タブはクリックされないと閲覧できない…なんで自動的に切り替えられればいいじゃん…って気軽に言われました
タブってあんまり好きではないんです。クリックして切り替えないと見てもらえない。どのくらい閲覧されたかもクリックイベントで測定必須とか、なんじゃそれって感じ。
で「タブやめましょう!」っていうとクライアントは「じゃあ一定時間で切り替えるようにしたら…」なんて…。
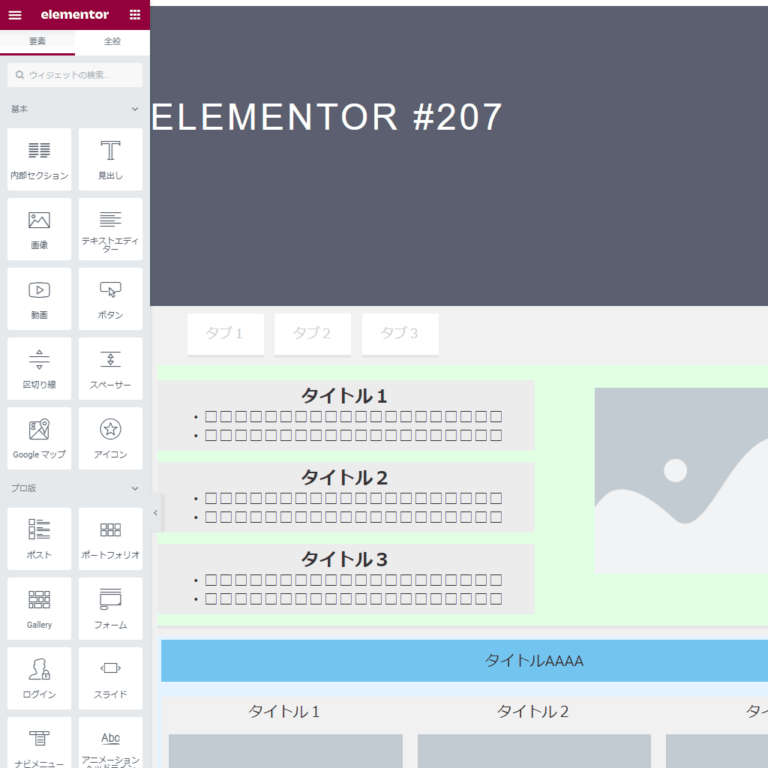
「そ、そうですか。試してみます」って感じでタブにオートプレイに対応させてみた。Elementorでできるだけ簡単にできるように。
とっても使えるTabslet!タブの自動再生が可能に!コードも短いのでカスタマイズ簡単!
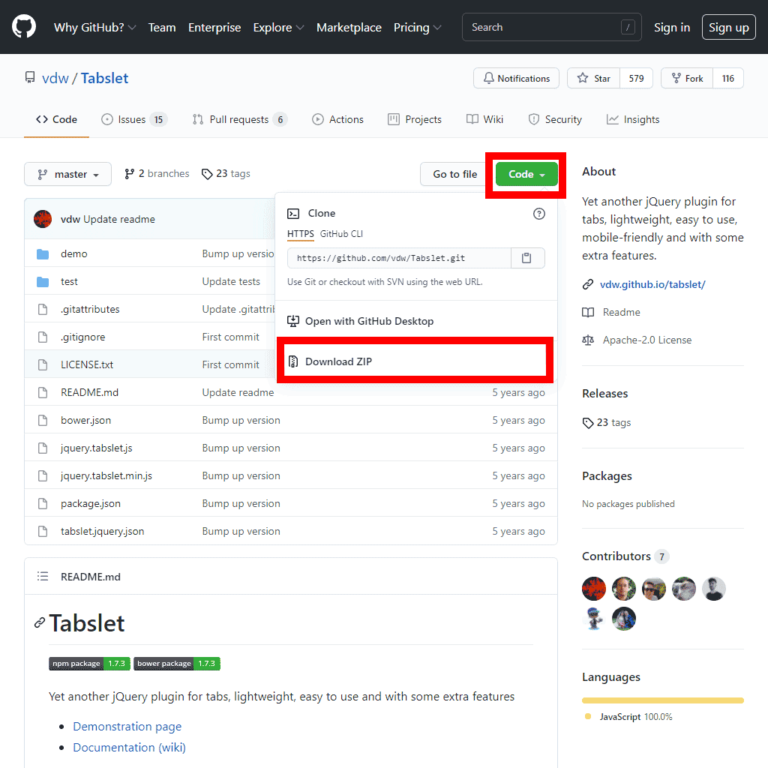
「Tabslet」の本体はGithubにあって2016年以降メンテナンスされていないが、動作には問題なかった。jQueryのバージョンは1.91だけど、最新のjQuery3.6でも動作には問題ないようだ。ただ、自分はjQuery1.91で利用しているので、最新のjQueryを利用する場合は動作とエラー確認が必須。
とりあえずはGithubのページから「Code」→「Download ZIP」からソースコードをダウンロードしてつかぁさい。

表示パターンは7種類 グリッド、スライダー、タイムラインなど見た目もヨシ!
