WP-Membersで会員サイトを作る場合、ログインしていない場合に見せない…ログインユーザーだけに見せる方法はこちら
WP-Members Membership プラグインで会員制サイトをつくった場合、ログインユーザーだけに見せる内容、ログインしているユーザーに見せない内容をコントロールするのは非常に骨が折れる。
投稿、カテゴリー、固定ページ単位で見せる、見せないのコントロールは可能だが、タイトルだけ見せたい、とか価格だけ隠したいといったニーズは必ず発生する。
「会員向け」をクリックしたら、ログインフォームへ遷移する仕組みでは、目の前にニンジンをぶら下げて会員登録を促すという流れが実現できない。
そこで、今回は会員向け、非会員向けの内容をどのように制御するかの例を示してみたい。
1.とりあえずは、WP-Membersをインストール
とにもかくにもインストールします。
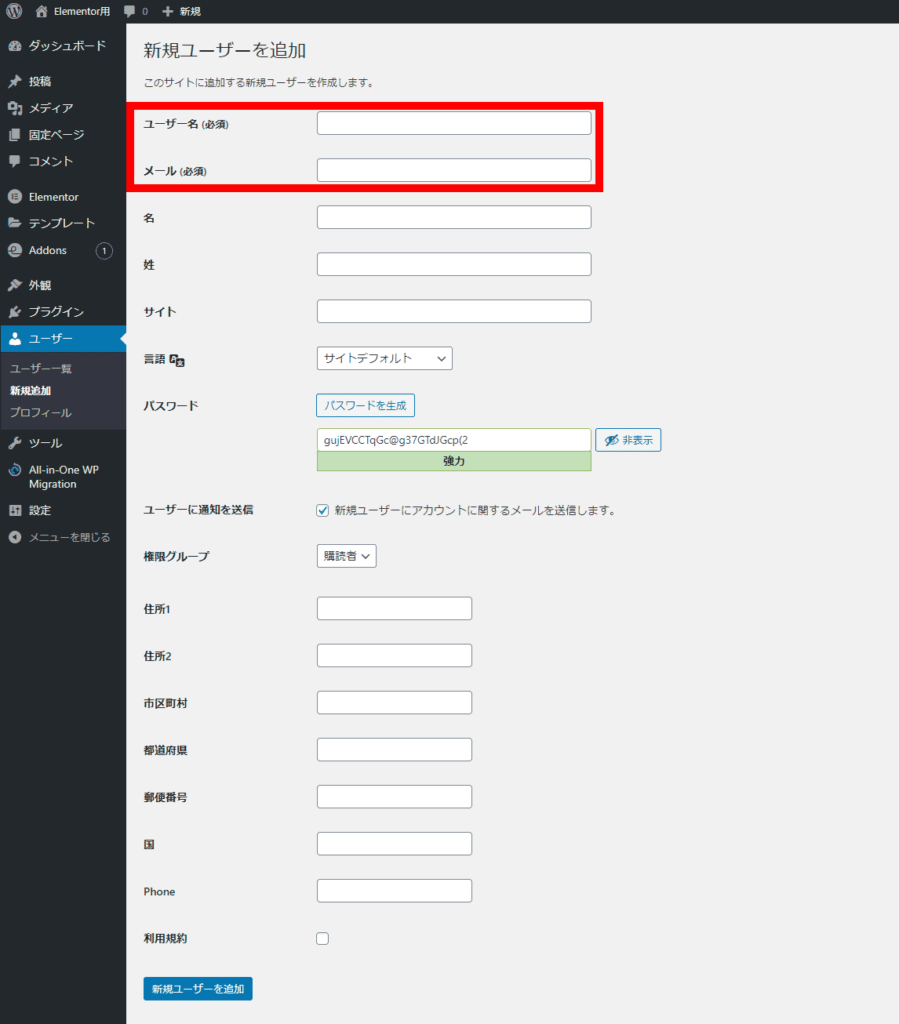
2.WP-Membersの設定後に、テストユーザーを作成する
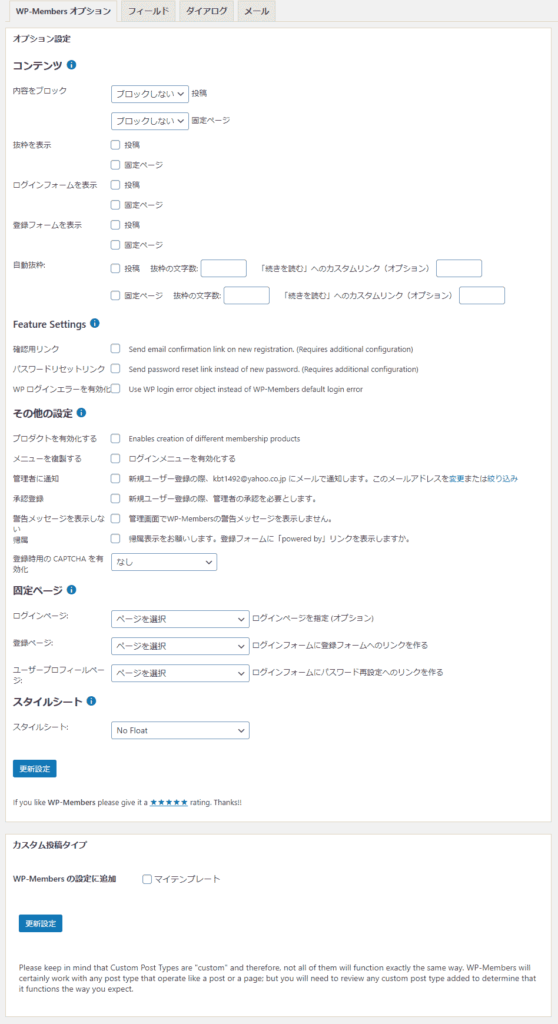
とにもかくにもインストールします。
今回はテストでの利用なので、閲覧の制限などはいっさいしない。

