設置は超簡単!ドラッグアンドドロップで即利用可能!まあ、ほかにも設定は必要なんですが…
Elementorにはいろんなアドオンがリリースされてますが、やはり異色を放つのはDynamic Contents for Elementor。機能が大量にあって、私管理人もいまだに全容をつかみきれてない…まあ、ウィジェットを全部理解する必要はないけど、どういった場面で利用価値があるかぐらいは理解したい。時々、Dynamic Contents for Elementorの公式サイトは覗いているが、まだまだ新しい機能が続々と追加されており、負けそうであるが技術的な面がサポートしたウィジェットが多いだけに、日々これ鍛錬と勉強である。
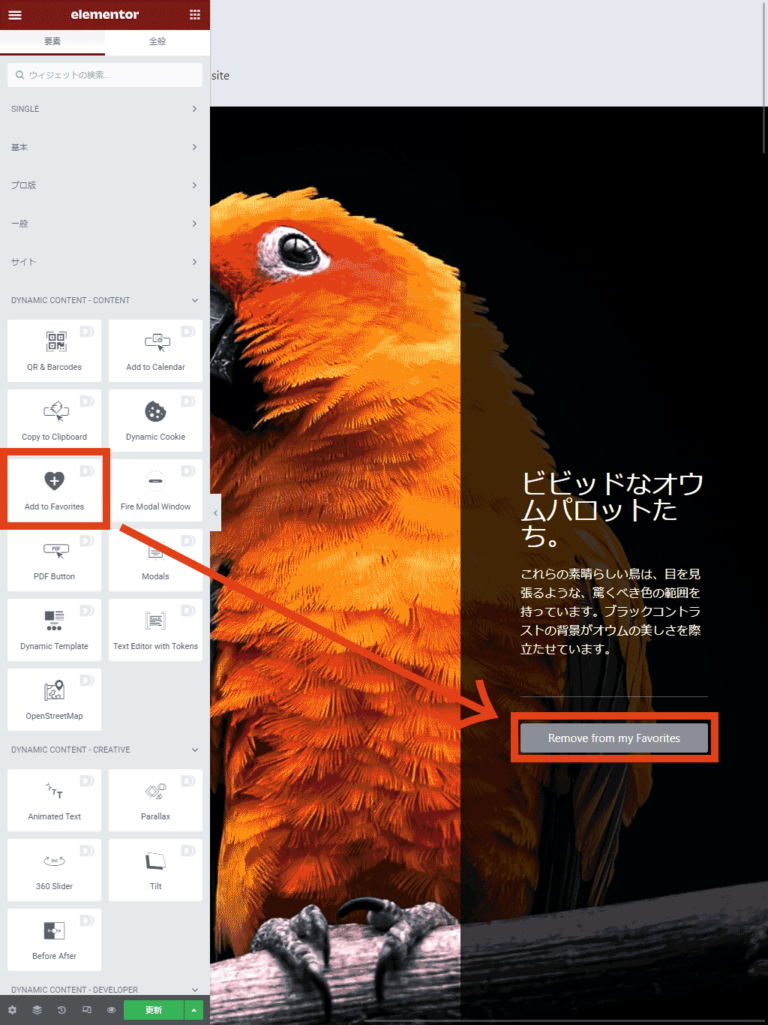
で、今回はElementorのアドオンとしては珍しい機能、ユーザーにお気に入り機能を提供する「Add to Favorites」を紹介しよう!
