管理人的には最高のアドオン!e-addonsで5種類の機能が追加されました!PROなんで有料だけどね…。
まずはSection ACCORDIONS 機能は普通だけど設定のUIは素晴らしい仕上がり!
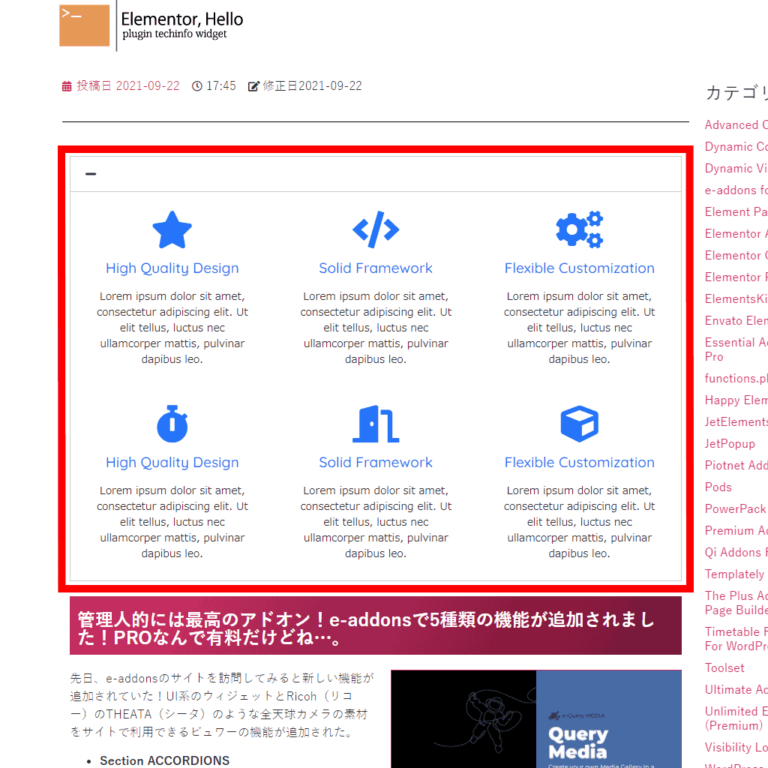
FAQなどでよく使われるアコーディオンの表現。ウィジェットとしては目新しい部分はないが、e-addonsでは「Section ACCORDIONS」と「Section」がついている。これが何を意味しているかというと…アコーディオンの内容を設定するUIが斬新なんである。
