Flexboxはベータ版なので、利用できるように設定する必要があり!
Elementorの「3.6」から利用可能なContainer。これを使うとFlexboxを使ってのデザインが可能となる。要素の右寄せ、左寄せなどの横での配置、縦方向の上揃え、天地の中央揃えなどなど…さまざまな場面でFlexboxの特性を理解するってぇと、レスポンシブデザインで対応できない場面はないと思われるぐらいの汎用性。
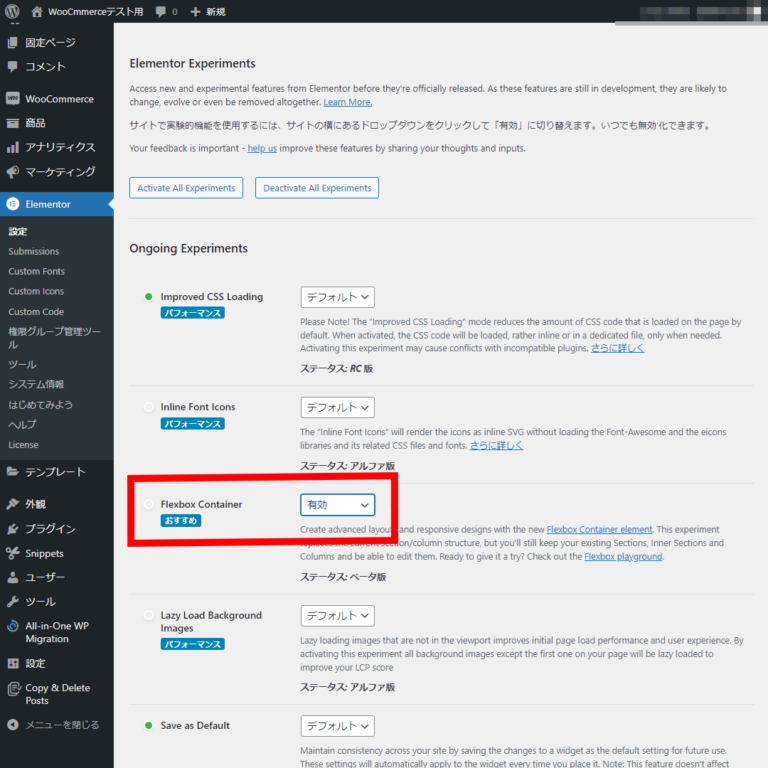
とりあえず、2022年12月14日現在、この機能はLoop Builder同様にベータ版の扱いなので、利用したい場合は、Elementor>設定」ページの「実験中」タブの「Flexbox Container」のセレクトメニューで「停止中」を「有効」に変更して、ページ下部の、「変更を保存」をクリック!これで、利用が可能となる。

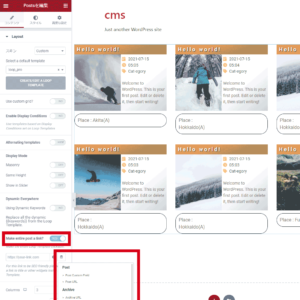
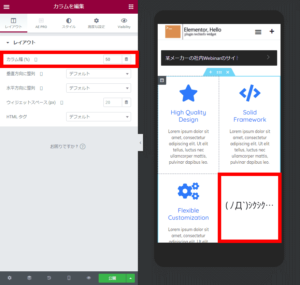
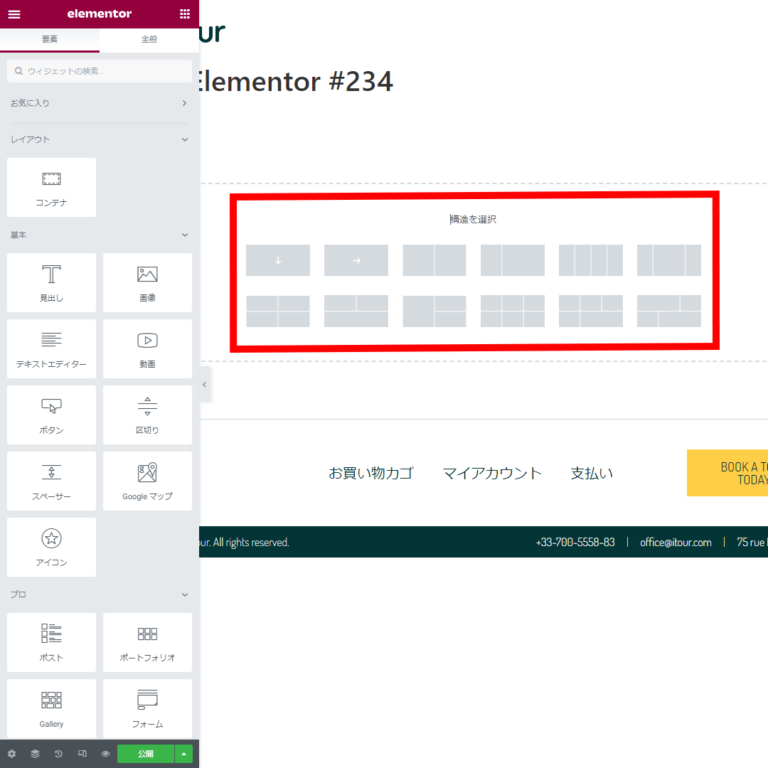
試しにElementorのメニューを確認すると「Container」という新しいアイコンが表示されている。これはドラッグしてもいいのだが、とりあえず、ページ内容を編集画面でおなじみの「プラス」をクリックしてみよう。

シンプルな10種類のデザイン案が表示される。上の段は分割されたものがメインだが、下の段には非対称のレイアウト案も選択できるようになる。これで、ブラウザの幅が変化した場合の横に並ぶ要素の数などが設定可能となる。
下記の記事のような問題点は万事解決!デバイスのサイズによるカラム送り問題は万事解決!
あと…Flexboxのほうがパフォーマンスがいいという話題もあったけど、検証してみたが、特にHTMLやCSSのコードが短くなるわけでないようである。ということでFlexboxはオブジェクトの配置がより詳細に設定できてカラム送りなどが効率的に設定できる、という結論であった。
まあパフォーマンスに関してはオブジェクトを1000個とか表示したら多少は表示スピードが速くなるかも。表示が速いのであればFlexboxのほうが効率がいいので、訪問者数が多いサイトは絶対にFlexboxを使ったほうがいいということになる。
まあ後日に検証してみよう…。