機能的にはEssential Addonsに似ている…というかそのまま!コードは違えど同じ機能をつくると似るんだね!

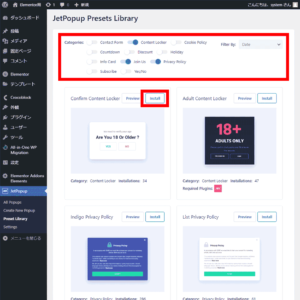
PowerPack Pro for Elementor
メニューの構成がEssential Addons for Elementorにクリソツな感じ!メニュー構成・機能も同じなのは気になる点。コードを比較してのだが共通点は見られない。ということは、まあ「同じようなアドオン作ると見た目が似てきますねっ…」って感じでしょうか?
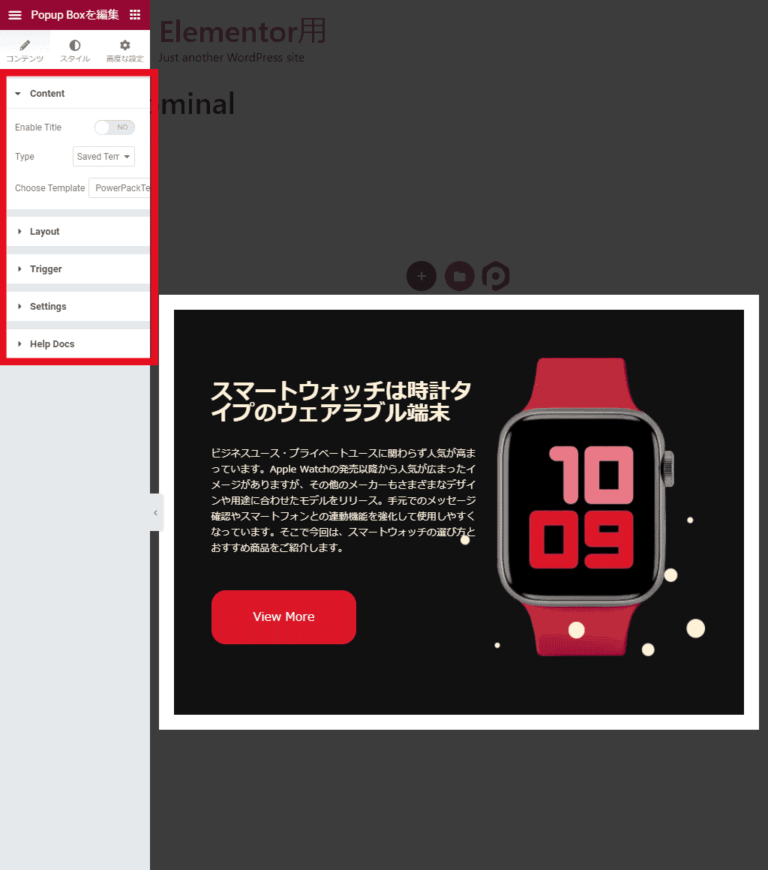
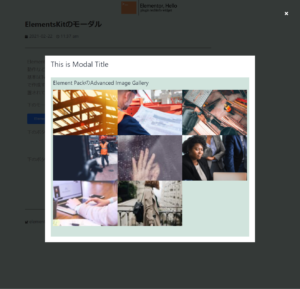
では PowerPack Pro for Elementorのポップアップモーダルの機能説明に入りまーす!
Content
タイトルの表示・非表示を設定する。- Title
タイトルのテキストを入力する。
Content > Type
- Image
ポップアップモーダルに設定した画像が表示される。 - Link (Video/Map/Page)
ここで入力するのはURL。Youtube、Vimeoなどは自動で判別されて表示がされる。WebページのURLを入力するとiframeで表示される。
メニューの末尾にある「Map」の場合はGoogleMapの「地図を埋め込む」のiframeタグ内のURLを入力して使う。ちょっと面倒…。 - Content
Elementorメニューにテキストエディターが表示されるので、そこにポップアップモーダルの内容を入力する。 - Saved Templates
「テンプレート>テンプレートを保存」にある「セクション」「固定ページを」を設定する。 - Custom HTML
HTMLの他にCSSもJavaScriptも入力可能。
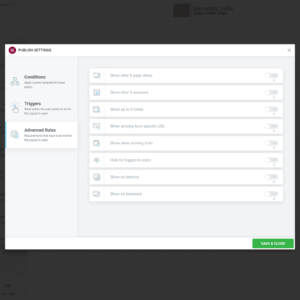
Trigger
- On Click
クリックして表示させる場合。 - Time Delayed
ページが表示された段階でポップアップモーダルを表示したい場合はコレ。表示遅延の設定が可能。 - Exit Intent
タブの切り替え時、ページを閉じようとしたときに表示する。 - Element Class/ID
表示させるリンクをクラスやIDにする場合に利用する。クラス名、ID名を入力。そのクラス名、ID名をオブジェクトに設定する。
Settings
- Prevent Page Scroll
ポップアップモーダルの表示中にスクロールをさせるかさせないか。 - Show Close Button
閉じるボタンを表示するかどうか。 - Close on Esc Keypress
ESCキーでポップアップモーダルを閉じるかどうか - Close on Overlay Click
背景をクリックして閉じるかどうか。 - Close on Content Click
ポップアップモーダルをクリックすると閉じるかどうか。
Disable On
- Mobile & Tablet
スマホ、タブレットで無効にする。 - Mobile
スマホで無効にする。
Animation(省略)
- Zoom In
- Zoom Out
- 3D Unfold
- Newspaper
- Move Form Top
- Move Left
- Move Right