投稿一覧、ポストを簡単に配置できるElementor…ところがエレメントのデザインは実質2種類 あまりに寂しい仕様に涙!
最新投稿の一覧を作成する場合、役に立つエレメントが「ポスト」。いわゆる投稿一覧、投稿リスト。
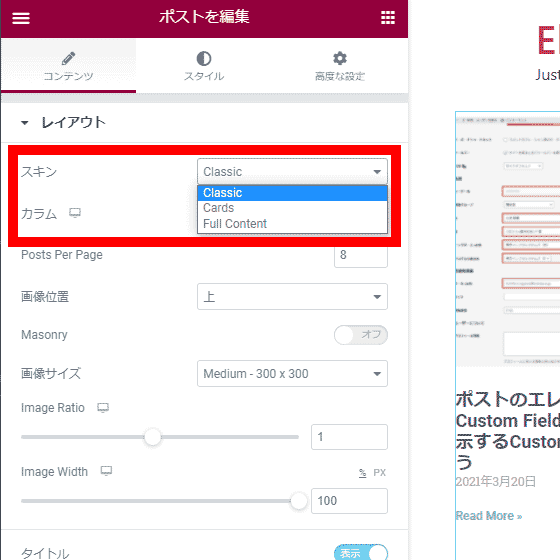
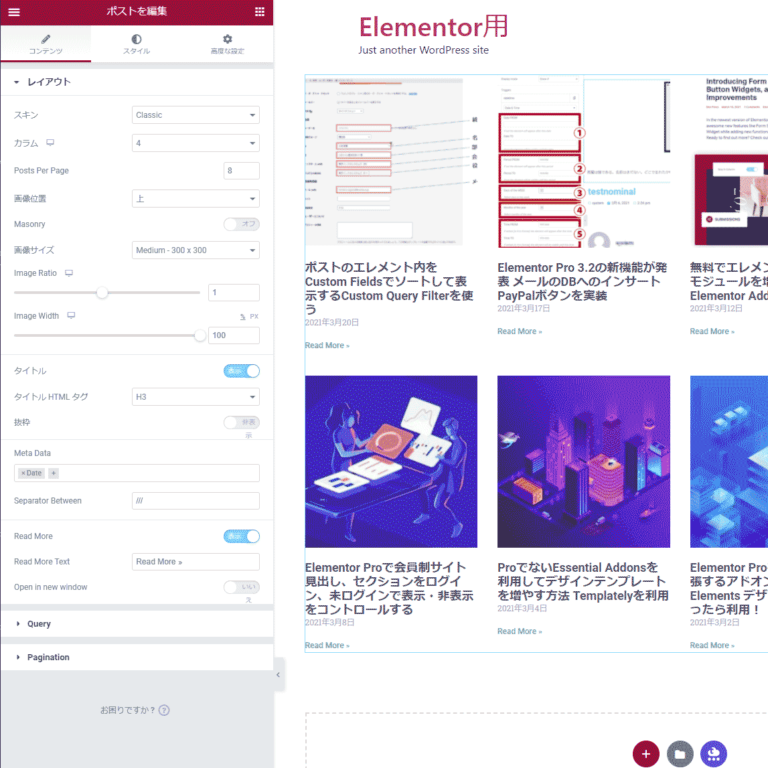
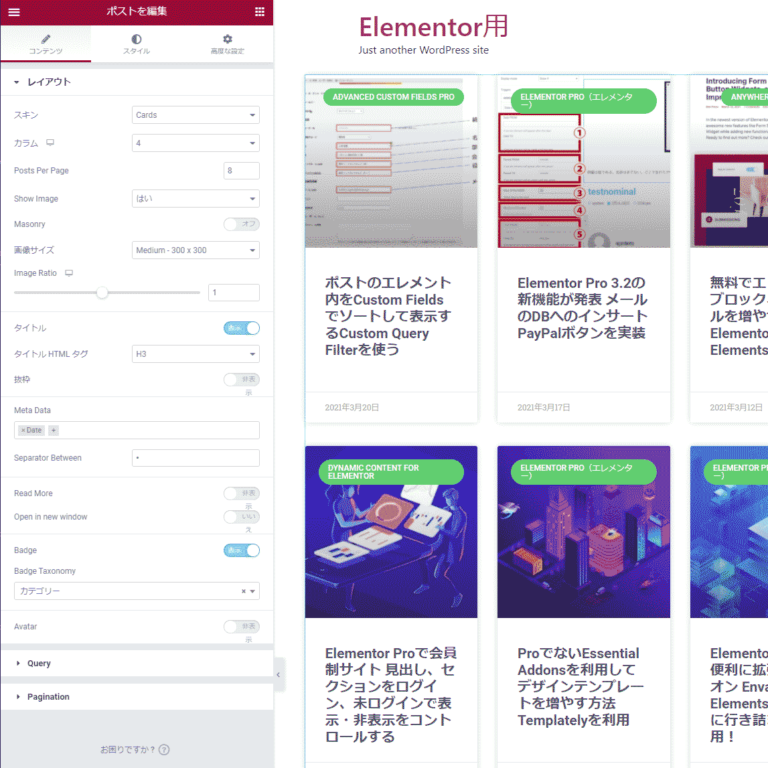
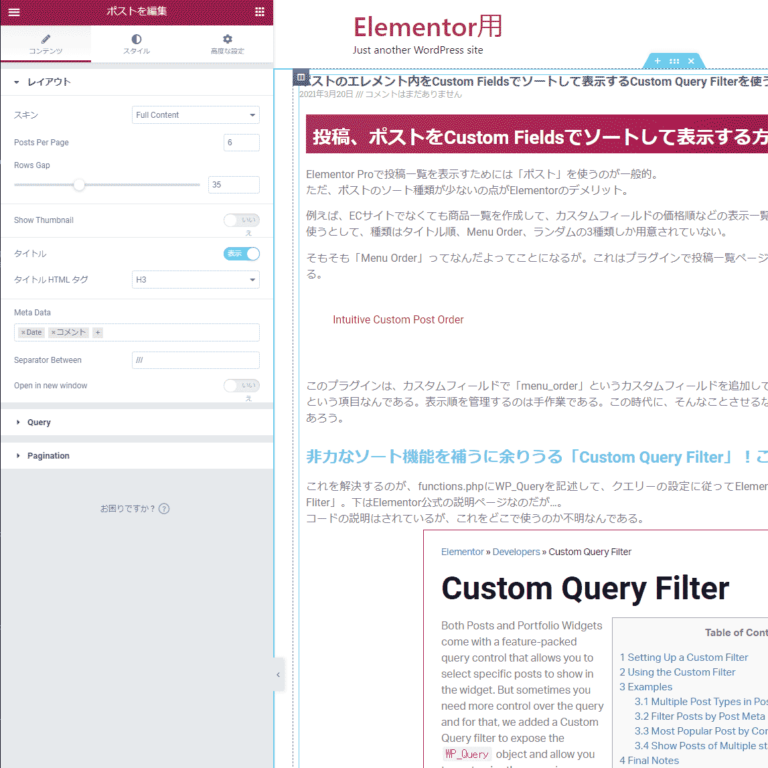