必要なファイルはディレクトリ内の「demo」の中にある下記のファイル。
- /Tabslet-master/demo/stylesheets/styles.css(CSSファイル)
- /Tabslet-master/demo/javascripts/initializers.js(初期設定ファイル)
- /Tabslet-master/demo/javascripts/vendor/jquery.tabslet.min.js(Tabslet本体)
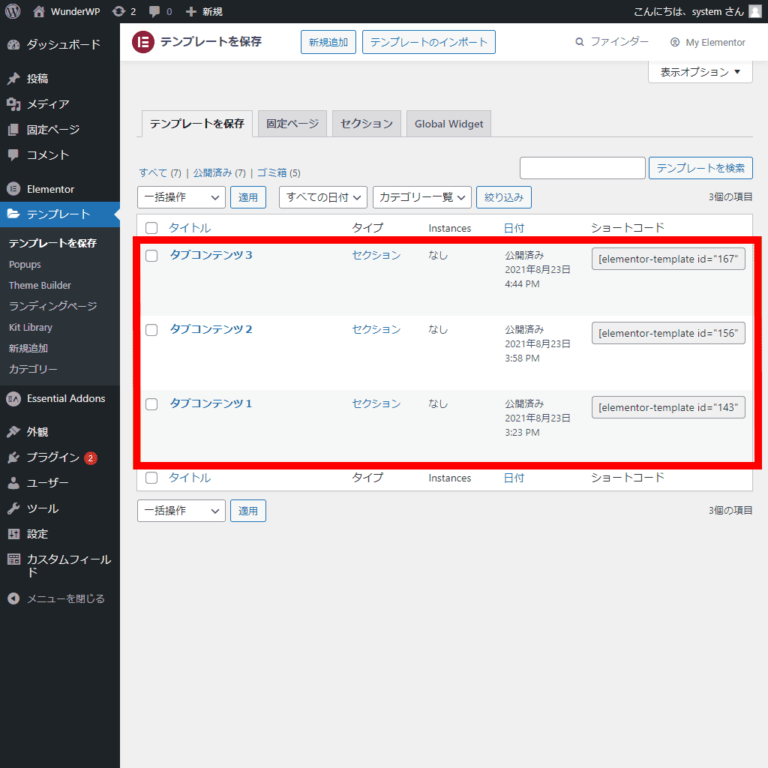
お次はタブごとに表示される内容をElementorで作成する!
今回はタブは3つを用意する。それにともなってタブごとに表示させる内容をElementorのテンプレートで3つのセクションを用意しておく。タブの内容はショートコードで処理をする。ショートコードにはセクションのショートコードを記述するのでショートコードをコピーしておこう。

functions.phpにショートコードを記述する ショートコードはechoで出力!
タブコンテンツはショードコードで処理をする。コードの詳細は下記になる。注意するのは「ob_start();」「return ob_get_clean();」を利用すること。こうすることでHTMLを直接記述できるので便利。また、ショートコード内でショートコードでHTMLを表示する場合はechoで出力処理をする必要がある。
// タブコンテンツをショートコードでHTML出力する
function tabs_autoplay_html(){
// HTML出力 開始
ob_start();
?>
<link rel="stylesheet" type="text/css" href="<?php echo site_url(); ?>/sites/styles.css">
<section>
<!--タブを自動切換えしたい場合はclassに「tabs_rotate」を指定する-->
<!--設定のオプションについては「initializers.js」を参照のこと-->
<div class="tabs tabs_rotate">
<!--コンテンツ切り替えようタブ 開始-->
<ul class="horizontal">
<li><a href="#tab-1">タブ1</a></li>
<li><a href="#tab-2">タブ2</a></li>
<li><a href="#tab-3">タブ3</a></li>
</ul>
<!--タブ切り替えで表示する内容・コンテンツ 開始-->
<div id="tab-1">
<span>
<!--切り替える表示内容をElementorのショートコードで出力する-->
<?php echo do_shortcode( '[elementor-template id="101"]' ); ?>
</span>
</div>
<div id="tab-2">
<span>
<?php echo do_shortcode( '[elementor-template id="102"]' ); ?>
</span>
</div>
<div id="tab-3">
<span>
<?php echo do_shortcode( '[elementor-template id="103"]' ); ?>
</span>
</div>
</div>
</section>
<!--タブ自動切り替えコンテンツ 終了/JavaScript読み込み/jQueryはCDNから読み込み-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="<?php echo site_url(); ?>/sites/jquery.tabslet.min.js"></script>
<script src="<?php echo site_url(); ?>/sites/initializers.js"></script>
<?php
return ob_get_clean();
}
add_shortcode('echo_tabs_content', 'tabs_autoplay_html');
表示場所にショートコードを貼り付ける…表示はおかしいがプレビューは問題なし
functions.phpに記述したショートコードをタブコンテンツを表示する部分に前述のショートコードを設置する…するとElementorで作成したタブの内容がズラズラと表示されてしまうのだが、ご安心ください。プレビューするとキチンとタブのアクティブ、非アクティブも有効で、内容の切り替えも問題なくOK。デザインについては、CSSは非常にシンプルなので、改修それほど難しくない。
このタブをオートプレイにしたいという要望は、英語での要望も見かけたのでそれなりに困っている人がいる。アドオンも対応していないので一定数の「タブをオートプレイにしたい難民」がいるを思われる。全部がElementorでデザインできるワケではなく、ショートコードを記述する必要はあるが、簡単に解決できるので参考に乗り越えてみてください!