設置はElementorの編集ページ上で完結!簡単すぎて拍子抜けなんですが…

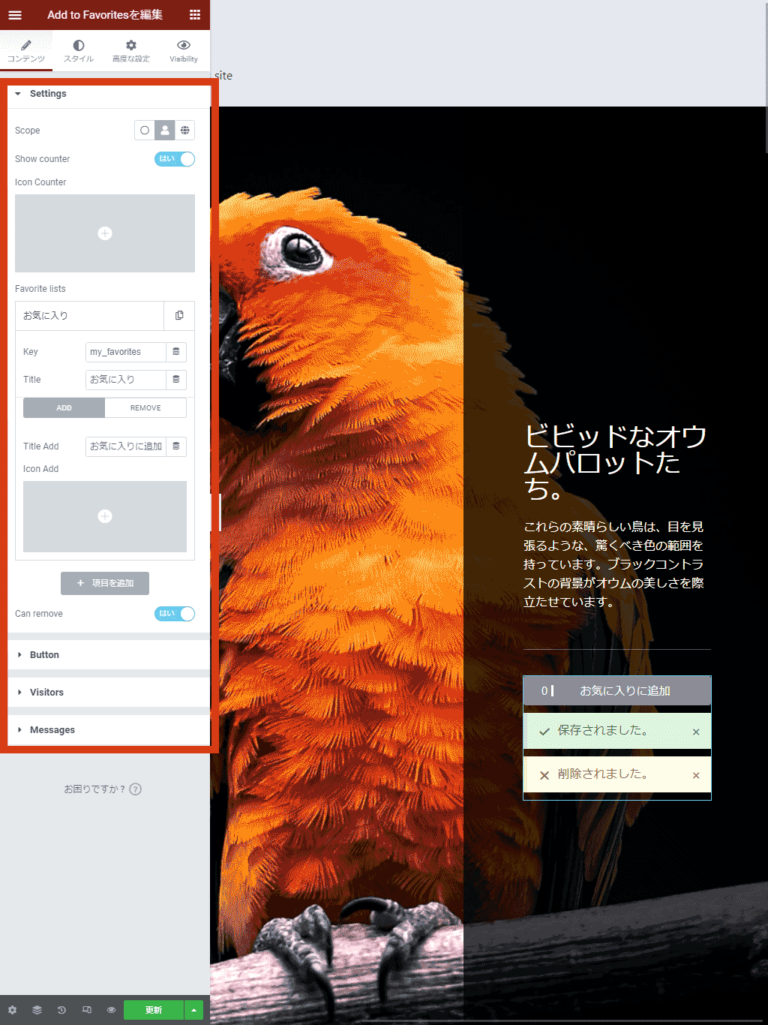
設置後は文言を日本語に変更しながら設定していく…
Setting > Scope
お気に入りデータの保存方法。下記の3つが用意されている。
- Cookies
ブラウザのクッキーに保存する。有効期限の設定が可能。 - User
登録ユーザーごとに保存する。DBに保存される。もっとも一般的な利用方法。 - Global
DB内に保存される。スティッキーポストとしても利用できる。
Setting > Show countor
お気に入りボタン部分に、お気に入り登録数を表示する。