ところが…デザインが3種類しかない。
しかも、Advanced Custom Fieldsの値の出力もできない。
その問題を解決するのがElementor Custom Skin。このアドンを使うとポスト一覧のブロックのデザインを自由に設定できる。




1.無料版でも超役に立つ!Elementor Custom Skinをインストール
プラグイン追加から検索をしてインストールする。
2.Elementor Custom Skinを有効化してさっそくオリジナルのデザインを作成する
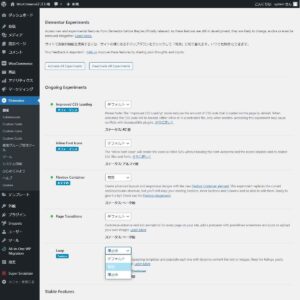
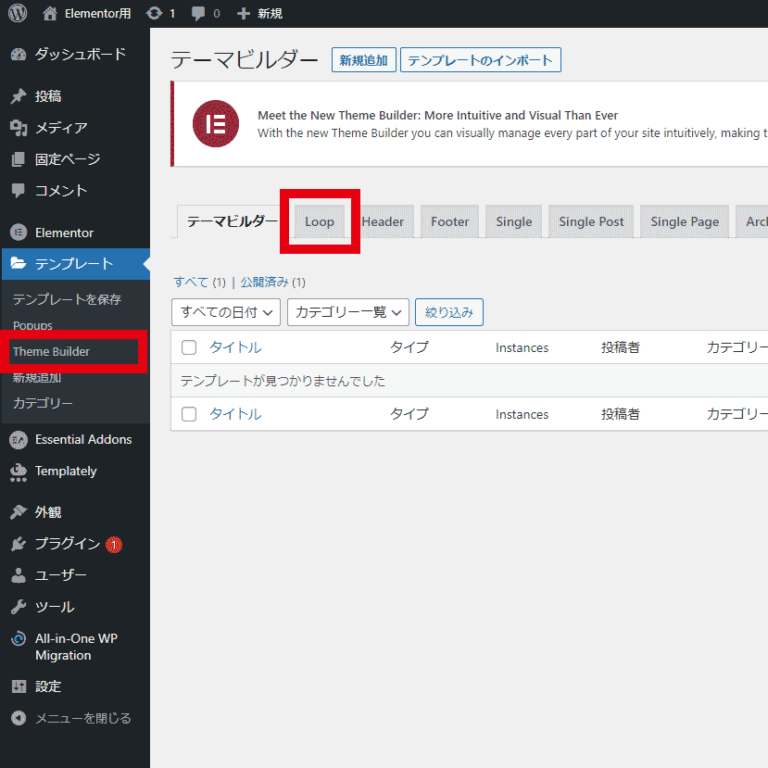
WordPressの左のメニュー、Elementor用のメニューのテンプレート内、Theme BuilderにLoopのタブが追加されている。
Loopというのは、WordPressの投稿などを連続して表示させる「繰り返し処理」のこと。繰り返し表示される投稿のデザインのひとつをここで作成する。
さっそく「Loop」のタブをクリックしてデザインの作成開始!

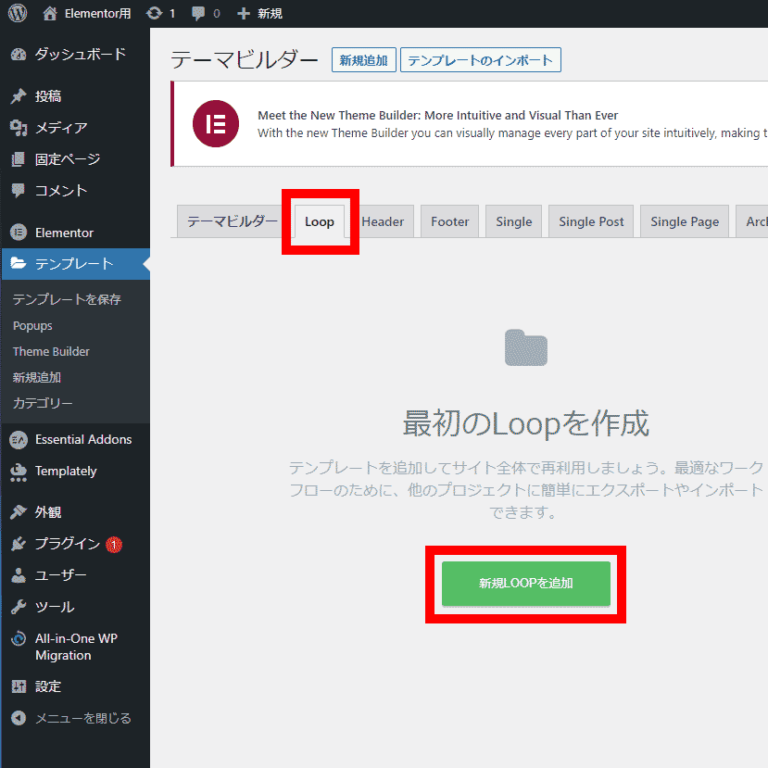
新規LOOPを作成をクリック。

