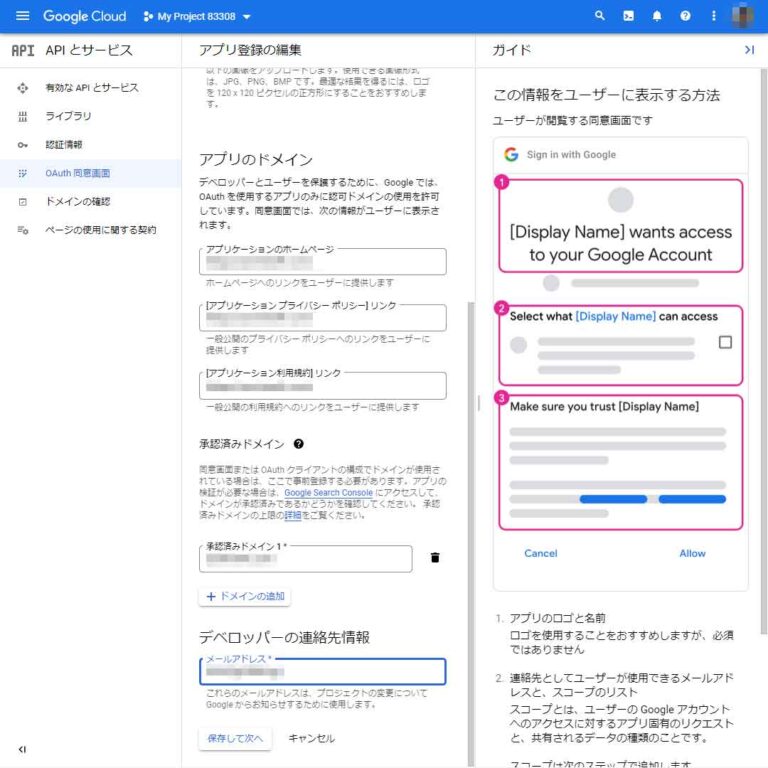
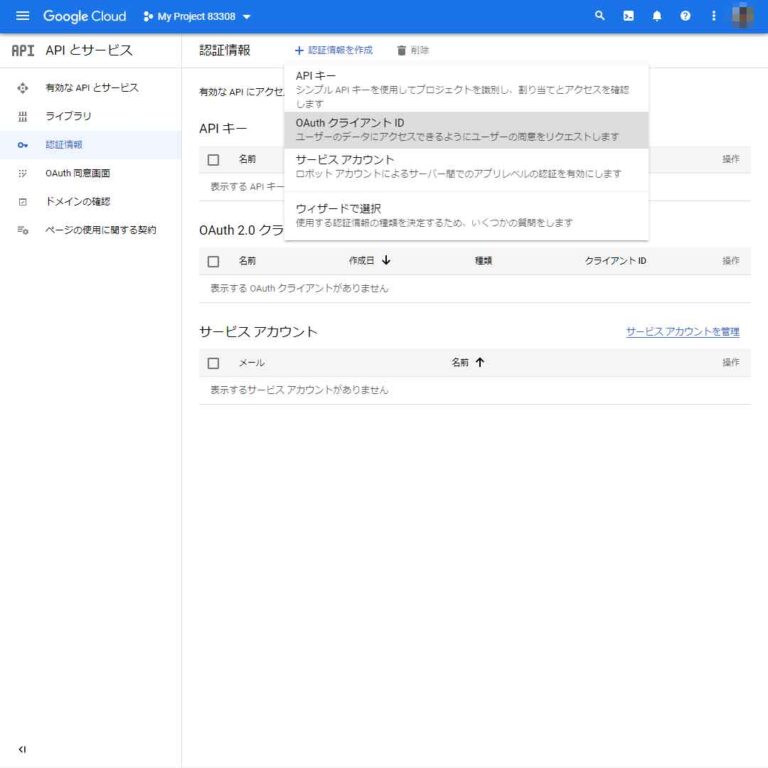
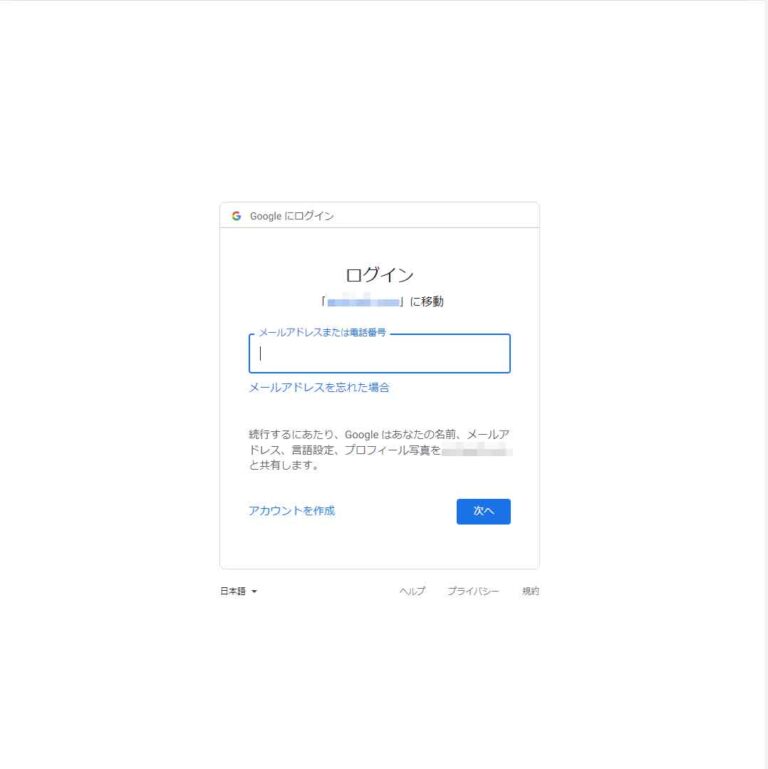
まずは「Super Socializer>Social Login」で表示されるページで、「Select Social Networks」の「Google」にチェックを入れる…という最初からチェックされていそう…。その下の空欄2つ、「Google クライアント ID」「Google Client Secret」にGoogle Cloudで取得できる値を入力するだけ…とはいっても「Google クライアント ID」「Google Client Secret」の内容を取得するのが結構面倒なのである…一連の流れを画像載せておくので参考に…。

Googleアカウントによるログインが可能に お次はログインフォームにログインのためのリンクを設置する!
Super SocializerによるGoogleアカウントによるログインフォームへのリンクはショートコード「[TheChamp-Login]」で設置が可能。これを表示させると下記の画像のように「G」マークが表示されクリックするとGoogleアカウントによるログインのためのフォームが表示される。
まだまだ、続くソーシャルログインの設定 このままでは商品購入時にエラーが発生…コードを追加してエラーを回避!
Googleアカウントによる認証ができるようになって、ECサイトとしての体裁は整ったと思いきや…ソーシャルログインによるユーザーデータの取り込みに、ちょっとした工夫が必要になる。
今回のECサイトへの登録情報は、「Super Socializer」が独自にGoogleアカウントからメールアドレスを参照して登録してくれるのだが、「姓」は空欄のままになってしまう。
「名」「表示名」は自動的に@より前の値を登録してくれるのだが、「姓」は空欄のままなのである。空欄でも登録や認証には問題ないのだが、購入時の支払処理の段階で「空欄だよっ」とエラーが出て支払い処理以降が進まなくなってしまう。
