人気ナンバーワン!実績もあるEsssential Addonsのポップアップモーダル、はたしてその機能の高さはいかに!

Essential Addons for Elementor
いや~人気ですね。Essential Addons。検索数も高い!自分はどちらかというと、Dynamic Contentsやe-addonsとかテック系といいましょうか、プログラマブル系といいましょうか…まあノーコードでどっちも同じという意見もございましょうが…まあ使いやすいからEssential Addonsは人気なんでしょうね。
では「Lightbox || Modal」の機能説明に入りまーす!
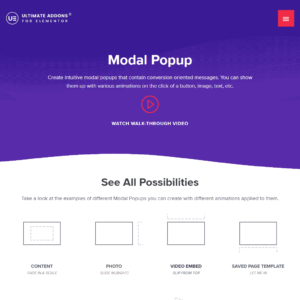
Lightbox || Modal > Layout
ポップアップモーダルの幅と高さを調整できる「Standard」とページ全体に表示する「Fullscreen」が用意されている。
Content > Enable Title
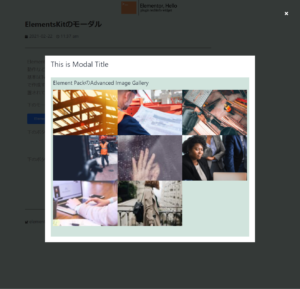
ポップアップモーダルのタイトル部分を表示するかどうか。「NO」であればタイトルエリアごと表示されない。「YES」にすると入力欄が表示されタイトルを入力できる。
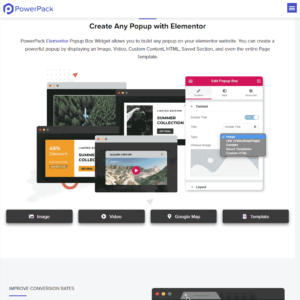
Content > Type
ポップアップモーダルに表示する内容を設定する。
- Image
メディアから画像を指定する。 - Link (Page/Video/Map)
ここで入力するのはURL。Youtube、Vimeoなどは自動で判別されて表示がされる。WebページのURLを入力するとiframeで表示される。
メニューの末尾にある「Map」はGoogleMapの「地図を埋め込む」のiframeタグ内のURLを入力して使う。なんじゃ!この仕様は! - Content
テキストエディターが表示されるので、そこにポップアップモーダルの内容を入力する。 - Saved Templates
「テンプレート>テンプレートを保存」にある「セクション」「固定ページを」を設定する。 - Custom HTML
HTMLが入力できる。CSSやJavaScriptも入力できるが…まあ、現実的ではないかと…。
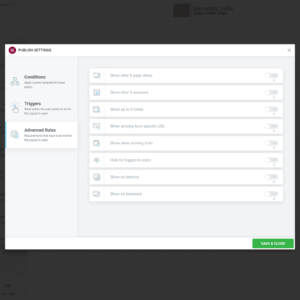
Settings > Trigger
ポップアップモーダルを表示するトリガーを設定する。
- Button Click
ボタンをクリックしたら表示。 - Page Load
ページが表示されてから一定時間で表示する場合に秒数を入力する。いったんポップアップモーダルを閉じてから再表示するまでの期間の設定も可能。 - Exit Intent
ブラウザのタブにポインタが移動するとポップアップモーダルを表示する。 - External Element
クラス名、ID名を入力。そのクラス名、ID名をオブジェクトに設定。設定した部分がポップアップモーダルを表示するリンクになる。
Settings > Exit Settings
- Show Close Button
閉じるボタンを表示するかどうか。 - Esc to Exit
ESCキーでポップアップモーダルを閉じるかどうか - Click to Exit
背景をクリックして閉じるかどうか。
Animation(省略)
- Zoom In
- Zoom Out
- 3D Unfold
- Newspaper
- Move Form Top
- Move Left
- Move Right