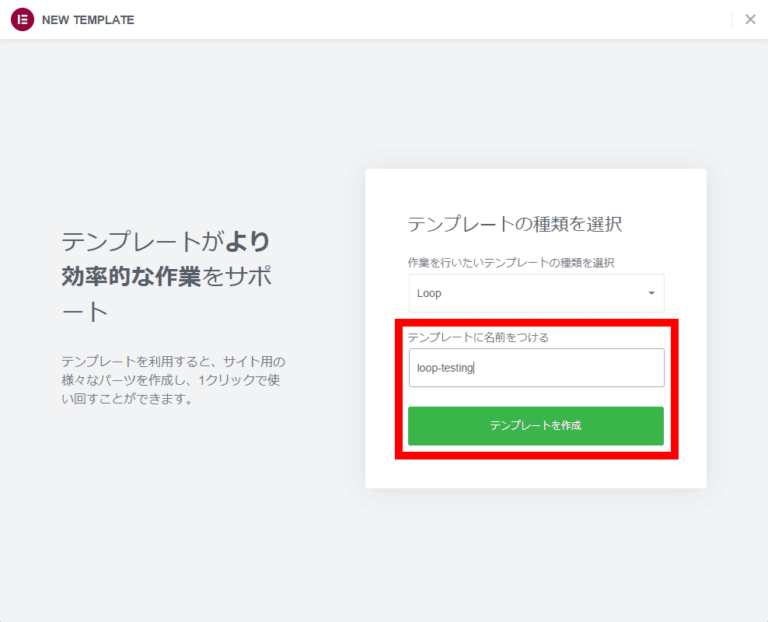
名前はアルファベットで入力しているが日本語でもOKである。
テンプレートの名前を入力したら「テンプレートを作成」をクリック。

3.いよいよデザイン開始。シングル用のオブジェクトを配置して保存する
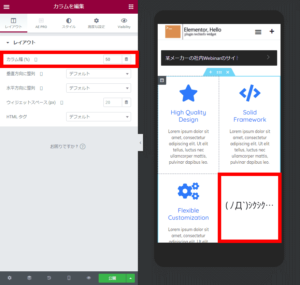
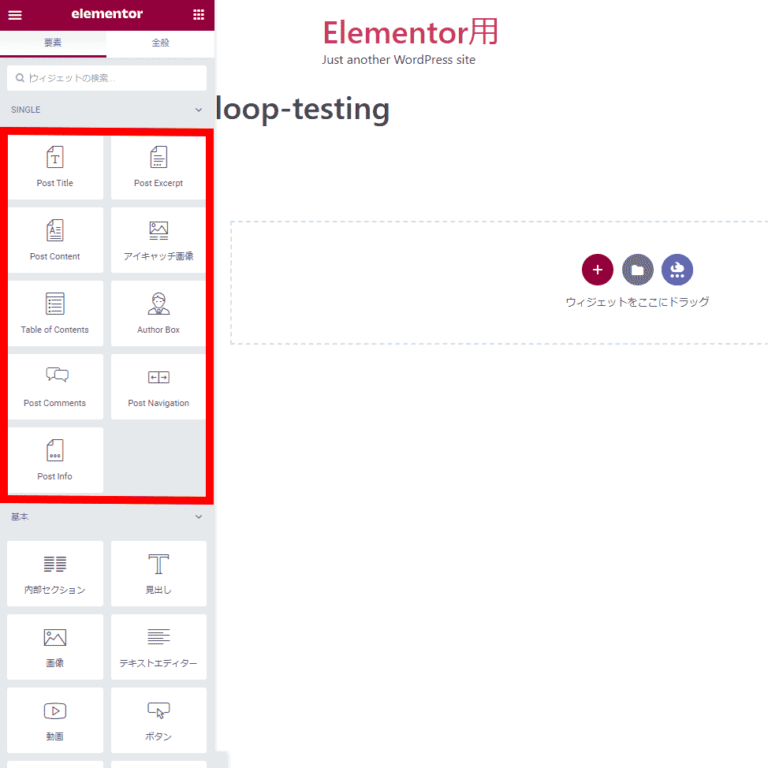
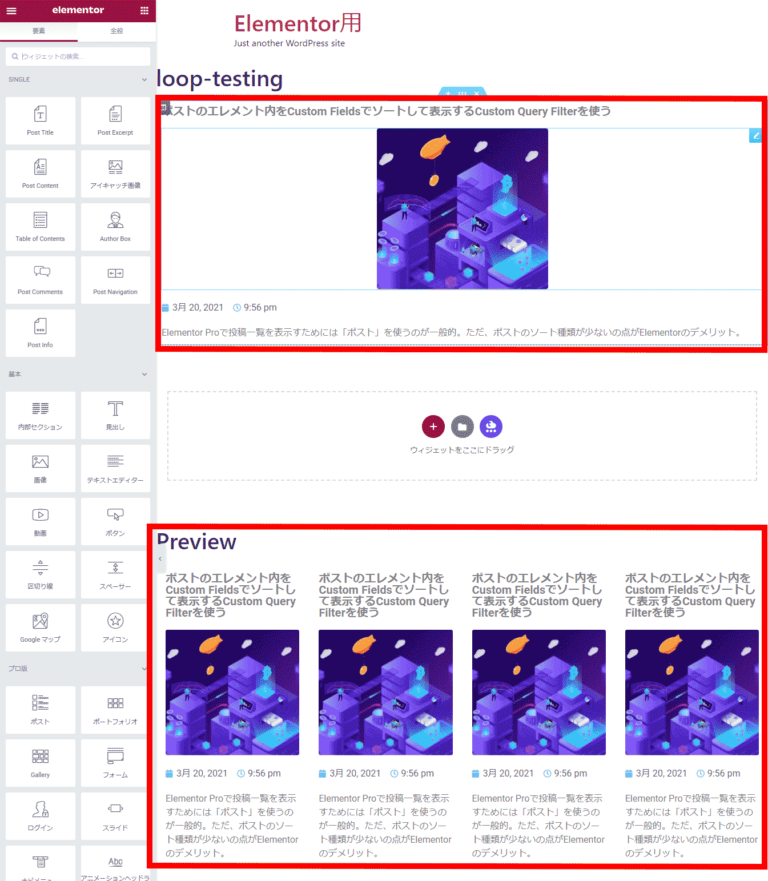
