カレンダー表示はいらないんだよね…とクライアントがいった日は、プラグイン検索しまくり記念日…あった見つけた!
予約サイトを作ってくれというクライアント。特定月にイベントで利用するのでカレンダー表示は必要ないとのお達し。
予約のみで支払いなどは必要ないのでプラグインは簡単に見つかりそうと思ったが…ないんだよね。カレンダーの表現がない予約システム。しかもクライアントは、リモート面談の予約が並んでいて、スロットがそろっていて、それがどんどん埋まっていくイメージで予約の確認はモーダル。ポップアップでって…UIもオリジナルで作る可能性がでてきた…。
これは困った。最悪の場合は予約のスロットをACFのリピーターフィールドやカスタム投稿で作成して、予約のフラグをアクションフックで更新するかと覚悟していたが、見つかったんですよ!カレンダー表示のない予約プラグインが。スロットが並んでて画面遷移なしで予約できるプラグインが!検索しまくって見つけたんです。Elementorとは関係ないけど嬉しかったの報告します!
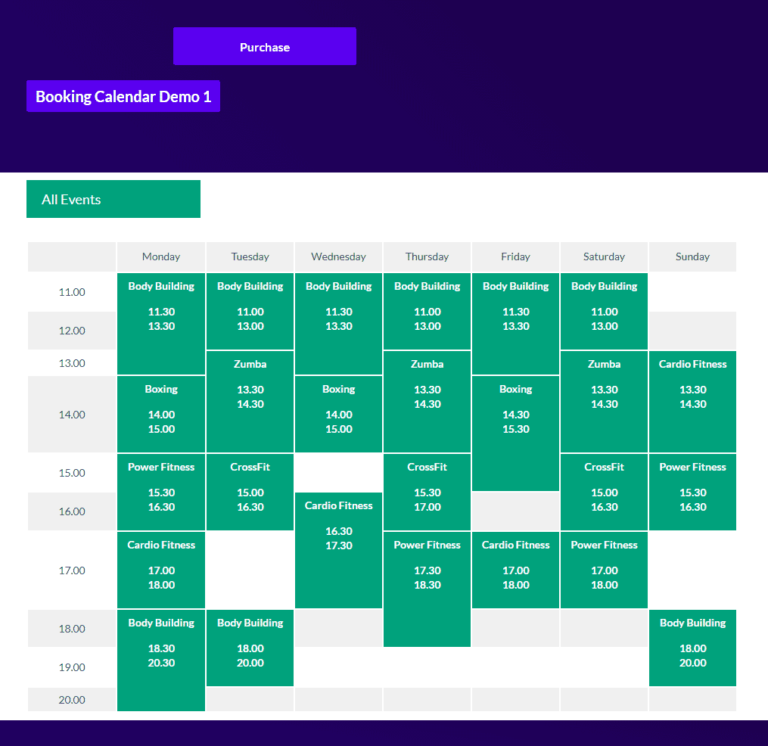
PluginJungleで見つけたBooking Calender
検索してPluginjungleで見つかったのが「Booking Calendar」。今は購入できないが、自分が発見した2020年時点では、予約ボタンが表示されており、予約の流れが確認できた。また購入もできた。この投稿作成の時点ではデモも動作していない。

購入、インストール…そして動作しなかったPluginJungle版
プラグインを見つけられたし素晴らしい!$14.99!安いので、即購入!
そしてインストールしたら動作しない。
予約ボタンを押してもモーダル・ポップアップが表示されず、予約の処理が実行されない。
まあ、PluginJungle自体が更新されてないので、やっぱダメかと。
「動作しないので返金してほしい」との文面と動作しないページのURL、該当Wordpressの管理者IDとパスワードを送って、PluginJungleに連絡したところ、修正をするので待って欲しいと当日に返信があった。
そして待つこと、なんと30日後、「Thanks for your patience」の文章とともに修正プログラムのDropBoxのURLが送られてきた。
ダウンロードしてインストールしたところ、無事動作したのでサクッと予約ページを作成して仕事的には事なきをえたが、30日…30日も待たせるなんて、本当に作業ギリギリでしたよ。もう最後は2日貫徹でしたよ。
ありがとうPluginJungle!
