バラエティーに富んだポスト、投稿表示 最強無敵ではないかと思われるe-addons
設定をポチポチいじるだけでオリジナルの投稿パターンが完成! e-Query POSTS
e-Query-POSTSは非常に設定項目は多いが、そのぶん、自分独自の設定デザインが実現できる。その表現とパターンの多さはハンパない。とりあえず機能を説明するよりもインストールしてもらって操作したほうが早い思うけど、まあ、どんな構成かとりあえず紹介します!
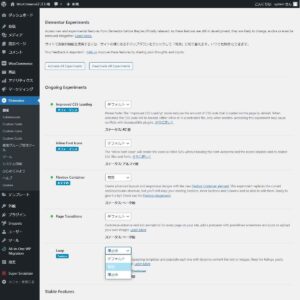
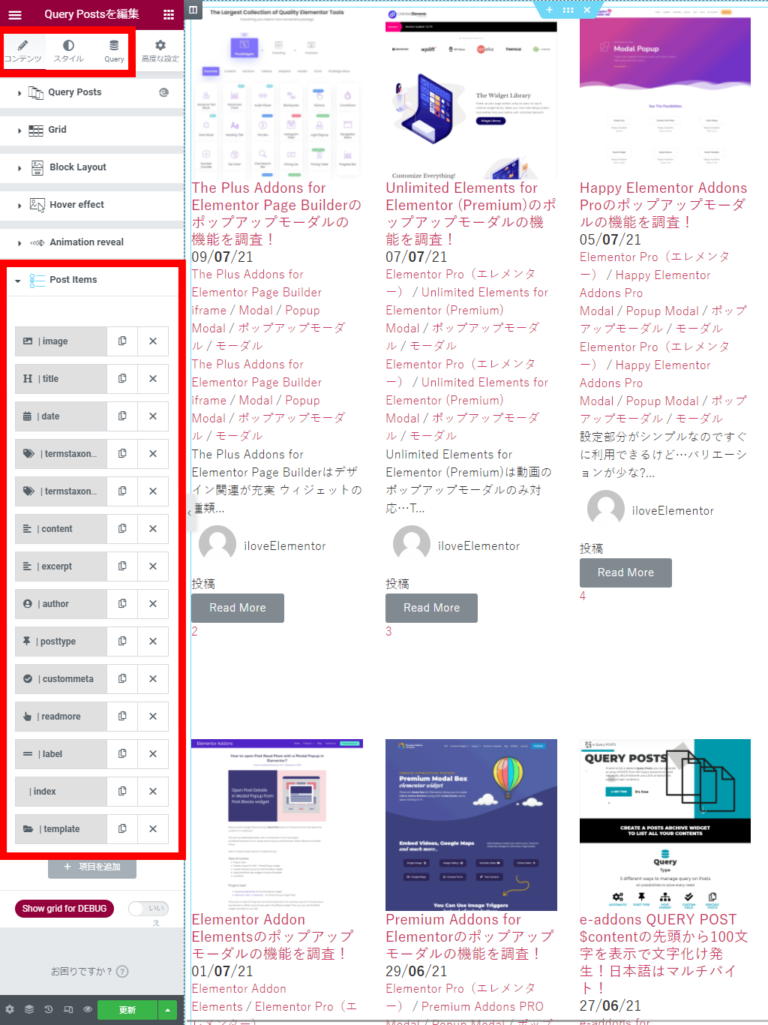
まず大事な点。設定する項目は大きく下記の4点がある。
- コンテンツ
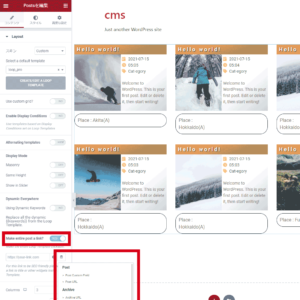
Grid、Carousel、Timelineといった投稿の表示パータンを選択する。またアイキャッチ画像の有無、カスタムフィールドの表示などは、この項目の「Post Items」で設定する。 - スタイル
Flexによる水平位置、垂直位置調整を行う。1ブロック分のマージン、パディングの設定はここで行う。 - Query
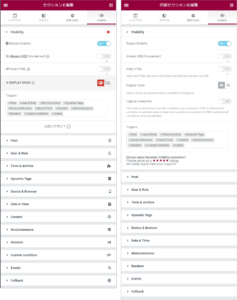
表示内容の設定をする。カスタム投稿や親子関係による指定、取得する投稿数、オフセットの設定もここから可能。