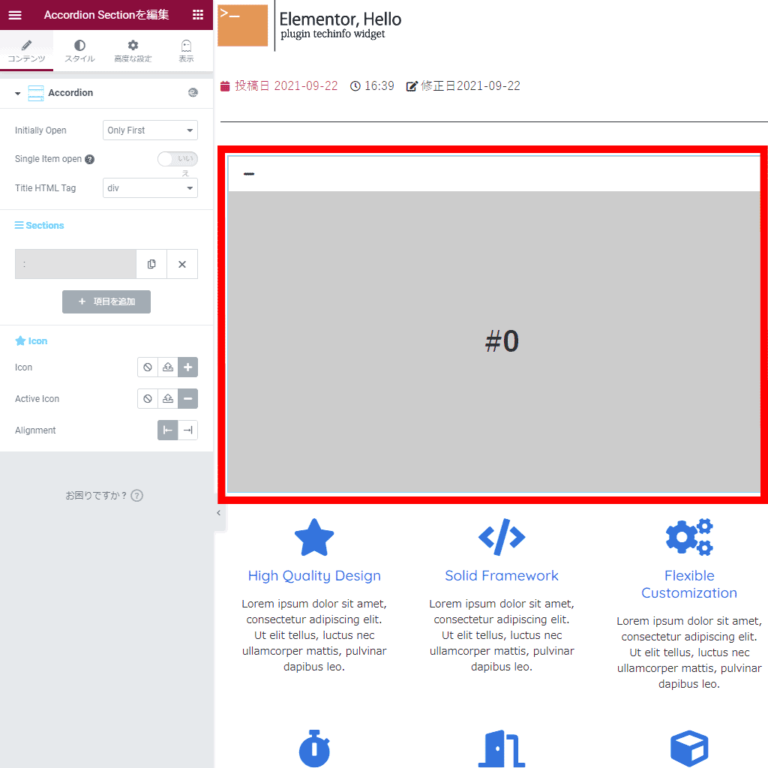
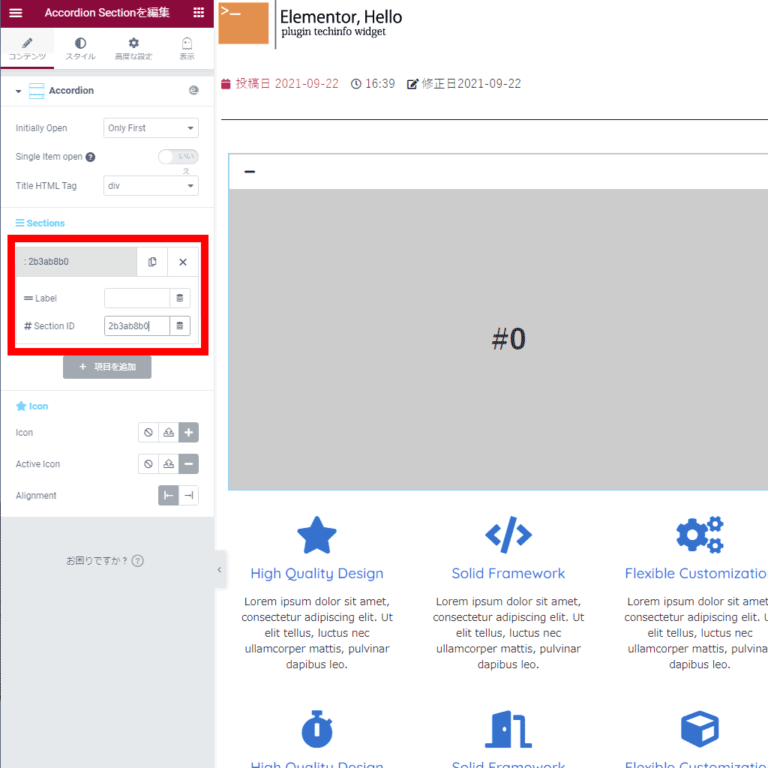
「Section ACCORDIONS」を設置してアチコチいじってみるが、アコーディオンに格納するHTML内容やテンプレート名を入力する場所がない。
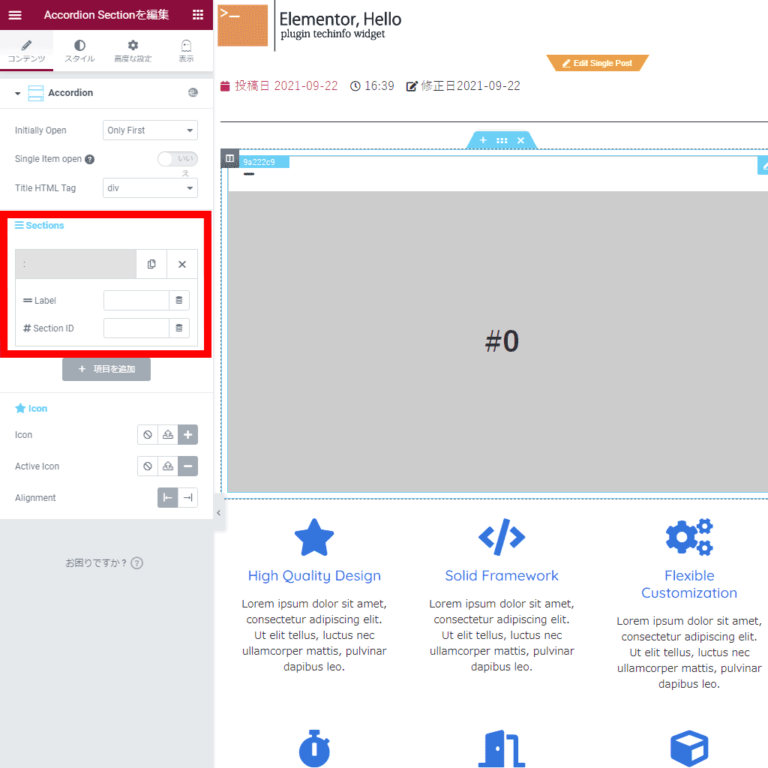
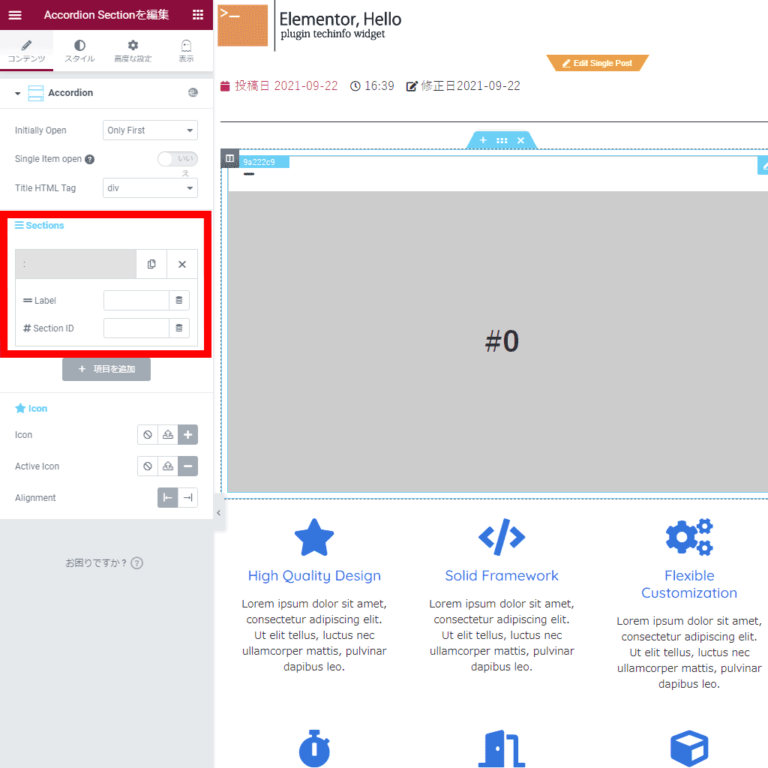
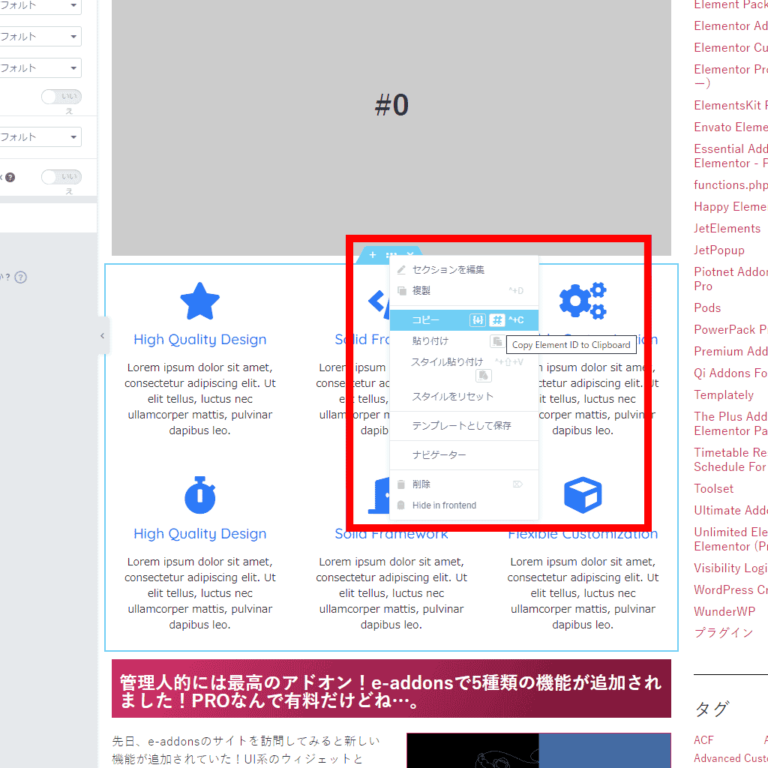
内容を設定するのは「Label」と「Section」だけである。しかもともに文字列しか入力できない。「Label」はアコーディオンの見出しなわけで、「Section」は何だろうというと、これはElementor上あらゆるオブジェクトに便宜上に付与されるハッシュタグのようなもの…Element IDとでも呼べばいいんでしょうか…を入力するのである。編集画面上に配置されているオブジェクト、エレメントのElement IDはe-addonsの追加機能でコンテキストメニューからコピーできるので、それを「Section」に入力すると、アコーディオンの内容の設定が可能という仕組み。
文章わかりずらい!って人は、以下の画像を見てくなっせぇ!