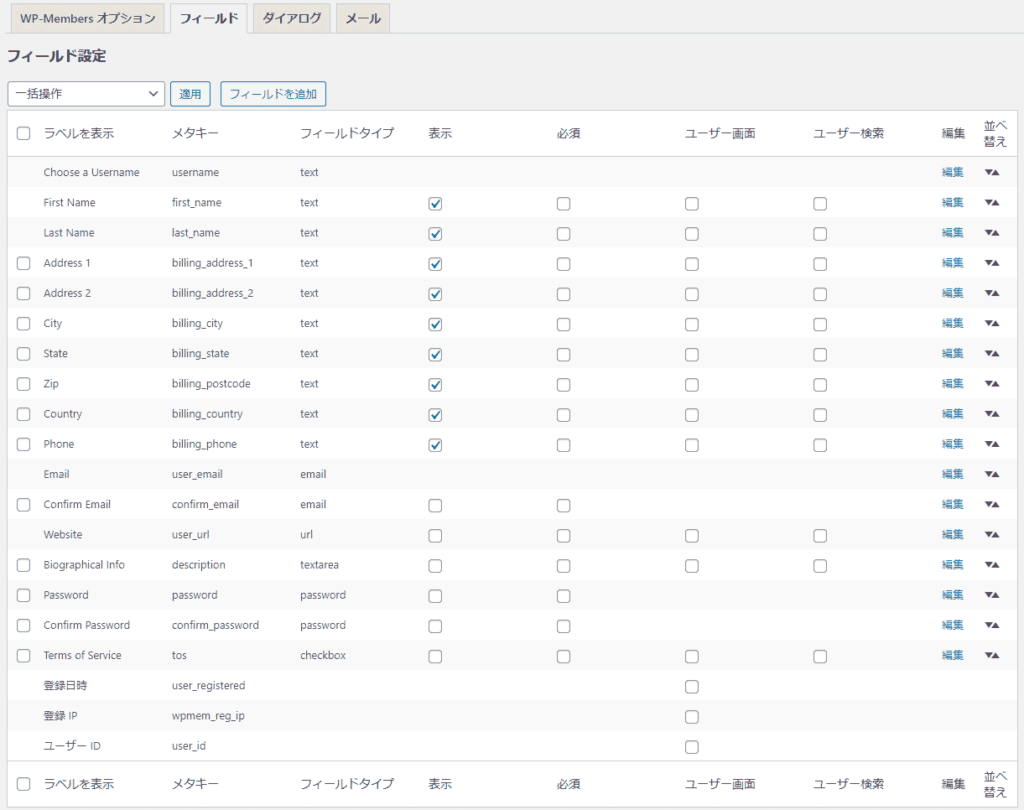
ユーザー情報については必須項目を、メールアドレスとユーザー名だけにしておく。
あくまでテストなので、こちらも細かい設定はしない。

