ElementsKit、条件を設定してエレメントの表示・非表示を行う機能を検証する!

リッチなメガメニューがサクッとできるElementsKit
簡単にメガメニューが導入できるのも魅力だが、デザイン面でファンシーなデザインブロック多い。女性向け、低年齢層向けのサイト作成には向いているかしれない。
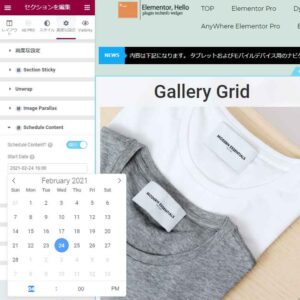
そのElementKitが持っている、条件による表示・非表示の機能はシンプルな構成となっている。
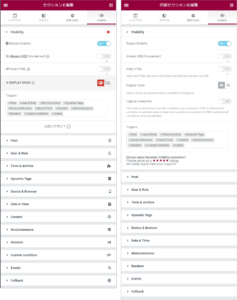
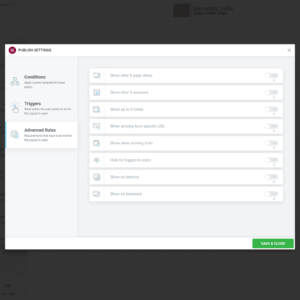
複数条件の設定
- All Conditions Met(AND/すべて一致)
- Any Conditions Met(OR/どれかが一致)
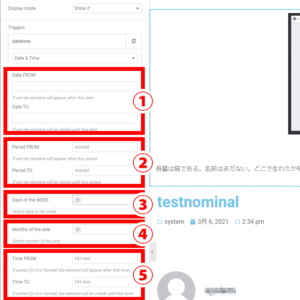
条件その1
Conditions(条件)
- Login Status(ログイン状態による)
- User Role(ユーザーロールによる)
- Operating System(OSを設定)
- Browser(ブラウザを設定)
- Date range(年月日で開始、終了を設定)
- Date(年月日を設定)
- Day(曜日を設定)
- Time(時刻を設定)
条件は複数の設定が可能/値との比較は[Is/Is not]を利用する
単純にログイン、未ログインユーザーへのセクションの表示分け、店舗の休日、営業時間の表示切替などに利用できる。逆にいうと実用的な機能しかない。