そして、再度利用をしようとすると動作せず
そんでもって同じプラグインを再利用しようと思ったのだが、新たにインストールしたものは予約ボタンを押してもうんともすんとも動作せず。
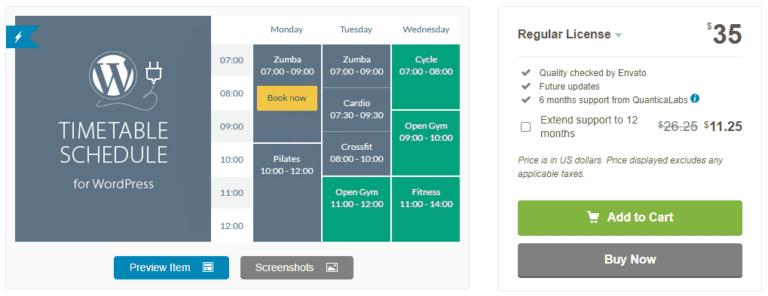
$14.99だからね…とあきらめ別の予約系のプラグインを探しているとEnvatoマーケットに「Timetable Responsive Schedule For WordPress」を発見。
Envatoマーケットの情報を見てみると「Timetable Responsive Schedule For WordPress」は、2014年3月にリリースされており、歴史のあるプラグインであった。2021年にアップデートがされているので、こちらが本体ということであろうか。

かたや「Booking Calendar」のほうは、1年以上アップデートされていないが、意外や意外Wordpressのプラグインページに掲載がされている。
顛末は置いておいて、何はともあれTimetable Responsive Schedule For WordPressの利用方法
とりあえず、ざっくりと使い方を説明していく。
ちなみにプラグイン内に「languages」ディレクトリがあるので、「やった!」とばかりにPoeditで、機械翻訳による日本語化を試みたが、言語ファイルに対応して翻訳されるのは全体の3割程度。残りはソースコードに直書きされている…。残念ながら日本語の意味はあまりない。ちょっとというかすごく残念。
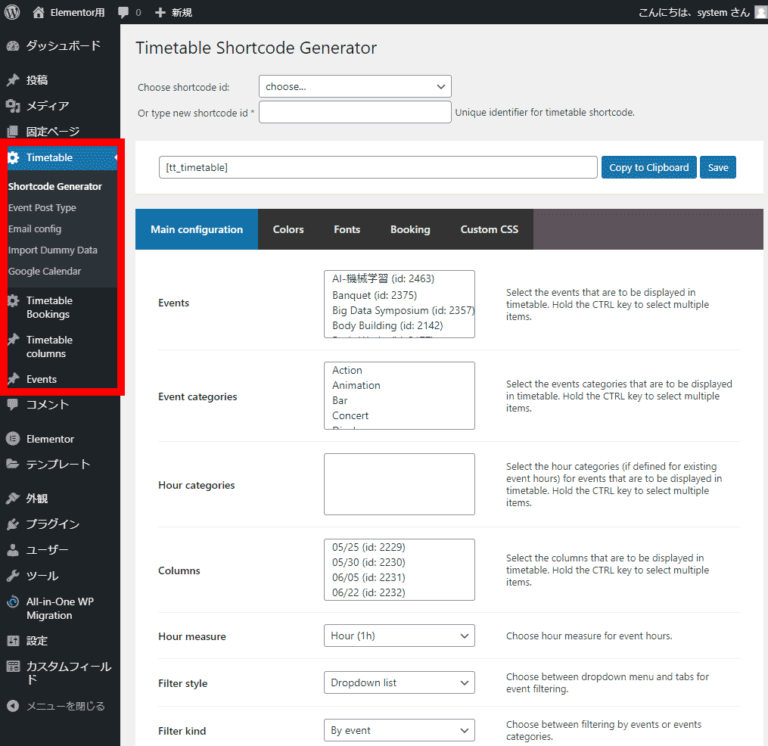
インストールするとダッシュボードのメニューに4つの項目が追加される。

Timetable
- Shortcode Generator
作成した予約内容をここでショートコードにする。このコードで予約ページを表示する。 - Event Post Type
ここでは予約で利用するイベントのカスタムポスト名を入力する。利用できるのは1つ「Events」だけ。スラッグで重複がある場合は、独自にカスタムポストタイプを作成したほうがいいだろう。 - Email config
メールホストの設定、予約したユーザー、管理者あてのメール内容を設定する。 - Import Dummy Data
インストール直後は何もデータがない状態なので、とりあえずこちらからサンプルデータをインクルードしてみるべし。 - Google Calendar
Googleカレンダーとの連携ができる。自分は試していない。誰かやってみてください。
