セクションにインナーセクション、内部セクションを入れて…パズル的構築思考が支配するElementorデザイン
Elementorのデザインの基本はセクション。テンプレートを読み込む、画像を配置する、ショートコードを設置する…これすべてセクションが基本となる。
セクションの性質を理解することが、Elementorのデザインの基本なんである。
まあ、前提としては「セクションは分割できる」ので「それでがんばる」。それでも「困ってしまったら内部セクションを使う」というのが基本。内部セクションは便利なのだが使いどころを間違えると大変なことになる。
もっとも致命的なのは内部セクションをテンプレートとして保存して使ってしまうことだろう。内部セクションはテンプレートとして保存できるので、セクションの補完機能として使っちゃえと思うが、保存された内部セクションはセクションと同じ扱いになってしまう。
Elementorの編集ページ上に配置はできるが、二度とセクション内に配置できなくなる。まあ、ページ数が少ない段階では問題ないが、ページが増えていった段階で、「内部セクションがセクション内に配置できないじゃん!」となると致命的。救済策はないので、内部セクションを作った段階まで作業を戻すしかない。
内部セクションをテンプレートとして保存する場合は外側のセクションも合わせて保存する必要がある。
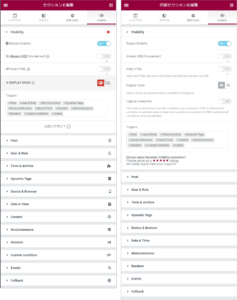
見た目は同じでも微妙につくりが違ってる さまざまなデザインを吸収できるElementorの技か…
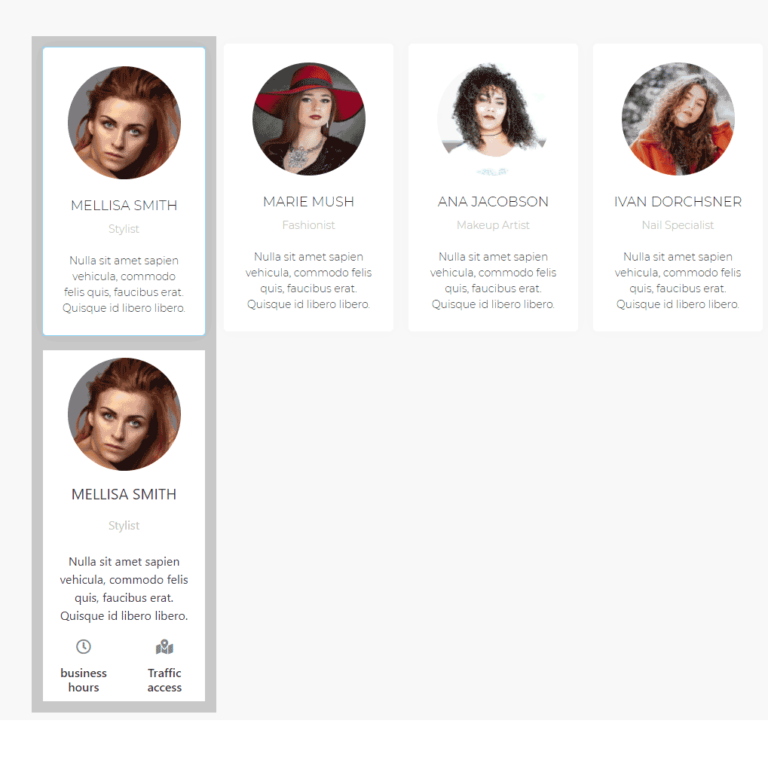