Elementorの編集ページになるので、左側のオブジェクト、「Psot Title」「アイキャッチ画像」などを右側のペインに配置してデザインを作っていく。

デザインする場所の幅が100パーセントなので、とまどうかもしれないが、下の方には複数のブロックを配置した場合のプレビューが表示されるので、どんな出力になるか確認しながら作業ができる。
カテゴリーやタグ、Advanced Custom Fieldsの値も参照できる。非常に便利かつ重要。

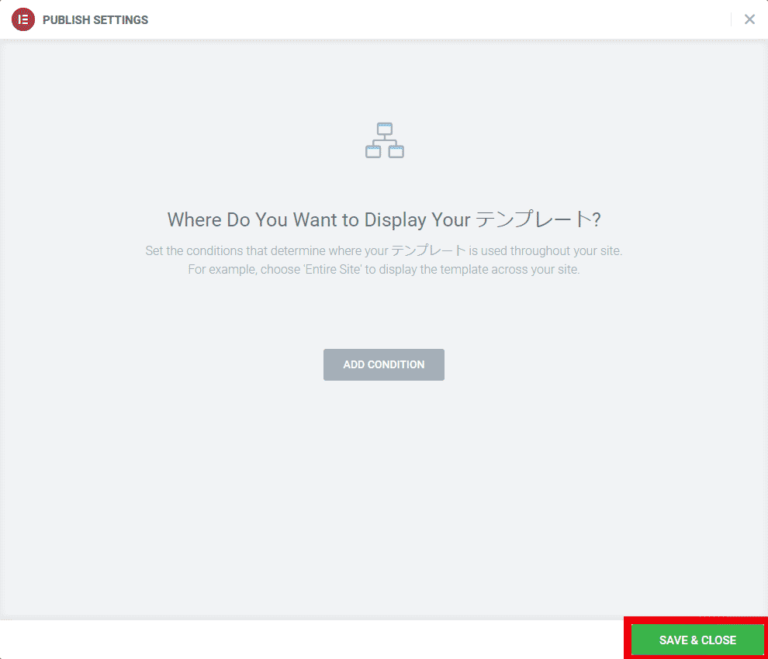