必須項目はユーザ名ととメールだけししておいたので、さっそくサクッとテスト用のユーザーを追加する。

余談:WP-MembersのショードコードをElementorで使ってみる
WP-Membersにはショートコードで、非ログインユーザーとログインユーザーを区別して表示内容を変更できる機能がある。しかしElementorなどのヴィジュアルエディターでは動作しない場合が多い…というかほぼ動作はしない。
下記のようにコードを設定するとショードコードに挟まれた部分は、WordPressにログインをしてないと表示がされない。Elementorのショートコード利用すると、これはこれで機能する。
[wpmem_logged_in]
ログインしています。
[/wpmem_logged_in]
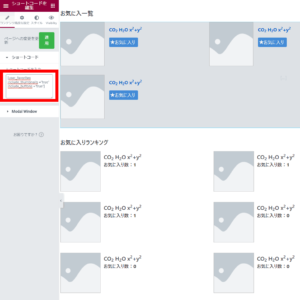
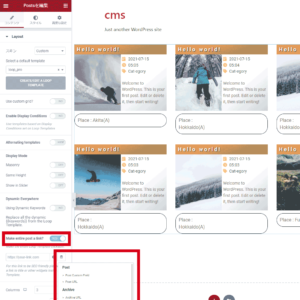
では、セクションをこの[wpmem_logged_in]と[/wpmem_logged_in]で挟んでみたらどうなるか…。
結果は下記のように残念な結果となる。

表示の終了を指定する[/wpmem_logged_in]がそのまま表示されてしまい、機能的に動作していない。
ノーコードの限界である。
ここでコードを書いて回避する方法がある。
まず、表示をコントロールしたいセクションを使って、ユーザーがログインしているかどうかの判断をして処理するショートコードを書けばいい。
function echo_section() {
if( is_user_logged_in() ){
echo do_shortcode('Elementorのショートコード');
} else {
$subTitle = '※非公開です。詳細はログインした方のみがご覧になれます。';
}
return $subTitle;
}
add_shortcode( 'wp_echo_section', 'echo_section');
このコードは、WordPress 5.6.2で動作しているが、本来であればElementorのセクションを表示するショートコードを実行する部分は「ob_start();」「return ob_get_clean();」で囲わなければならない。
4.お役立ちElementor用アドオン、e-addonsをインストールしてノーコードでログイン、非ログインを判別する
さあ、いよいよ本題。ノーコードでログインユーザー向け、非ログインユーザー向けのセクションの表示非常を管理できるアドオン、e-addons for Elementorをインストールする。
e-addons for ElementorはWordPress.orgで公開されていないので、公式サイトへ直接いってダウンロードしてインストールする必要がある。