Setting > Favorite lists > REMOVE
お気に入り解除時のボタンの文言とアイコンが設定できる。
Button
ボタンの設定。アイコンと文言の間隔、ボタンの大きななどが設定できる。
Visitors
登録ユーザー用のお気に入りボタンにした場合は、ログインさせる必要があるので、ログイン先のURLを入力する。
Messages
登録時、解除時に表示するメッセージを設定する。

マイページにViews、投稿一覧を配置
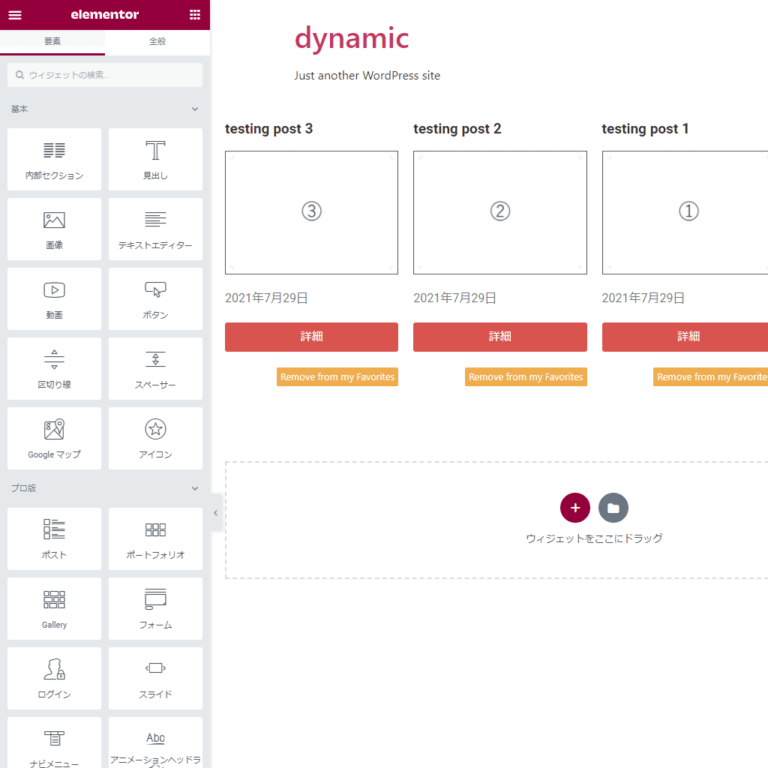
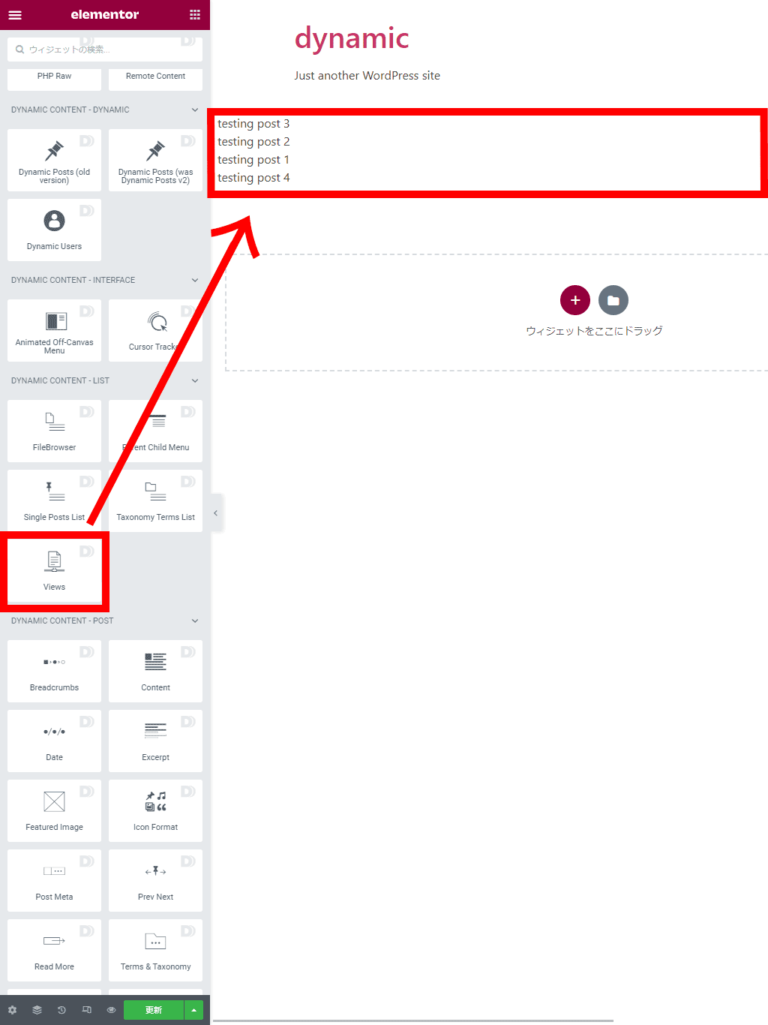
