Element Pack Proはデザイン関連が充実 ウィジェットの種類も多数 ポップアップモーダルの実力は!

Element Pack Pro
Element Pack Proはデザイン関連が充実。ウィジェットの種類も多く利用しやすいアドオン。ポップアップモーダル…いわゆる「ポップアップモーダルっぽい機能」は3種類が用意されている。「Lightbox」というウィジェットについてはiframeが利用できる。
それでは、Element Pack Proの「ポップアップモーダルっぽい機能」紹介です!
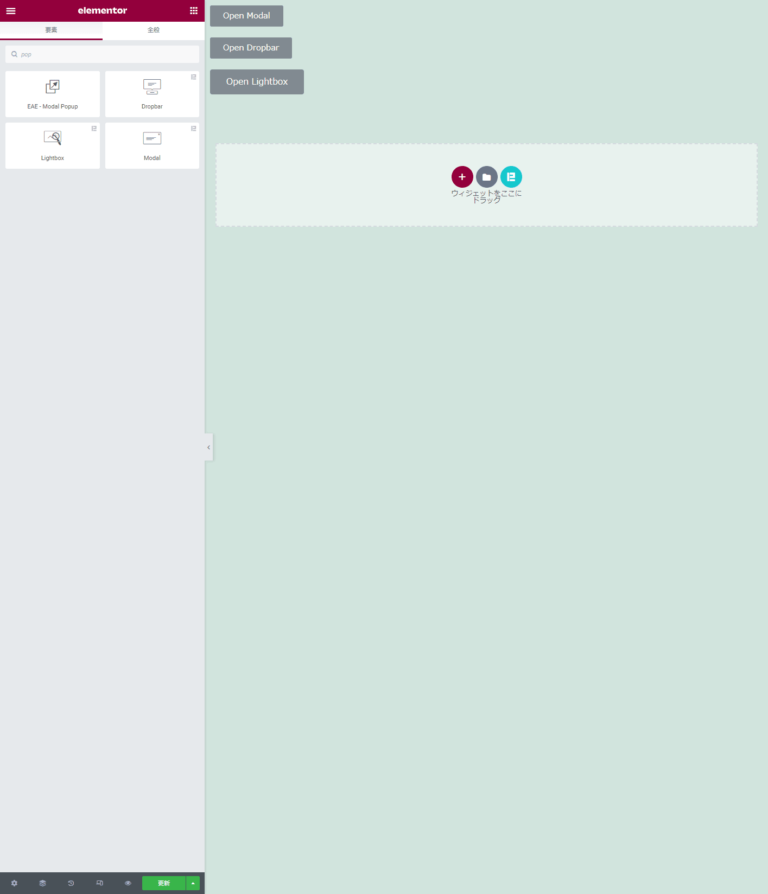
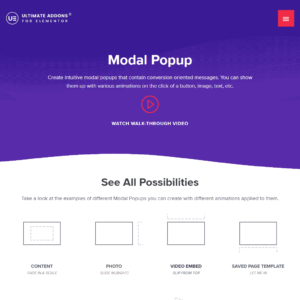
その1 Modal(そのまんまストレート)
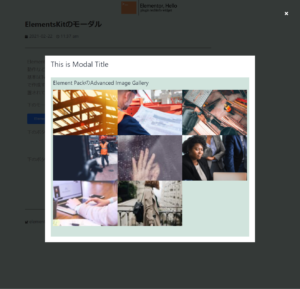
Modalはポップアップモーダルを表示するための機能。ベーシックなもので他のアドオンと同じように利用できる。
Layout
- Default
ボタンをクリックするとポップアップモーダルが表示させる。 - Splash Screen
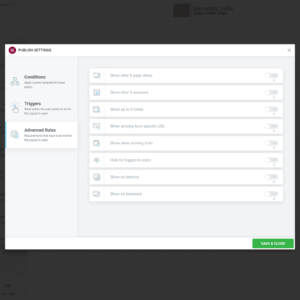
ページ表示後にポップアップモーダルを表示するための機能。 - Exit Popup
タブの切り替え時、ページを閉じようとしたときに表示する。 - Custom LinkButton
表示させるリンクをクラスやIDにする場合に利用する。クラス名、ID名を入力。そのクラス名、ID名をオブジェクトに設定する。
Button
ポップアップモーダルを表示させるためのボタンリンクの設定。ボタンの大きさ、アイコンの設定ができる。
Modal
ポップアップモーダル内に表示する内容を設定する。
- Header
ポップアップモーダルのタイトル。空欄にするとタイトルエリアごと表示されない。 - Footer
フッターに表示する文字を入力する。空欄にするとフッターエリアごと表示されない。
Aadditional
ポップアップモーダル表示中にスクロールをさせるか、背景クリックでポップアップモーダルを閉じるか、配置の天地センターに設定する…などを設定。
その2 Dropbar(ツールチップみたいなの!)
Dropbar Content
Button
ポップアップモーダルを表示させるためのボタンリンクの設定。ボタンの大きさ、アイコンの設定ができる。
Dropbar Options
Dropbarを表示させる場所、クリックして表示するかホバーで表示するか、モーダルの幅、アニメーション処理の指定が可能。
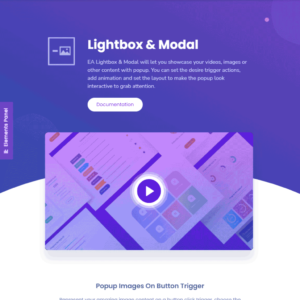
その3 Lightbox(iframeが使えるよ!)
- Poster
メディアから画像を指定してポップアップモーダルを開くリンク設定できる。 - Button
ボタンをクリックするとポップアップモーダルが表示される。 - IconImage
アイコンを設定し、クリックするとポップアップモーダルが表示される。
Lightbox Content
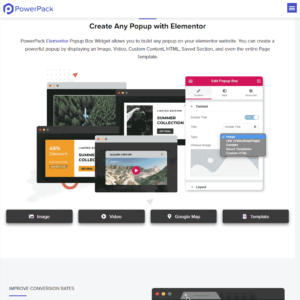
- Image
モーダル内に表示する画像をメディアから指定する。 - Video
- Youtube
- Vimeo
ここで入力するのは動画のURL。Youtube、Vimeoなどは自動で判別されて表示がされる。 - Google Map
普通であればGoogleMapの表示に利用するのだが、WebページのURLを入力すると、iframeのポップアップモーダルとして機能する。