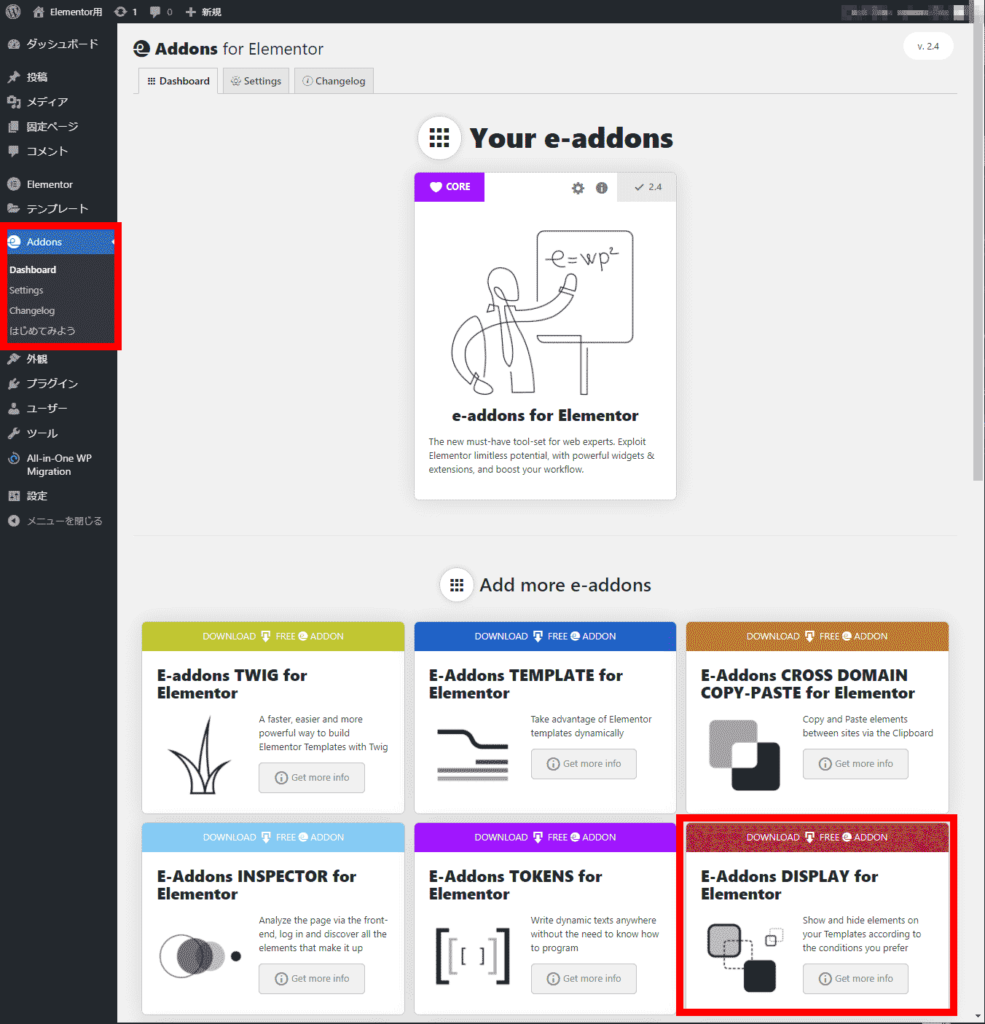
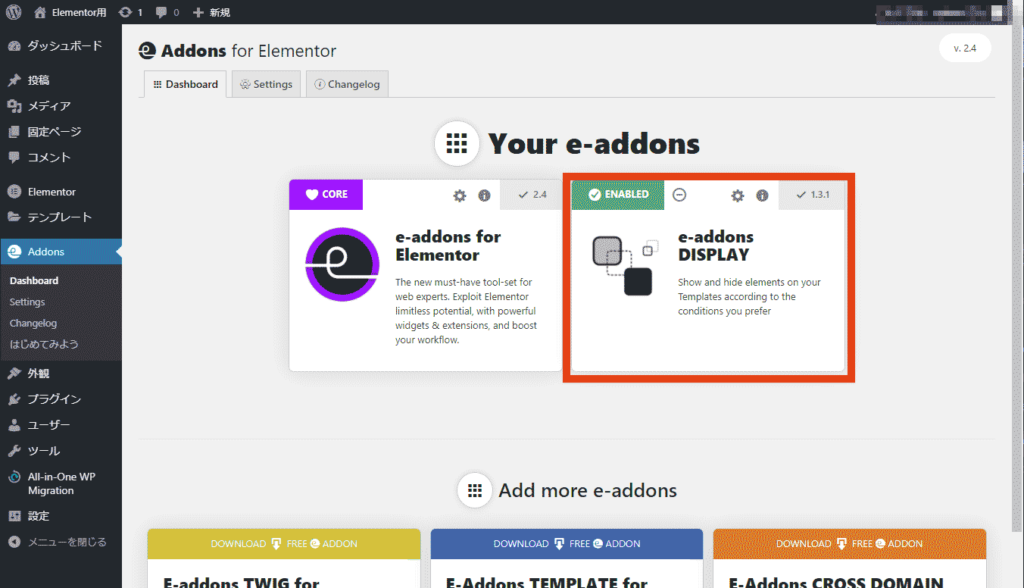
次にe-addons for Elementorの設定ページを表示して追加のアドオンe-addons DISPLAY for Elementorをクリックしてダウンロードする。