なんだ、「姓」を必須項目からはずせばいいんではと思うが…WordPressユーザーの必須項目はコア部分っぽいので、必須設定をとってしまうと他のプラグインでエラーが発生しないとも限らない(確認してないけど…)。
ということで、ユーザー登録時のhookを使って「名」の値を「姓」に格納してしまうという、少しマシな案を思いついたので、functions.phpに下記のコードを追加する。もちろんテーマディレクトリを開いてファイル編集なんてことはせずに、「Code Snippets」を使おう。
function update_last_name( $user_id ) {
// 登録ユーザーの内容を取得
$user_info = get_userdata( $user_id );
// ユーザーIDが取得できている場合はlast_nameをuser_loginに設定をする
if( $user_id ){
update_user_meta( $user_id, 'last_name', $user_info->user_login, '' );
}
}
add_action( 'user_register', 'update_last_name' );
ユーザー登録時の「user_register」を使った簡単なフックの処理である。
このコードによって、Googleのソーシャルログインで新規ユーザーが登録されるたびに、「姓」のデータに「名」の値が入るので、必須項目の空欄がなくなる…ということで注文時に必須項目に空欄があるといったエラーがでなくなる…ということで注文ができるにようになる。
これで、Googleアカウントでのソーシャルログイン後に、デジタルコンテンツ購入をして支払いまでが完了できるようになった。ただ、購入者に送信するメールに、デジタルコンテンツのURLとか、ウェビナーの独自URLを添付する場合は、メールの内容に修正を加える必要がある。
それは、また別の機会に…できるといいなと…。























人気ナンバーワン!機能がキラリと光るEssential Addons for Elementor – Pro