Loopテンプレートを保存するとPUBLISH SETTINGが表示される。これは何の設定もせず「SAVE & CLOSE」をクリックして保存してかまわない。

4.できあがったLoopテンプレートを配置して表示を確認してみる
さっそくLoopテンプレートを使ってみよう。
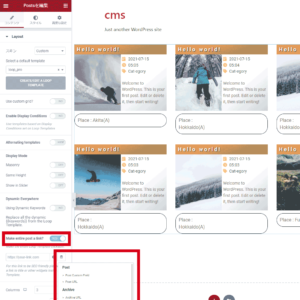
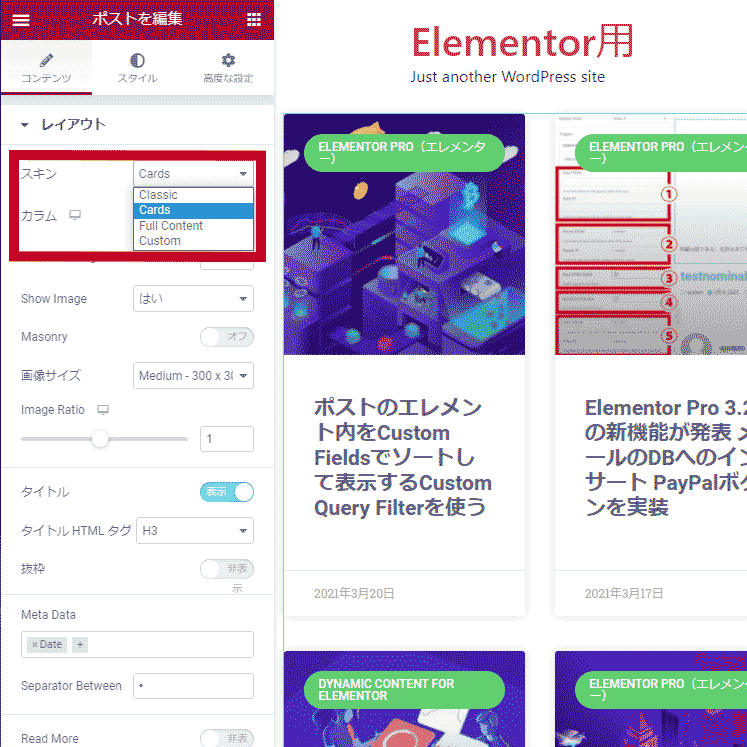
Loopテンプレートを使うポストのエレメントを選択した状態にする。

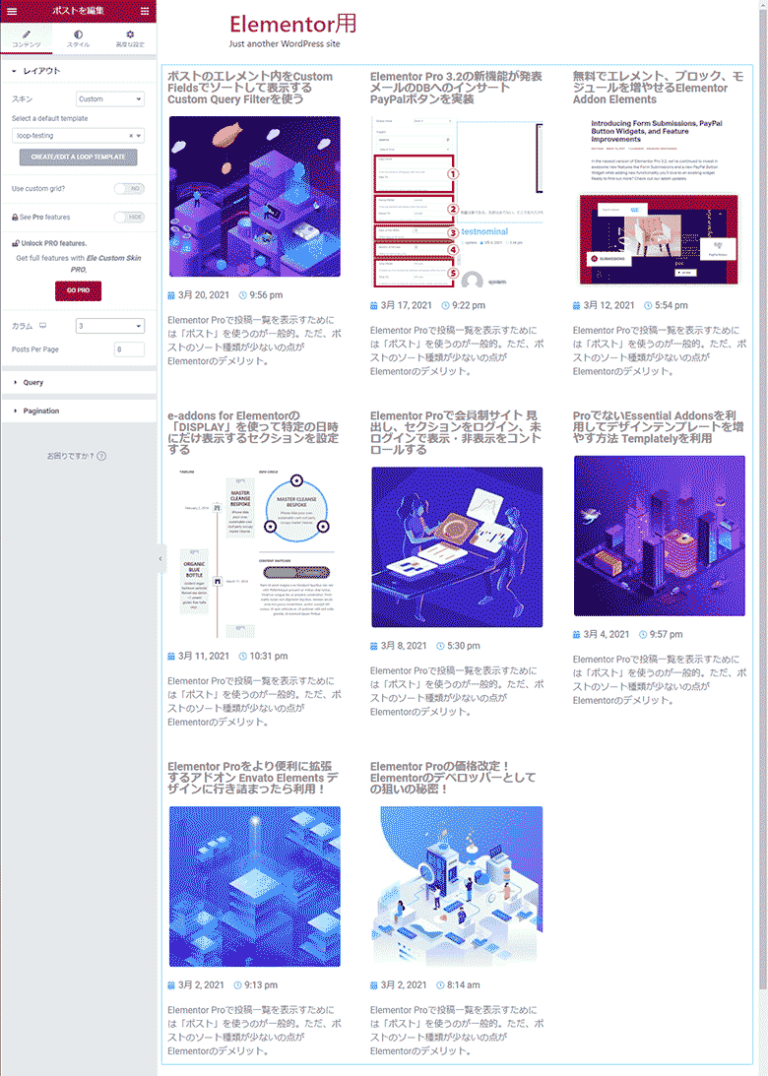