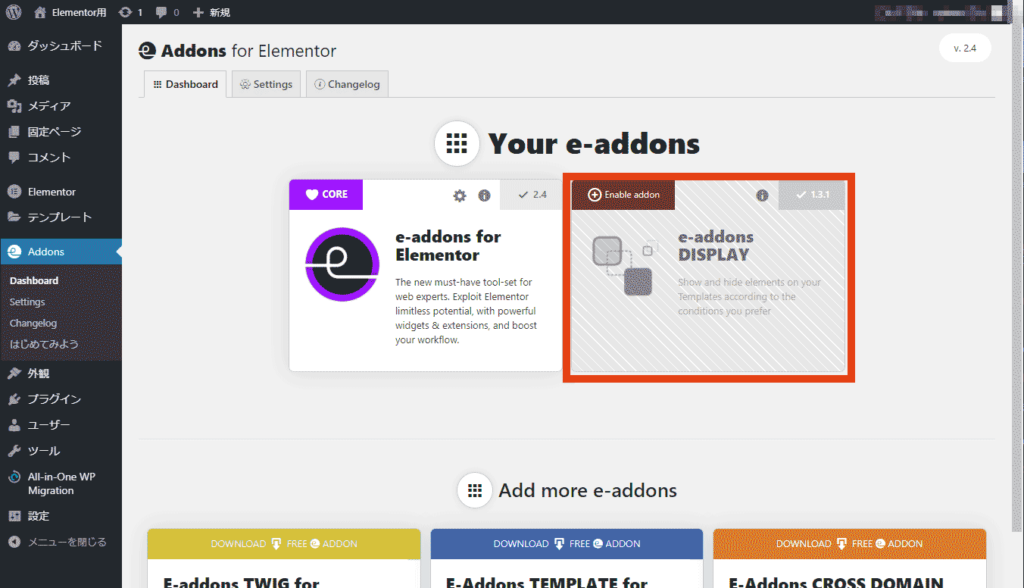
ページに新しいアドオンが追加されるが、まだ有効になってはない。左上の「Enable addon」をクリックして有効化をする。

グレーアウトしていた部分が白になってアドオン、e-addons DISPLAY for Elementorが利用できるようになる。

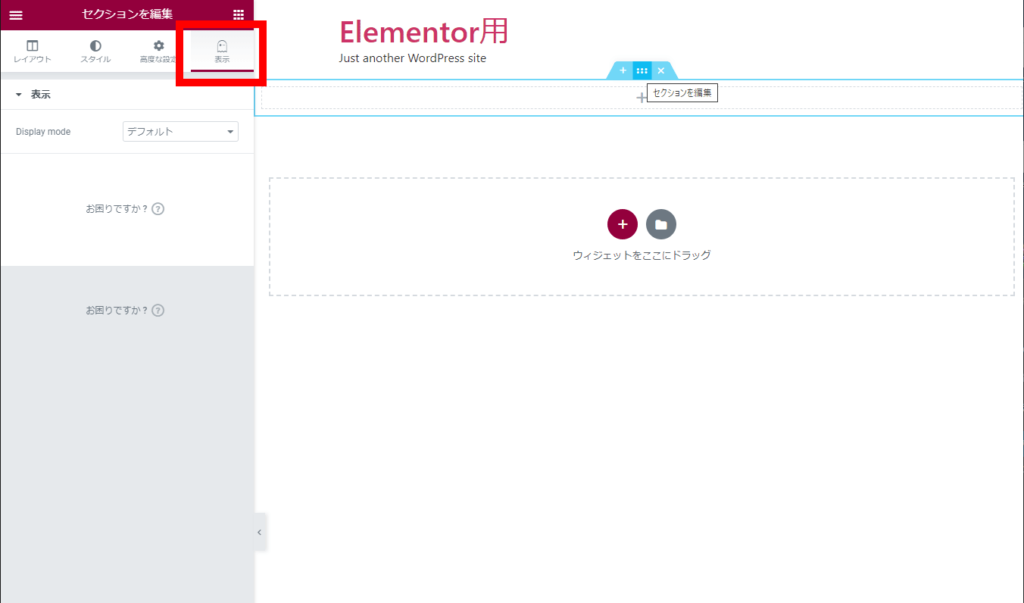
5.さっそくe-addons for ElementorをElementorの編集ページで使ってみる