固定ページでマイページを作成して、そこにお気に入りの一覧リストを表示する。まず、Viewsをそのままドラッグアンドドロップ。

投稿一覧をユーザー別のお気に入りにフィルターを設定
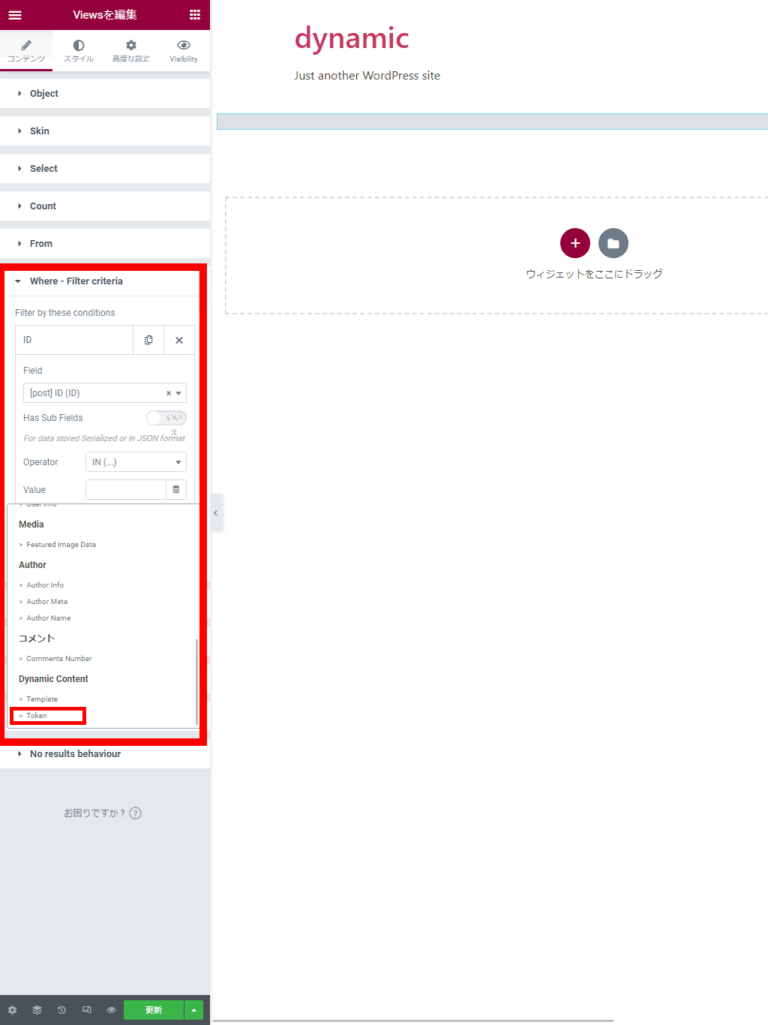
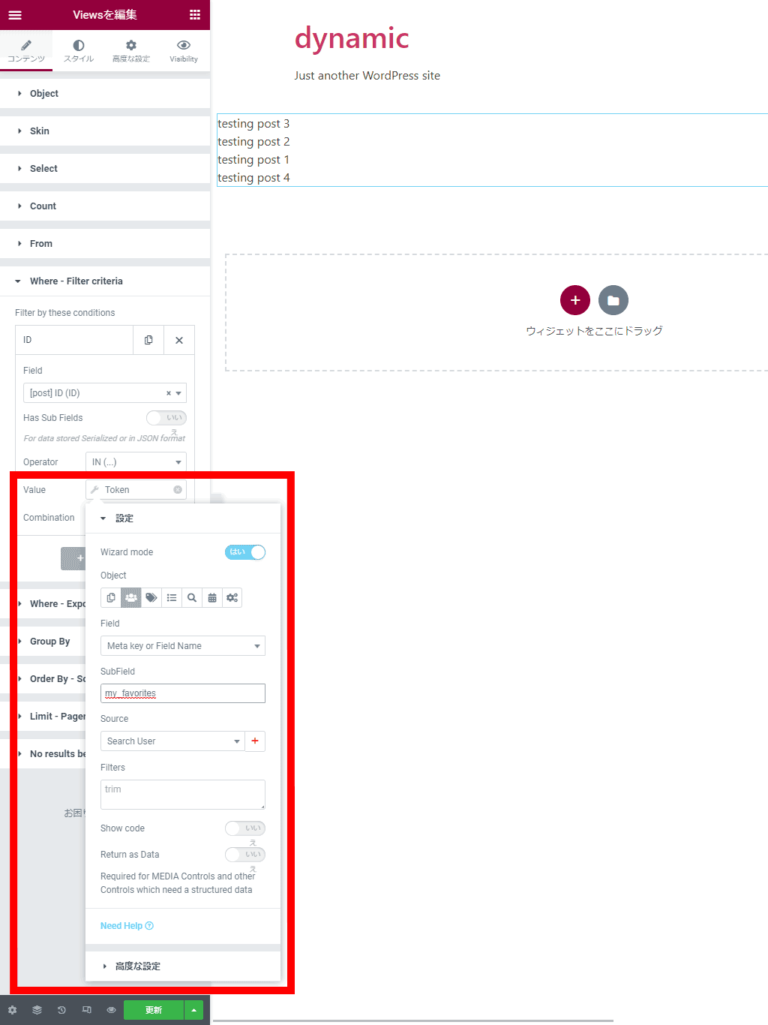
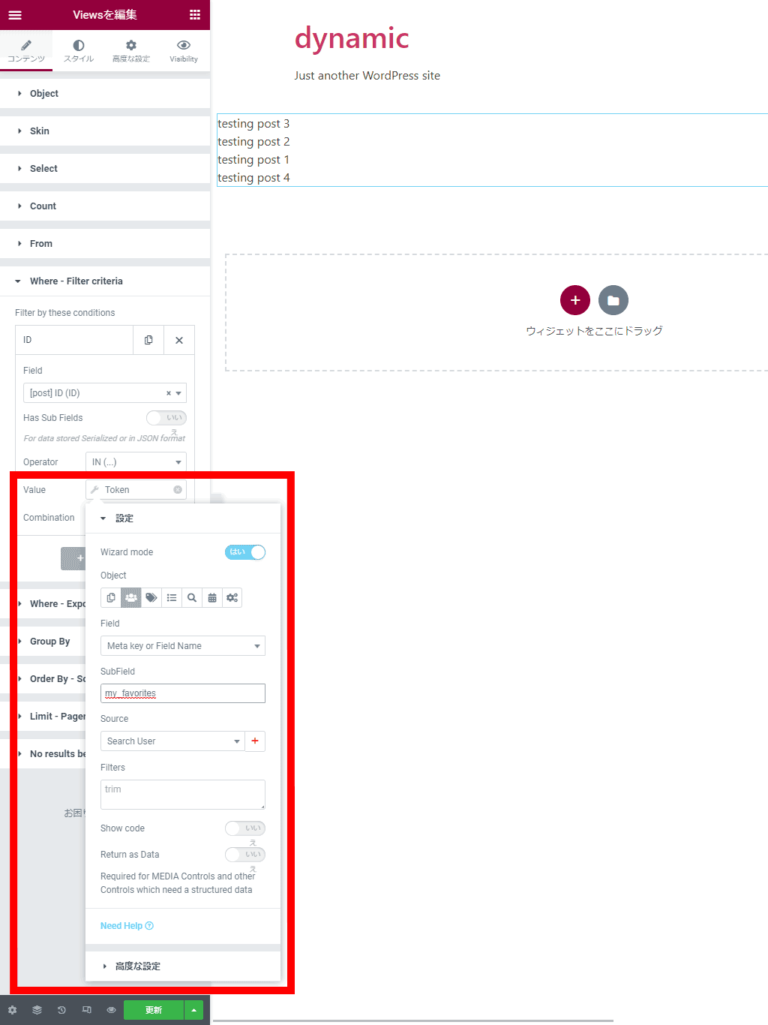
「Where – Filter criteria」の「Field」で、「ID」を検索して「ユーザーにお気に入り機能を提供するAdd to Favorites アドオンで利用できるのはDynamic Contents for Elementorだけ! ID (ID)」を選択。