Dynamic Content for Elementorデザイン関連が充実 ウィジェットの種類も多数 ポップアップモーダルの実力は!

Dynamic Content for Elementor
Dynamic Content for Elementorは、JavaScriptバリバリのリッチサイトが作成できる!個人的には大好きなのだが、全面的に利用したサイトは、まあ個人サイトでは能力あり過ぎ…特定の機能をぜひにという場合は利用したいが…。でポップアップモーダルについては2種類のウィジェットが用意されている。
それでは、Dynamic Content for Elementor Proの「Modals」と「Fire Modal Window」の紹介です!
その1 Modals(普通のポップアップモーダル)
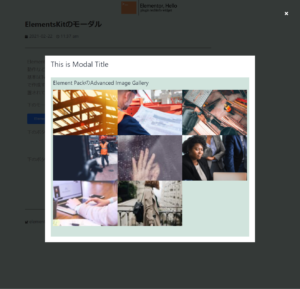
Modalはポップアップモーダルを表示するための機能。ベーシックなもので他のアドオンと同じように利用できる。
Content
編集ページにポップアップモーダルを表示するかどうか。表示条件を満たしても編集ページでは表示がされない。編集ページでプレビューしたい場合はこのトグルを操作する。
テキストエディターが表示されるので内容を入力するタイプと「テンプレート>テンプレートを保存」にある「セクション」「固定ページを」を利用するタイプがある。
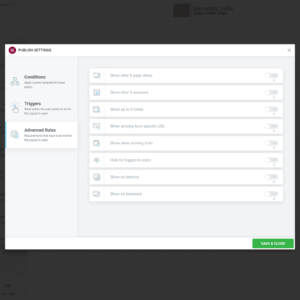
Settings > Trigger
- On Page Load
ページ表示後、設定時間後にポップアップモーダルを表示する。 - On Click Button
ボタンをクリックするとポップアップモーダルを表示する。 - On Scroll Page
ページをスクロールしたら表示。ピクセル単位で数値を設定する。 - On Widget position
ウィジェットの位置にページがスクロールすると表示されるらしいが…成功したことはない。設定がわからない!
※ここではポップアップモーダルのオンロードをWebサイト全体で適用するかのオプションも用意されている。
Animation
ポップアップモーダルを表示するアニメーション、閉じるときのアニメーションの設定ができる。
Overlay
ポップアップモーダルの外側、背景の設定。背景をクリックしたら閉じるかどうか。また
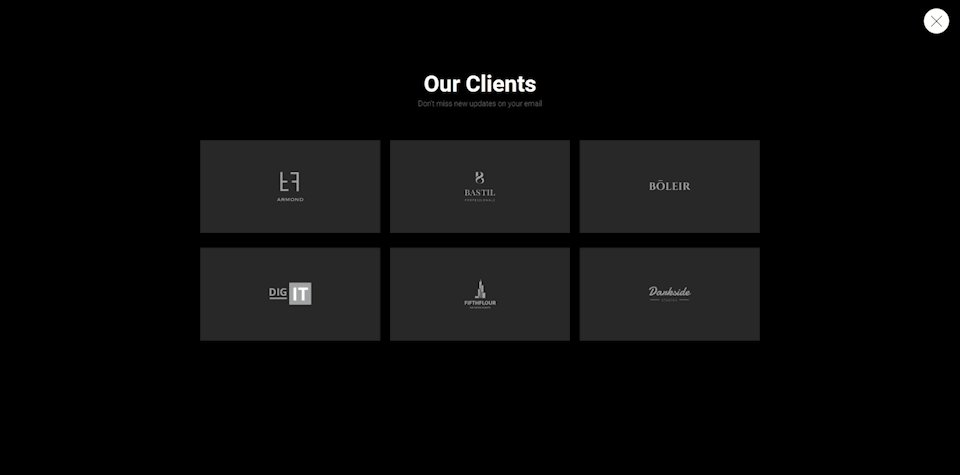
その2 Fire Modal Window(個性的なアニメーション効果素晴らしい!)
Fire Modal Windowは完成されすぎており編集できる部分は少ない。モーダルに表示するセクション、固定ページを読み込んだら終わり。あまりいじる必要はない。
Fire Modal Window > Text Button
Fire Modal Window > Icon
ボタンにアイコンを表示することができる。その設定をする箇所。
Fire Modal Window > Select Template
「テンプレート>テンプレートを保存」にある「セクション」「固定ページ」を設定する。