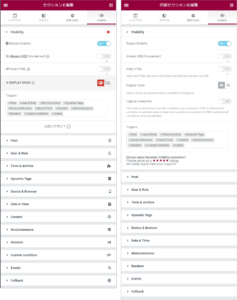
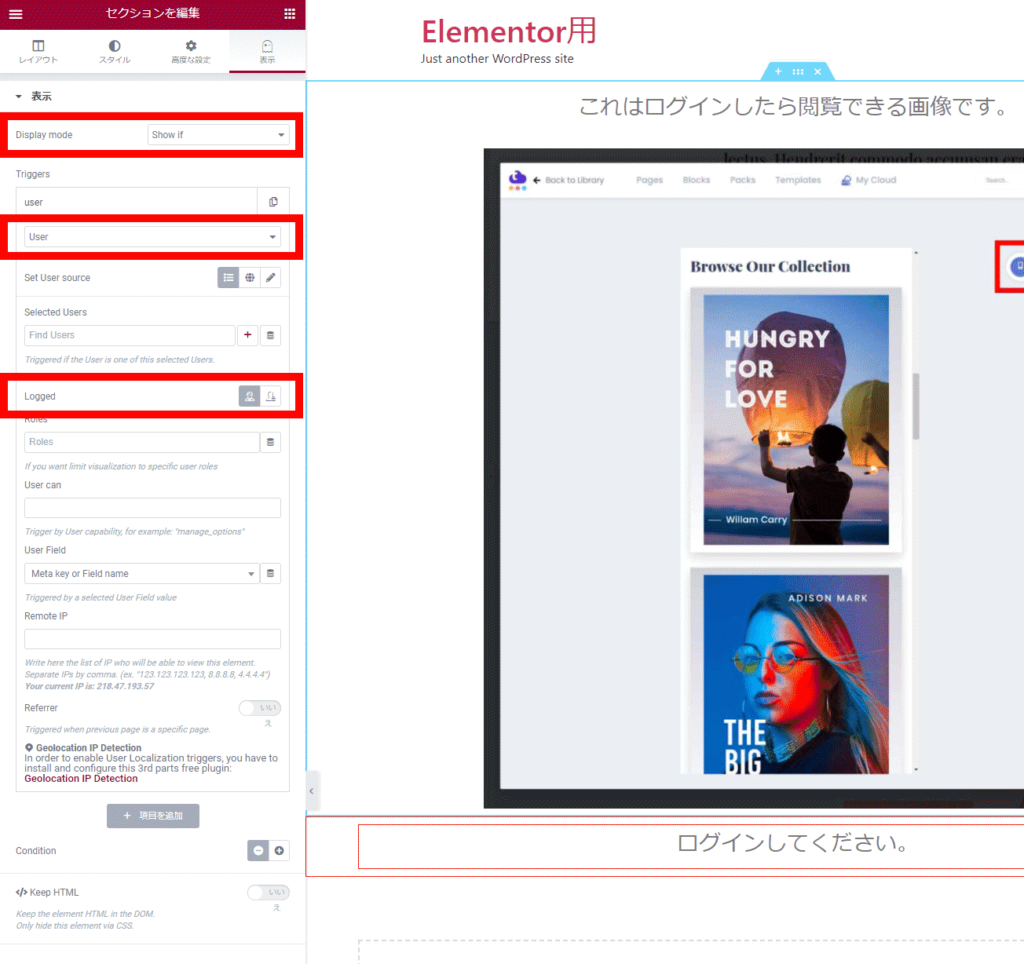
ログインしているユーザーに見せるセクションの設定
- Display mode – Show if
- Triggers – User
- Logged – Logged IN User