表示パターンは7種類 グリッド、スライダー、タイムラインなど見た目もヨシ!
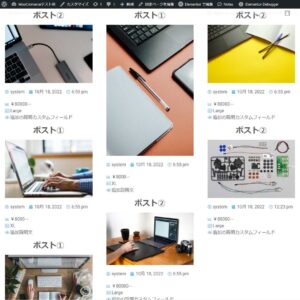
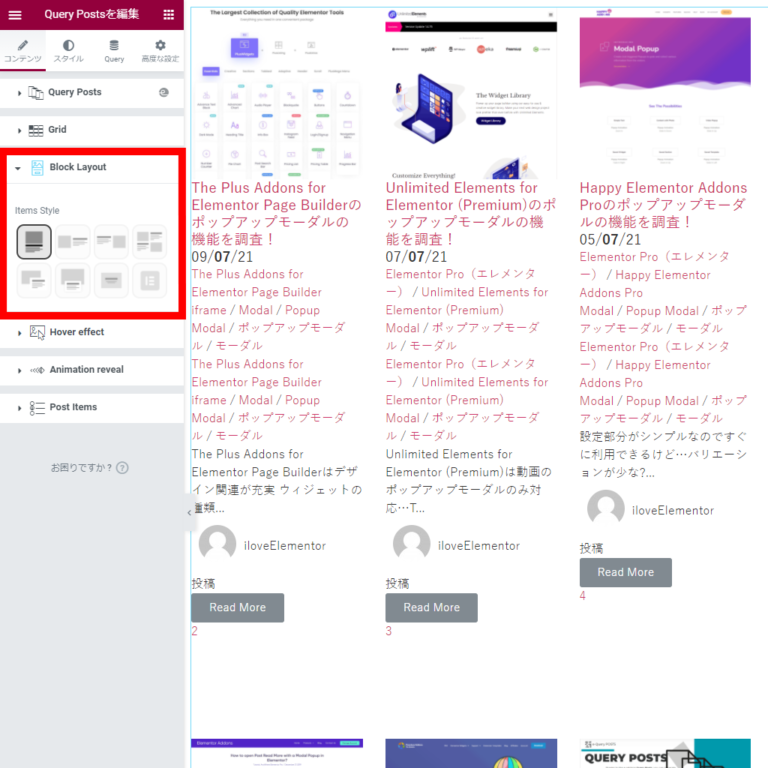
Query Posts > スキン > Grid
GridはElementorメニューのポストでおなじみの配置。ただし、水平位置、垂直位置も設定できて、画像とテキストの配置も7種類が用意されていて、Elementorで作ったオリジナルも表示可能。背景色、テキストの大きさ色も自由に設定できる。正直これで十分と思われる。

