ElementsKitには、7つ以上の既製のホームページと300以上の既製のセクションが利用できるレイアウトライブラリ機能があります(機械翻訳)

ElementsKit
ElementKitはウィジェット、デザインともに充実しているが…まあ無難なアドオン。ポップアップモーダルはページ内で編集ができて、しかもElementor編集機能がポップアップモーダルの設置しているページで可能。完成度はすごく高い。もしかしたらポップアップモーダル以外の機能もすごく完成度が高いかもしれない…あくまで予測です。
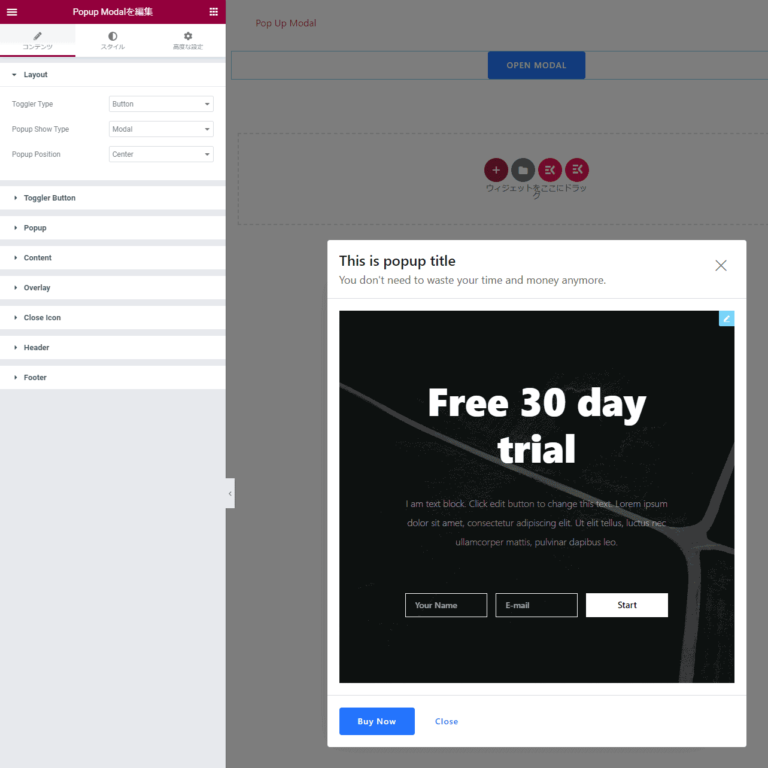
それでは、ElementoKitのPop Up Modalの紹介です!
Layout >
- Button
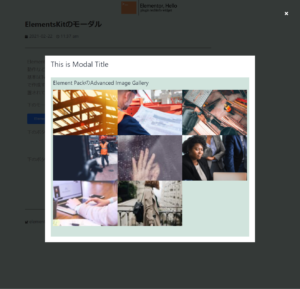
ボタンをクリックするとポップアップモーダルが表示される。 - Image
画像をクリックするとポップアップモーダルが表示される。 - Time
ページが表示されてからポップアップモーダルが表示されるまでの時間を設定する。
Layout >
- Modal
ブラウザの外枠に接しないタイプのポップアップモーダルが表示される。 - Slide
ブラウザの上下左右からドロワーメニューのようにポップアップモーダルが表示される。
Layout >
ポップアップモーダルが出現する方向を設定できる。
Toggler Button
ポップアップモーダルを表示するボタンに表示するテキスト、右寄せ、左寄せといったボタンの位置、ボタンの幅、ボタンに表示するアイコンの設定が可能。