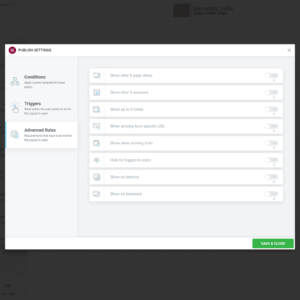
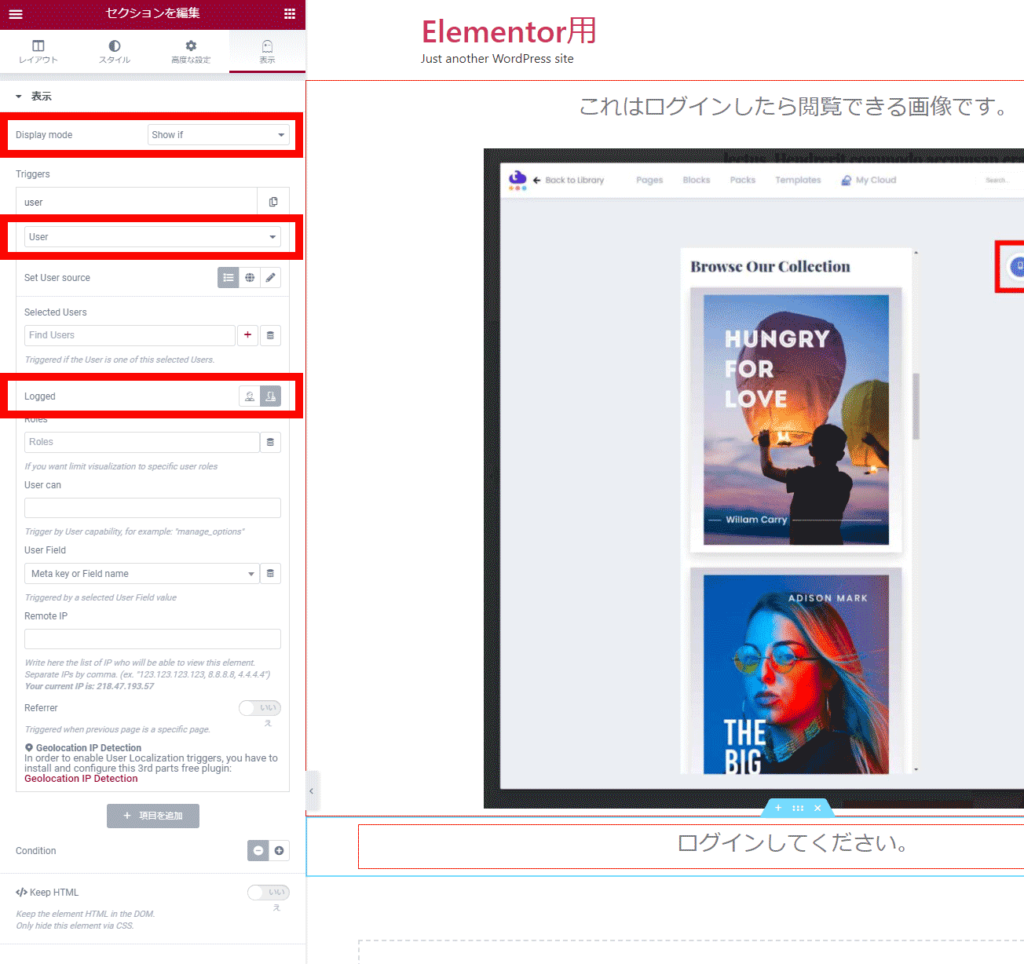
ログインしていない訪問者に見せるセクションの設定
- Display mode – Show if
- Triggers – User
- Logged – Logged OUT Visitor

6.テストアカウントを使って表示を確認する
テストアカウントでログインした状態とログアウトした状態を確認すると、表示内容が未ログイン、ログインで切り替わっているのがわかる。
未ログイン

ログイン中

e-addons for Elementorの「表示」と同じ機能は別のアドオン「Dynamic Content for Elementor」にもあったりする。このアドオンはともに機能が似ていて、しかもともにイタリアに会社があるので、同じ会社から派生したプラグインであろう。どのように事情で2つに分派したかは不明だが、ともに最大限に利用するとJavaScriptを駆使したスーパーリッチなサイトが構築できる。
ただ、ともにサイトのレスポンスが悪くて利用の情報を確認するのに時間がかかる。プラグインには満足なので、サイトの応答速度の改善が望まれる。