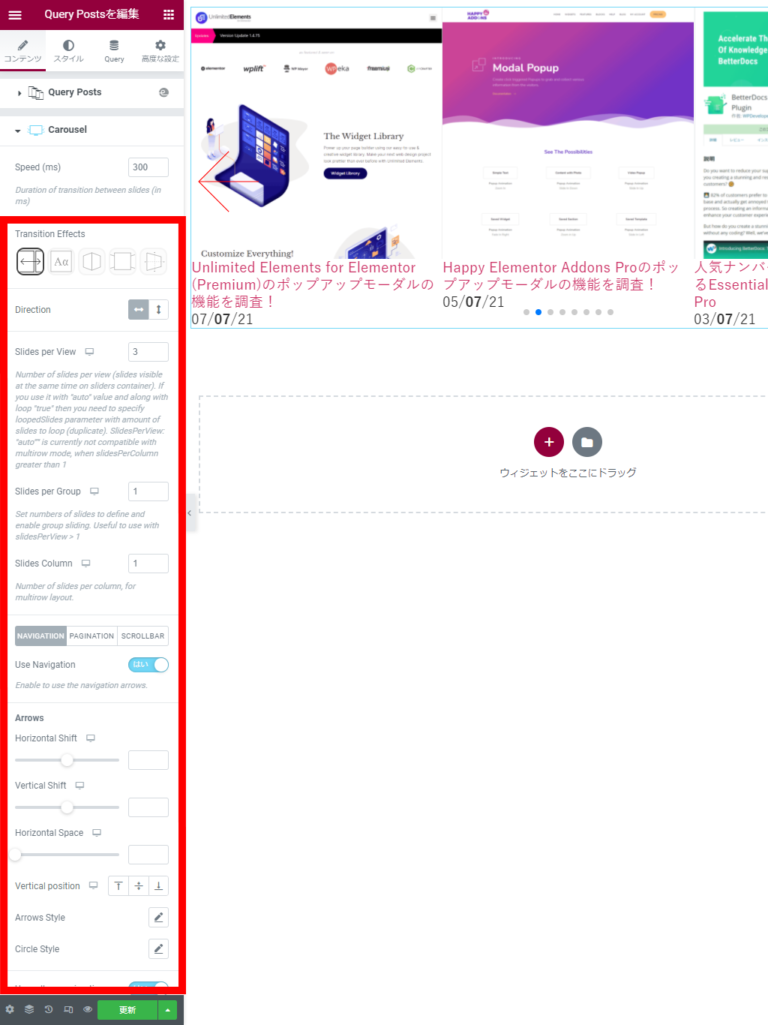
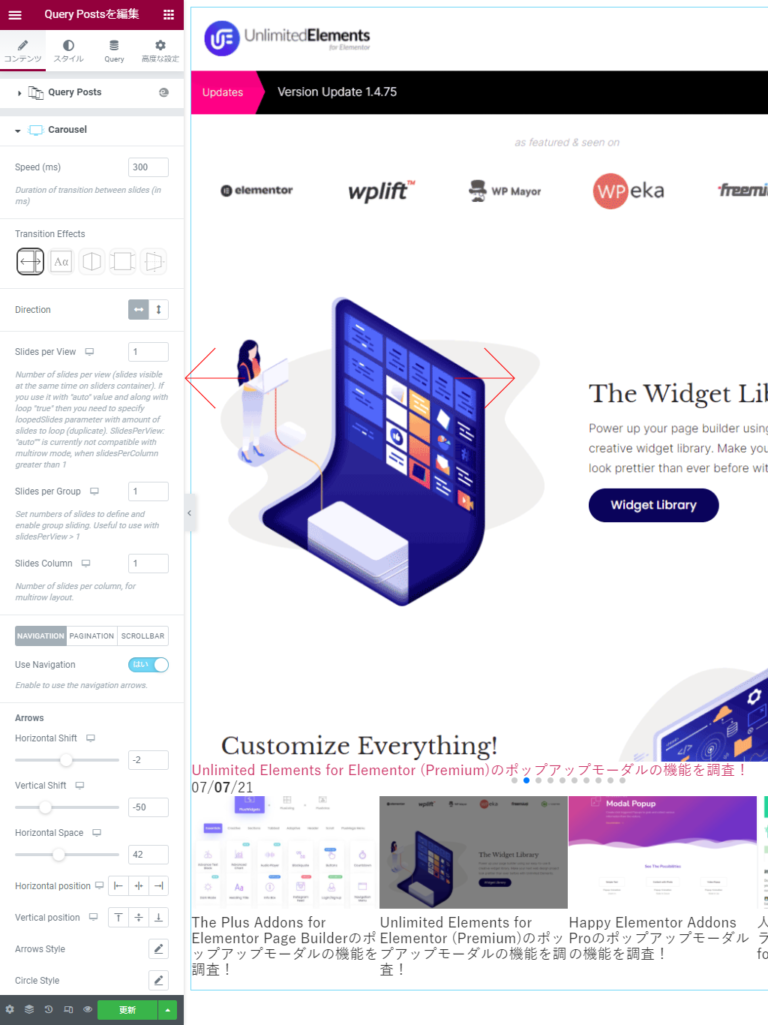
Query Posts > スキン > Carousel
Carousel、いわゆるスライダーとも呼ばれるヤツ。画像の切り替えのトランジション(効果)が5種類から選べる。Carouselは特に設定項目が多くボリューミー。トランジションごとに細部の設定ができる。とにかく設定項目が多いのでインストールして使い勝手を試すのでいちばんであろう。

Query Posts > スキン > Dual Slider
メイン画像の下にサムネイルが並ぶタイプのCarousel。とはいえ、サムネイルの位置は上下左右で調節が可能。こちらもナビゲーションの矢印、スクロールバーを設置するなど詳細な設定ができる。