Popup
- Width
- Maximum Height
ポップアップモーダルの幅と高さ - Show OverLay
ポップアップモーダルの背景処理。オーバーレイを背景全体にするか、一部(ポップアップモーダルの影の部分)にするか。 - Close Icon
閉じるためのアイコンを表示するかしないか。 - Show Header
- Show Footer
ヘッダーとフッターをそれぞれ表示するかしないか。 - Entrance Animation
ポップアップモーダルを表示するアニメーションを選択する。 - Duration
アニメーションの時間を設定する。Fast、Slow、Normalから選択する。
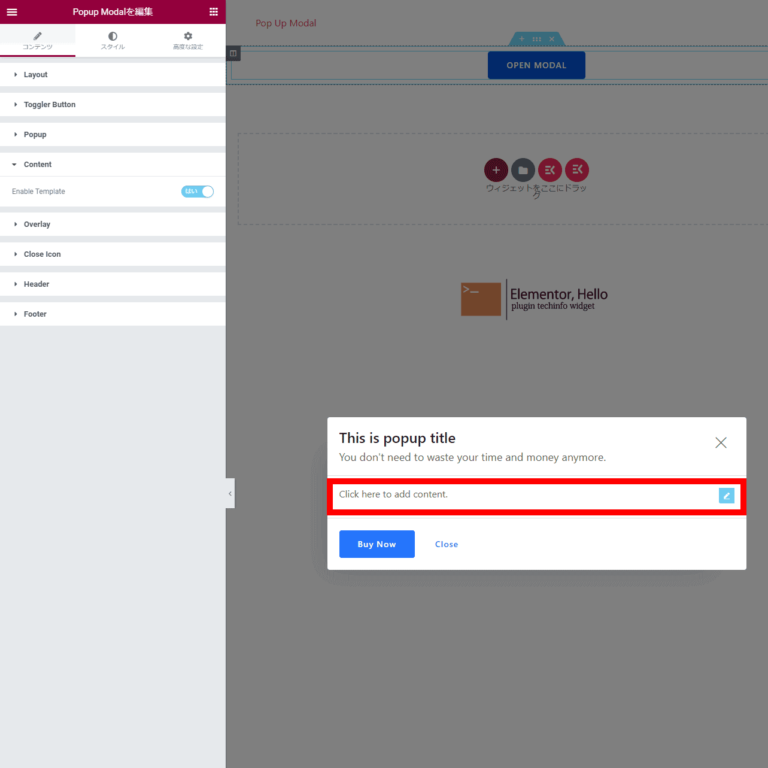
Content > Enable Template
最初は「いいえ」になっており、用意されたテキストエディターにポップアップモーダルの内容を入力する。
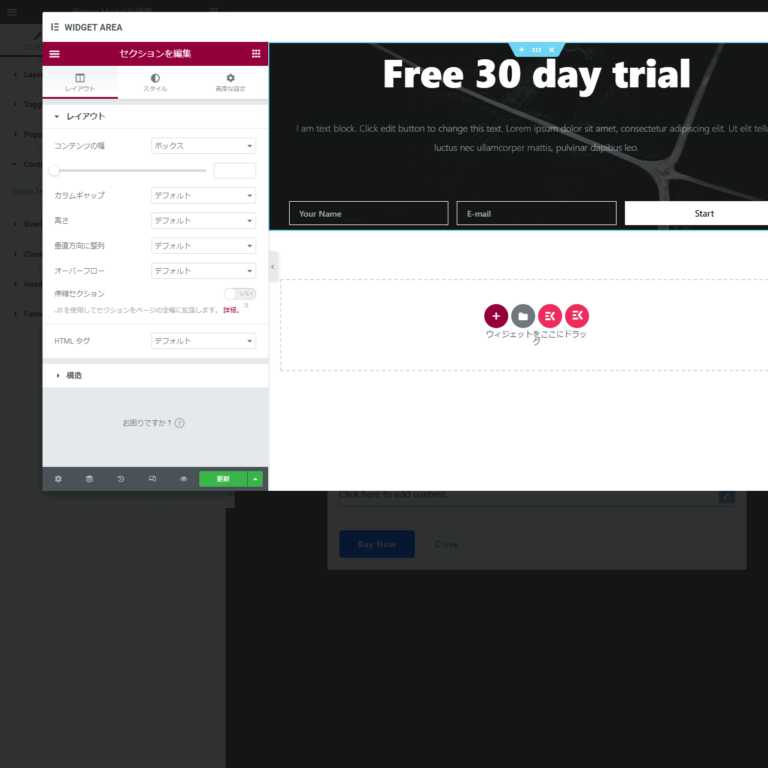
「はい」にすると現在のページ内でElementorの編集機能を使ってポップアップモーダルのデザインができる。



Overlay >
背景部分をクリックして閉じるかどうかの選択。
Overlay >
背景部分をクリックして閉じるかどうかの選択。
ポップアップモーダルを閉じるためのアイコンを設定する。
ポップアップモーダルのヘッダーの設定を行う。
フッターの設定を行う。CTAとして使う場合の設定、閉じるボタンをフッターに表示する場合の設定が可能。