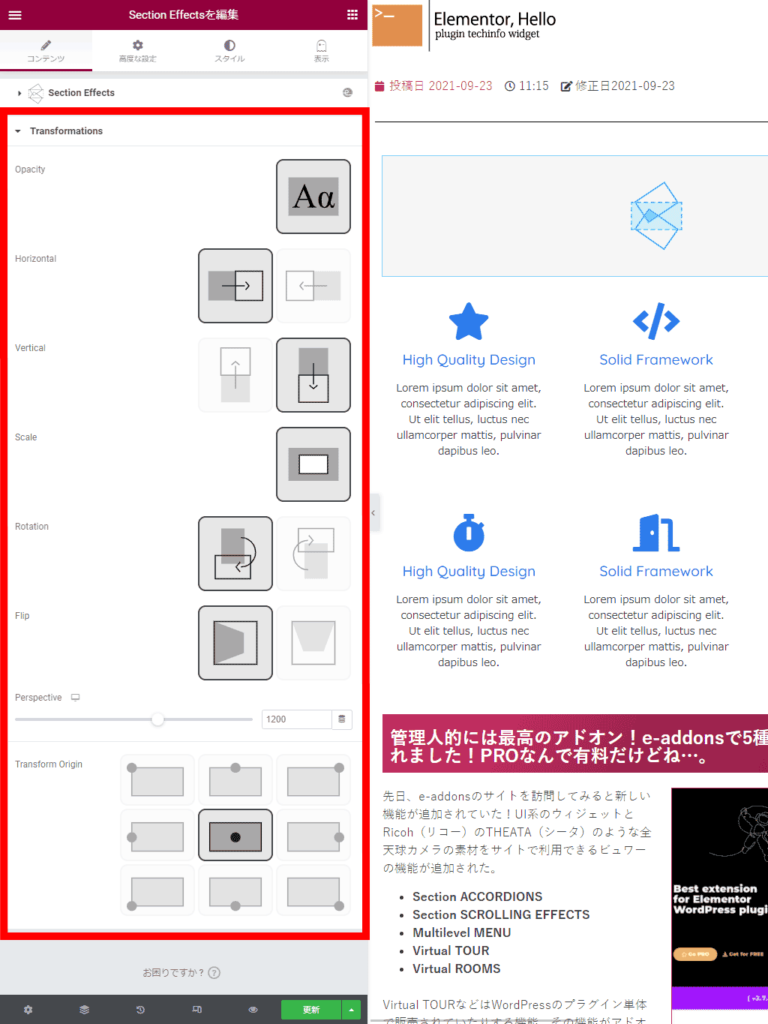
Section SCROLLING EFFECTS ページ内のElement、エレメントを自由にアニメーション…ランディングページとかに大いに大活躍
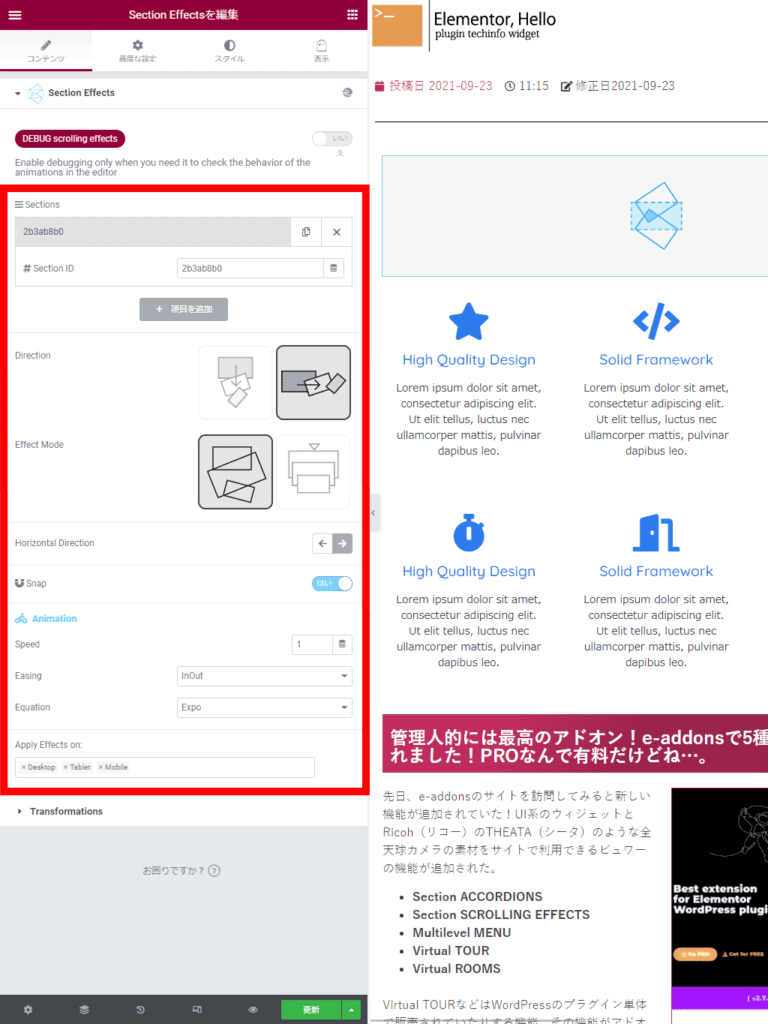
前述のSection ACCORDIONと同様に、ページ内のElement IDを指定してGoogleの商品ページみたいにグリグリ、スイスイ動かせちゃう…それが「Section SCROLLING EFFECTS 」。ランディングページを制作するElementorユーザーにとっては、必須となるような機能だろう。
まあ、管理人はGoogle Pixelを利用しており、新商品がでるたびに商品ページをスクロールさせて、ええ感じに動くオブジェクトに見とれる毎日…。
こんなページを作るにはe-addonsのSection SCROLLING EFFECTSはうってつけの機能。でも、まあGoogleとかクリエイティブしてる人たちはElementorなんか使わずにJavaScrip直書きしてんるんだろうなと思ってもいる。
まあ、Googleの商品ページが作れるっていってもそれは、Elementorとe-addonsを使って…ということで、アプリケーション使えばコピるのは簡単。やはりアプリケーションの制限を超えるのは無理なので、ゼロからできる人々はすごないなと。
そんな事は置いておいて、まあこのSection SCROLLING EFFECTSはスクロールエフェクトを駆使したランディングページが作れるわけです。