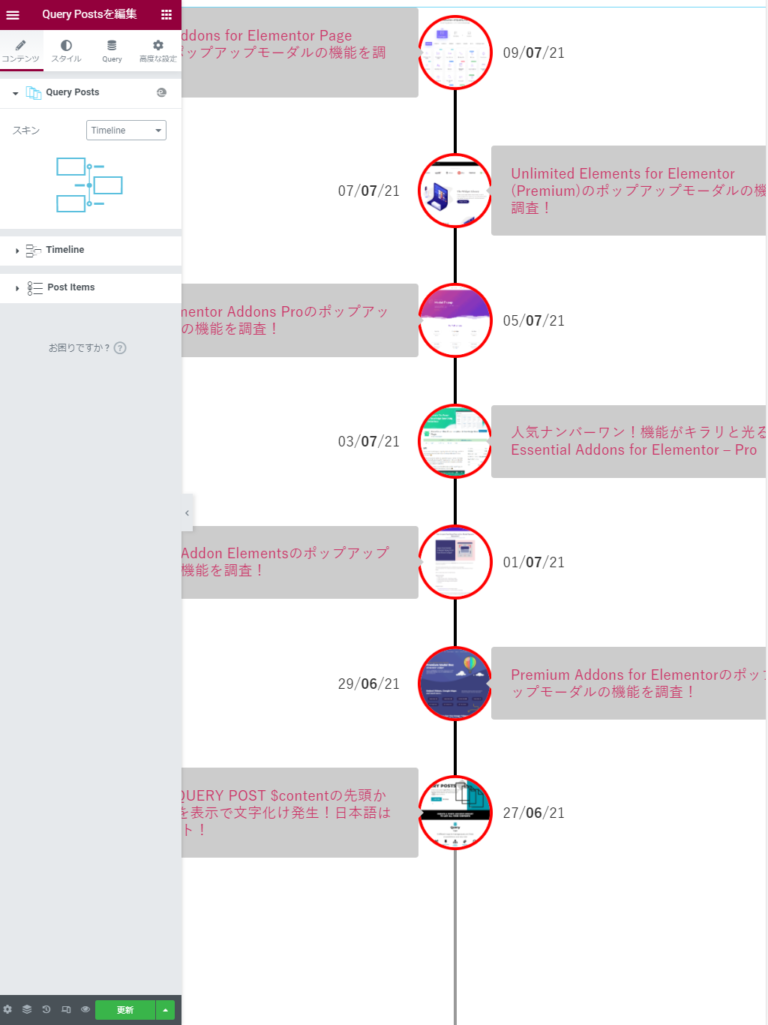
Query Posts > スキン > Time Line
カスタム投稿でヒストリーを作っておいてこれを適用すると社史とか簡単にできちゃう。設定部は少ないので簡単に利用できる。

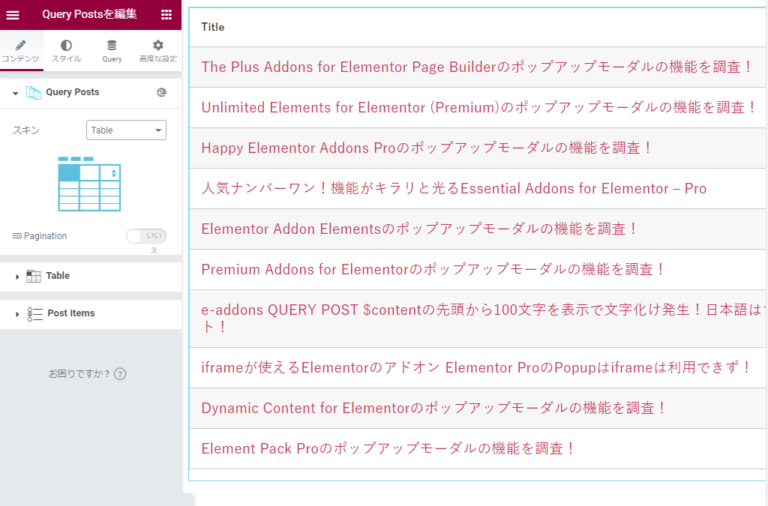
Query Posts > スキン > Table
tableタグで出力された投稿一覧。こちらもカスタム投稿を利用して様々な場面で利用できそうではある。

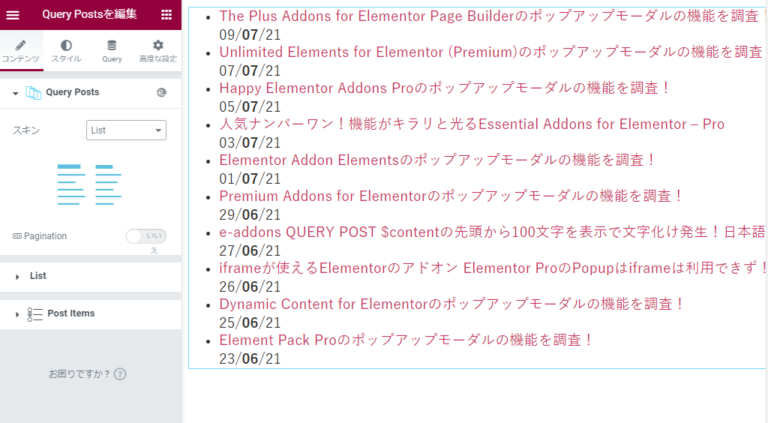
Query Posts > スキン > List
liを使ったリスト配列。お知らせやニュース一覧、サイドバーなどで利用できそう。実用的な設定だ。

当サイトでは何度も言及しているが、Elementorはポスト、投稿一覧の機能が貧弱。その救世主がe-Query POSTS。Elementor Custom Skinのようにテンプレートも利用できてしまう…危うしElementor Custom Skin。とはいいつつもユーザー数は多いと思われるので適時使い分ける必要もあるかと思います。