1年以上、アップデートがされていないFavorites for WordPress とても重宝するんだけどランキングの機能がない!
そこで!お気に入りランキングをElementor上で利用できるようにしま~す!
とりあえず、あるサイトで「Favorites for WordPress」でお気に入りのランキングを作成する機会があったので、まとめてみた。
ここで大事な前提条件を披露しておく。
- Favorites for WordPressはログインしたユーザーが利用する。
- ログインしたユーザー向けにお気に入りを保存するので「Favorites for WordPress」の設定、Favorites > User > Save Unauthenticated Favorites asの設定は「Session」に設定をする。
- ランキングではお気に入りの数を表示するのであれば、Elementorのポストは利用できないので、あらかじめ、Elementor Custom Skinのようなアドオンでテンプレートを作成しておく。
それでは「お気に入りランキングをElementor上で利用できるようにしま~す!」とはいいつつも、ノーコードではない…残念ながら。
とはいえ、2つのコードをfunctions.phpに記入することで問題なく動作し、かつElementor上で取り回しが簡単になるので、ぜひに参考にしてください。
まず最初は、「post_id」を指定しなくとも、該当の投稿のお気に入り数を返すショートコード。特段、説明する必要もないかと思うが…各投稿でお気に入りにされた回数は、テーブルの「postmeta」に格納される。内容は、該当の投稿のpost_id、meta_keyは「simplefavorites_count」で、meta_valueにお気に入りの数が入っている。これさえわかれば、get_post_metaで取得するのは簡単という寸法。
// プラグインのFavoritesの投稿ごとのお気に入り数を返すショートコード
function ret_favorites_count(){
// 投稿のIDを参照する
$post_id = get_the_ID();
// post_metaからFavoritesで格納しているmeta_key「simplefavorites_count」の値を参照して戻す
return get_post_meta( $post_id, 'simplefavorites_count', true );
}
add_shortcode( 'echo_favorites_count', 'ret_favorites_count' );
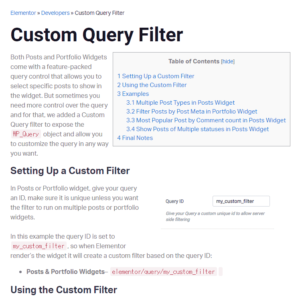
でもって、お次は前述の「simplefavorites_count」の数で投稿を降順で並べるCustom Query Filterのコード。
add_action( 'elementor/query/favorites_count_desc_filter', function( $query ) {