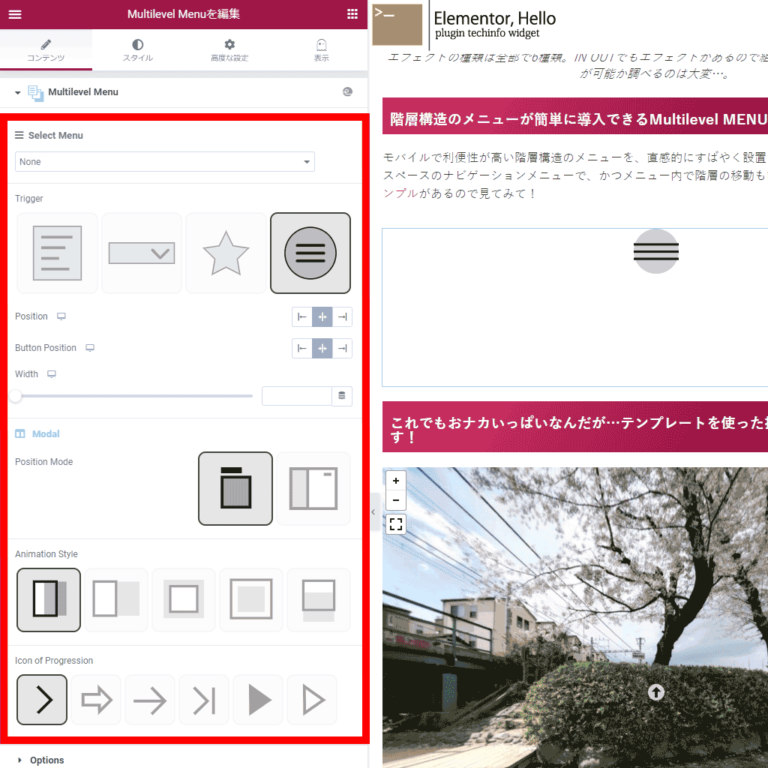
階層構造のメニューが簡単に導入できるMultilevel MENU
モバイルで利便性が高い階層構造のメニューを、直感的にすばやく設置できるMultilevel MENU。省スペースのナビゲーションメニューで、かつメニュー内で階層の移動も簡単にできる。こっちにもサンプルがあるので見てみて!
下にサクッと配置してみたのでいじってみてください。

最後は全天球画像用のVirtual TOUR、Virtual ROOMS 画像を読み込むと簡単に導入可能!
でもって最後のふたつは全天球カメラ、いわゆる360°撮影された画像を読み込んで表示ができるVirtual TOURとVirtual ROOMS。
TOURは画像が1枚で切り替えができない。HOT SPOTと呼ばれるクリッカブルな場所を設定ができて、入力したURLへのリンクが設定できる。
Virtual ROOMSは複数の画像を読み込んで、画像の切り替えを設定ができる。ホテルの部屋やリフォーム物件の画像などを用意して、どんな雰囲気かを利用者に見てもらえる。
例えば、お客さんが入りにくい店であれば、どんな内装なのか、利用はどのようにするのかといった情報を公開できる。へんなハナシだが風俗店とかいいんじゃないかと思うが…コロナ禍では利用価値は少ないか…。でも簡単に構築できるのと全天球カメラがあると独自のサービスを展開できそう。なんか未来の展望が明るい機能だね。きっと。