次に「Operator」を「IN(…)」を選択。その下の「Value」では「Token」を選択する。
post_IDを基準に、お気に入りの保存に利用しているユーザーメタにIN(…)されている…MySQL的に含まれているかどうかをチェックするわけ。



お気に入り一覧にアイキャッチ画像を表示させる
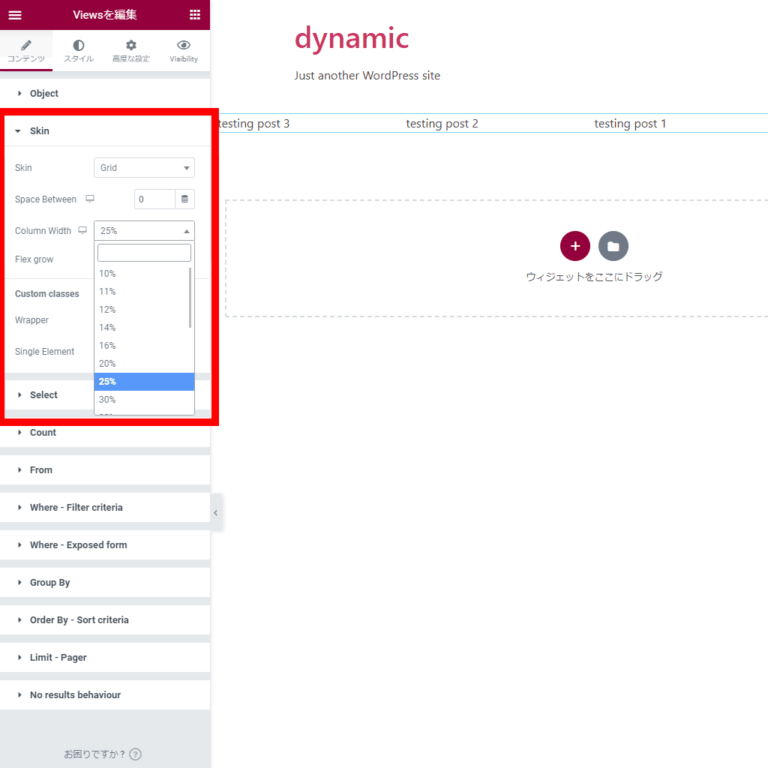
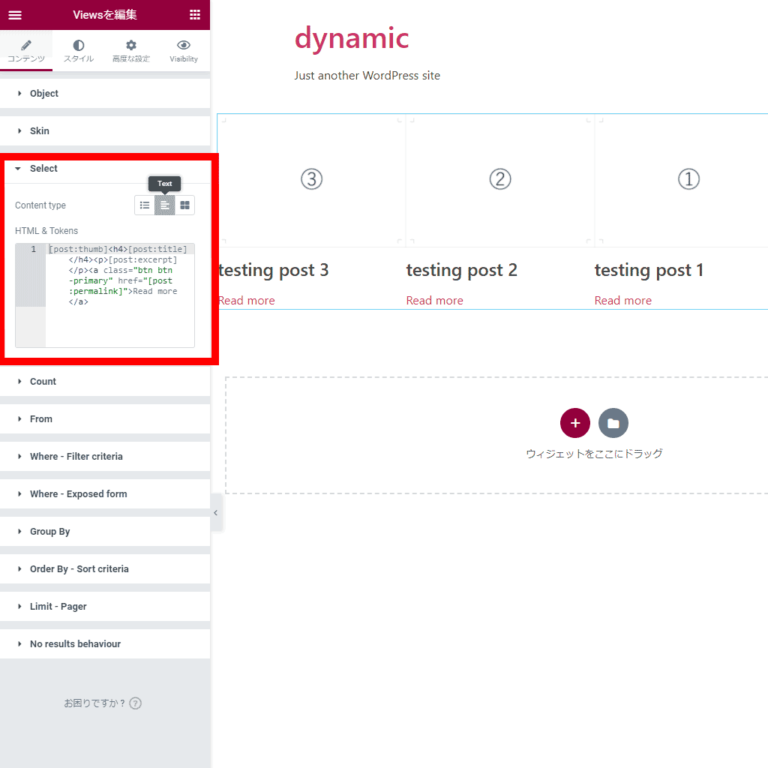
リスト表示をカラムを設定し、アイキャッチ画像を表示するように設定。
これで完成。ここまで、Elementorの編集ページで完結。いや、素晴らしい。


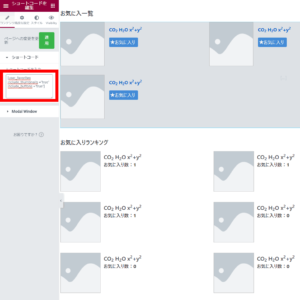
おっと待て…何か物足りない…やっぱりココに削除ボタンが欲しい!
しかーし!このお気に入りリストには足りないものがある。お気に入りを削除するボタンである。でも安心なされ。この部分はテンプレートが利用できるのでテンプレートに「Add to Favorite」を配置すると、それが削除ボタンとして機能する!スゴ過ぎ!
ただね~この仕様だと削除ボタン押してもアイテムが残ってしまう。
そうなると、このモジュールの部分をJavaScriptを使った非同期にするしかないのであるが…できるのかな?ドキュメントには、その記述がないのでおそらくできないと思われる。