$query->set( 'post_type', 'post' ); // 投稿タイプスラッグ
$query->set( 'meta_key', 'simplefavorites_count' ); // ソートで利用するカスタムフィールド名(名前)
$query->set( 'orderby', 'meta_value' ); // 値でソートする
$query->set( 'order', 'DESC' ); // ソート順:DESC(降順)
});
さっとお気に入り一覧、お気に入りランキングのマイページを作成する!
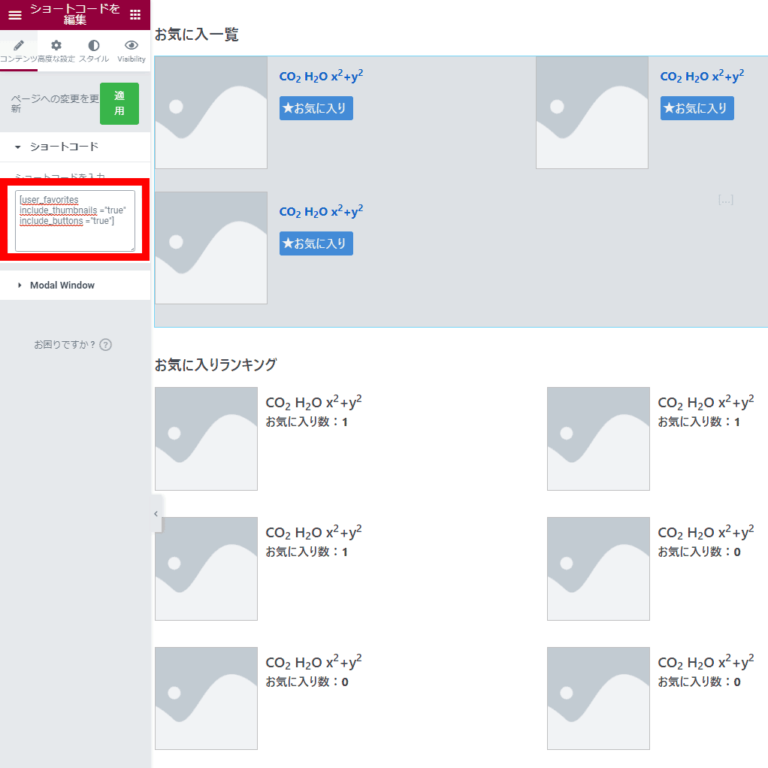
では、ユーザーのお気に入り一覧とお気に入りランキングをマイページに反映していく。下記のショートコードはユーザーのお気に入り一覧を表示するショートコード。これをマイページに配置する。
[user_favorites include_thumbnails ="true" include_buttons ="true"]

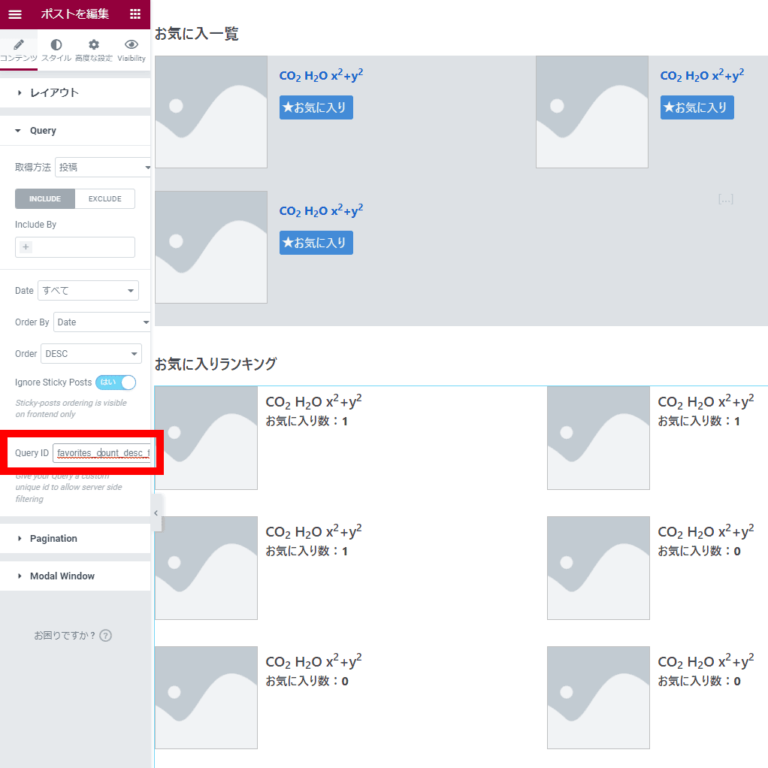
つぎはお気に入りランキング。ポストリストでのテンプレートでお気に入り数を表示する場所にショートコード「[echo_favorites_count]」を設置する。そして、Query IDに、このために作成したCustom Query Filter「avorites_count_desc_filter」を設定。
これで完了。超簡単です。

新しいプラグイン「My Favorites」が素晴らしいのでだがお気に入りランキングが使えないのであった。
WordPressのお気に入りの機能の衰退ぶりはハンパない。つまりは、外部のZohoやHubspotみたいなマーケティングサイトと連携してPVとお気に入りを合わせてユーザーを分析するのが一般的になりつつあるのでだろう。たぶん、WordPress単体でのマーケティングは難しいんだろうね。
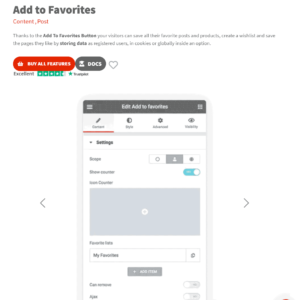
となる、新しいお気に入りプラグインは登場しないのか…と思っていると「新しい日本発のプラグイン」が登場した。
その名も「My Favorites」!ジャジャーン!サポートは英語だけど日本の方が作っているようでコメントが日本語なのが新鮮。ただ、データの保存は「postuser」だけしかされない。ユーザーのみなので、postmeta、投稿側には何もデータが保存されれない。
Favoritesのようにpostmetaにもお気に入りの回数が保存されるとランキングができるんだけど。プラグインのコードを見てみたが、ajaxを利用した非同期処理がバリバリ入っている。今風なつくりなんだけど、JavaScriptは変数をモニターしたりするの大変。今回は改造はあきらめた。
JavaScriptできる人はうらやましい!きっと簡単に改修ができるんだろうな…。