下の画像は同じ内容を「セクション+内部セクション」と「セクション上部セクション下部」で作ったもの。見た目的に変化はない。HTMLの容量はそれほど変わらず、同じような表現が可能。


結論的にいうとどっちかな?問われるとデザインの余地を残す クライアントの要求にこたえるために
たとえば、内部セクションをつかってしまうと、そのカラム内はもうすでに要素のデザインの余地はなくなってしまう。
たとえば「カラムごとに下にアイコンを2つ並べたいんだよね」とクライアントに言われたら…内部セクションを使っていると最初から作り直さねばならない。だが、内部セクションを使っていなければ下のようにデザインの余地が発生する。
正解はない。スタンスの問題であろう。のりしろがあれば進められるが、なければ戻って作り直すしかない。
ただそれだけである。

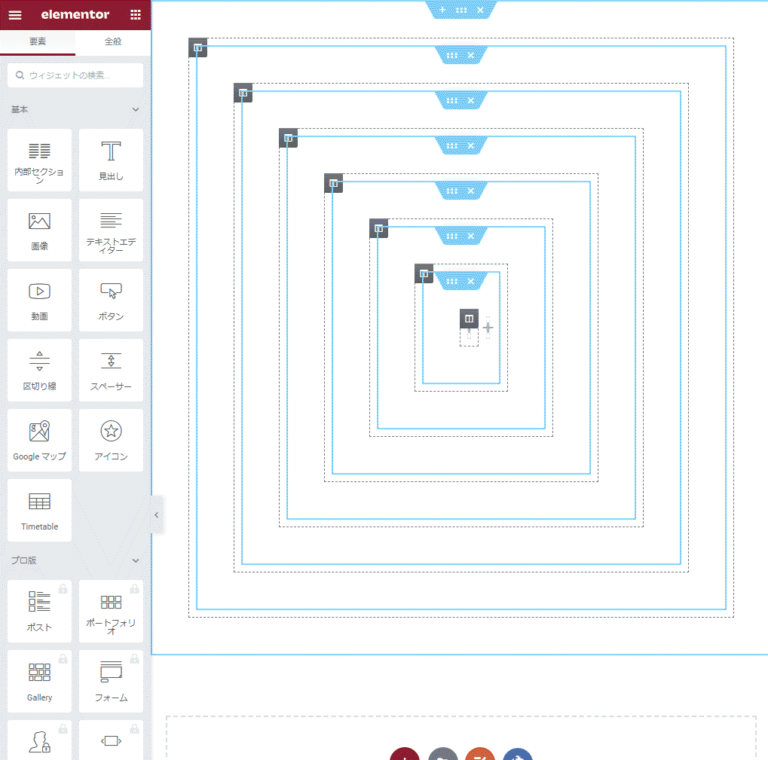
内部セクション利用に救世主登場!無限にセクションのネストが可能な無料プラグイン!
とはいえ、みんなが熟練したElementor使いではない…ので内部セクションで内部セクションを使いたい場合は、プラグインを使うのである。
ちなみにHappy Addonsに該当する機能があるが有料なんです…で今回は無料のアドオンを紹介!
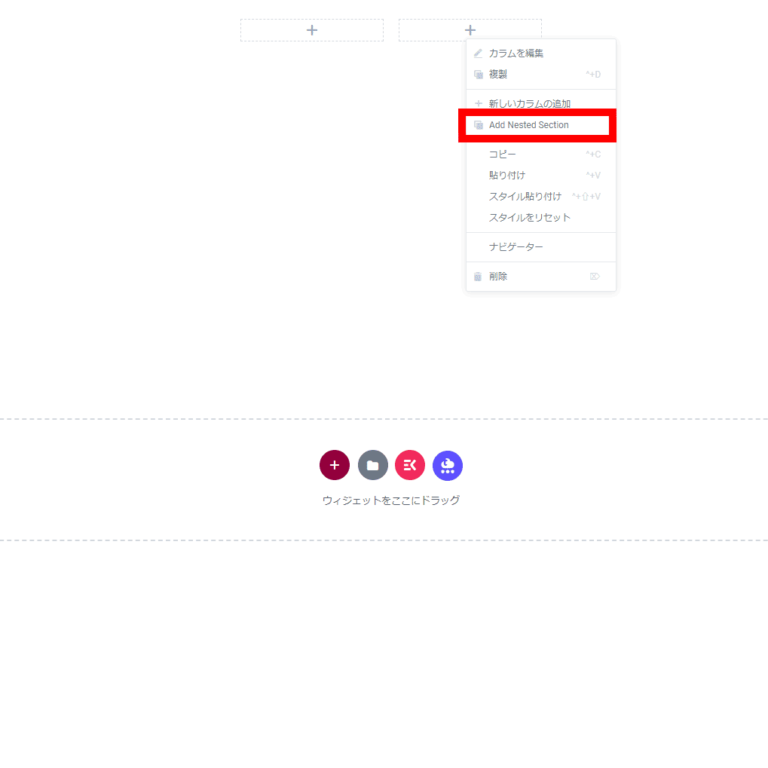
インストールして有効化したからといって、メニューに何か表示されるわけではない。使いたい場所で右クリックをして、コンテキストメニューから「Add Nested Section」を選択すると内部セクションが設置される。