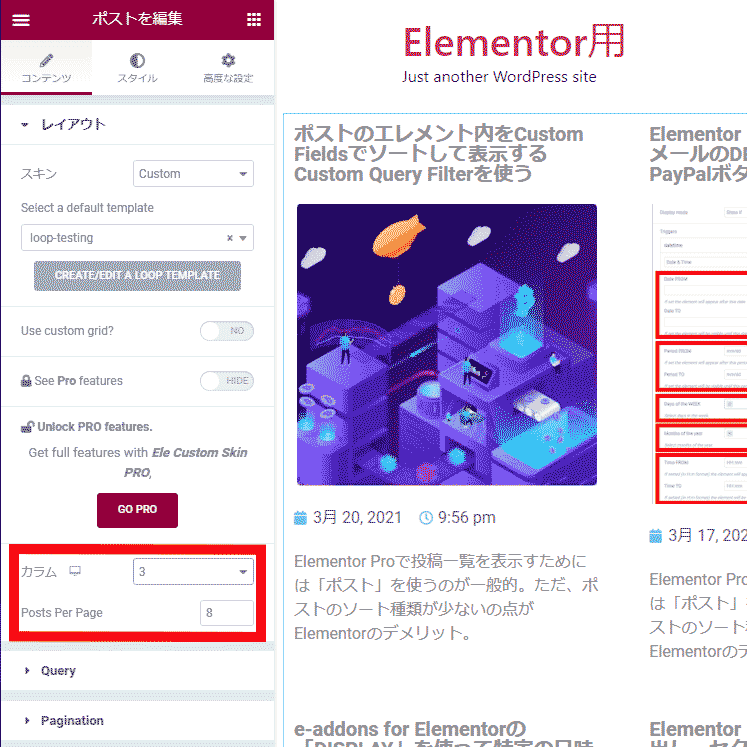
レイアウトのスキンのプルダウンメニューに「Custom」が追加されているので、それを選択する。

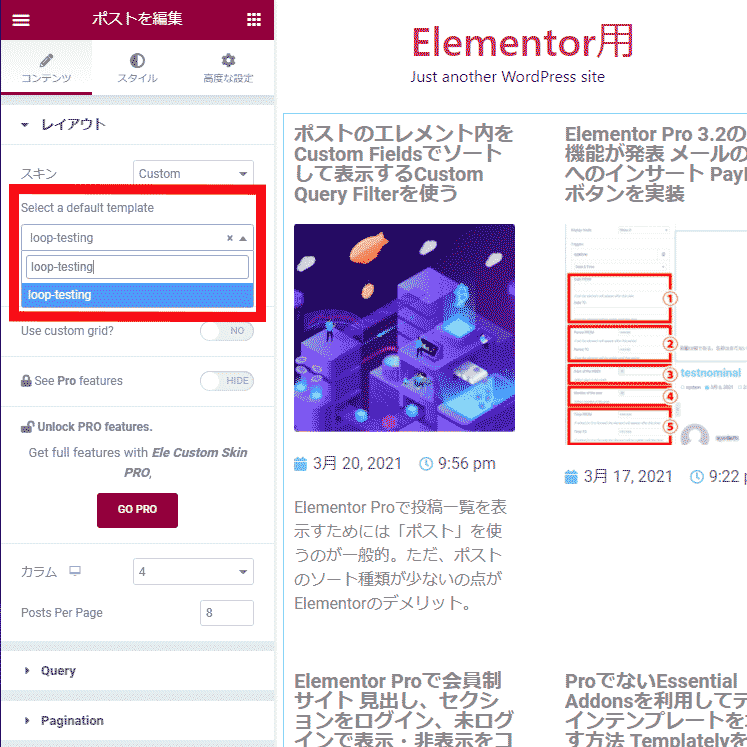
「Select a default template」の欄には、先ほど作成したLoopテンプレートの名称を入力しよう。

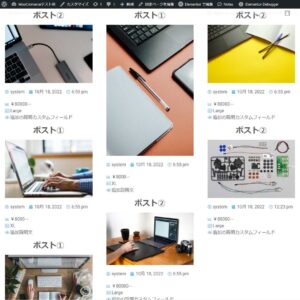
これで完成!自作のLoopテンプレートを利用した投稿一覧、ポストリストが表示される。お見事!Elementor Custom Skin万歳!

横に何個のブロックを並べるか、カラム数の選択も可能。全体で何個のポスト、投稿を表示するかの設定もできる。

投稿一覧を自分のデザインにできるElementor Custom Skinは使い勝手も素晴らしく、無料で使えるのが非常によろしい。
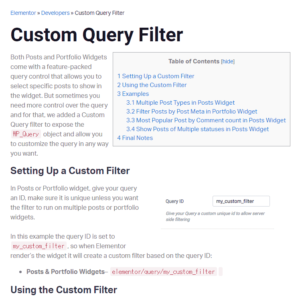
Advanced Custom Fields、カスタムフィールドの値も表示ができるのでCustom Query Filterと併用すると、完全なノーコードとはいえないが、Elementorで様々な表現が可能になるだろう。