Timetable Bookings
- Timetable Bookings
予約したデータはこのメニューから確認できる。 - Bookings export
予約データはCSVでダウンロードが可能。
- Add New
予約ページに表示されるチャートの横軸、曜日や日付、ジャンル、場所などユーザーが任意に追加できる。
Events
- All Events
すべてのイベントを表示する。一覧からイベントを選択して編集が可能。イベントは予約ページに表示されるのチャートの縦軸に相当する。イベントは複数のスロットを設置可能。開始時間、終了時間、内容、ツールチップ、カテゴリー、該当のcolumnsを設定する。 - Add New
新しいイベントを追加する。 - Categories
イベントのカテゴリーを設定する。
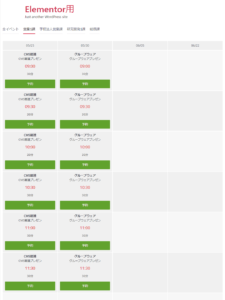
(1)実践的な利用法。まずは前準備。情報を整理して値を設定する
①まずは予約ページの予約チャートに表示する横軸、columnsを決める。
今回作成するサンプルは、横軸、columnsはイベントの日付を利用する。
イベントの開催日は下記の4日間とする。
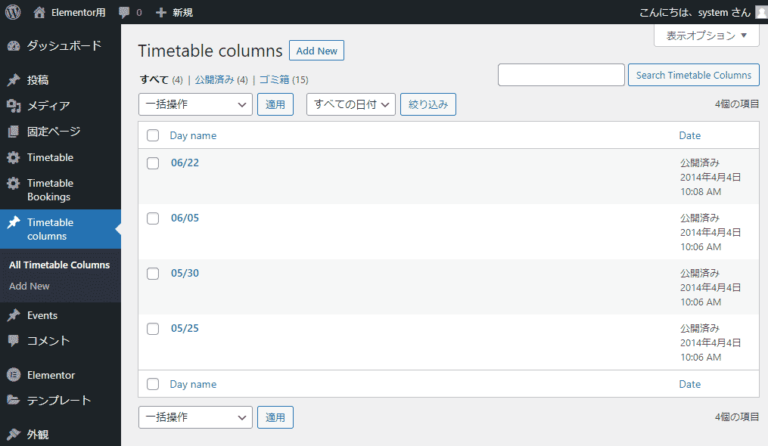
- 05/25
- 05/30
- 06/05
- 06/22
②イベントとカテゴリーを設定する。
カテゴリーを設定すると、同じページ内でタブ切り替えによって、イベントをカテゴリー別に表示できる。
今回はIT系会社のリモート展示会を想定。カテゴリーは受け付ける会社部署とする。
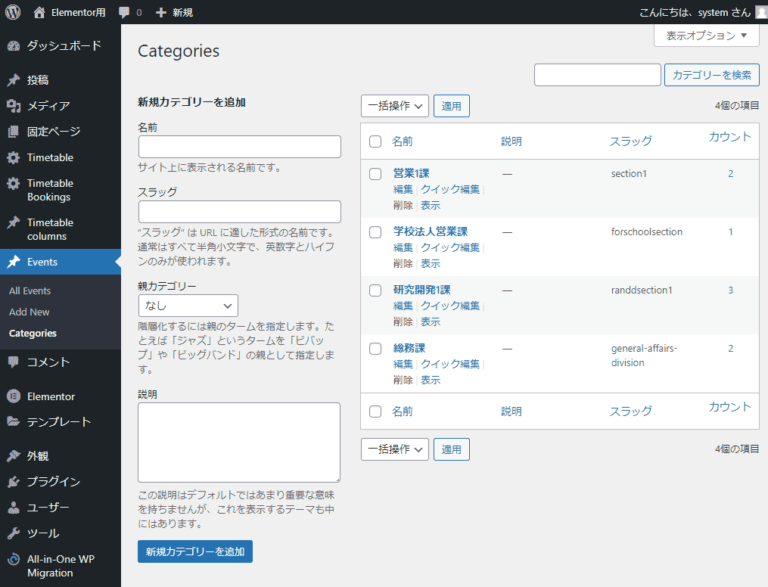
- 営業1課
- 学校法人営業課
- 研究開発1課
- 総務課
③次にイベントの具体的内容を決める。
各イベントは午前9時から午後5時まで30分おきに実施する。
- グループウェアのプレゼン(実施部署:営業1課)
- GIGAスクール構想(実施部署:学校法人営業課)
- グAI-機械学習(実施部署:研究開発1課)
- ランチミーティング(実施部署:総務課)
④イベント最終日の午後には下記所の特別講演を実施する。
- 特別講演ITC戦略について/ICTセミナー特別講演会(実施部署:総務課)
- 特別講演ITC戦略について/令和のICTイノベーション(実施部署:総務課)
(2)作業は中盤!(1)で決めた値を入力していく!
(1)の①で決めた値を横軸の内容をプラグインに設定していこう。
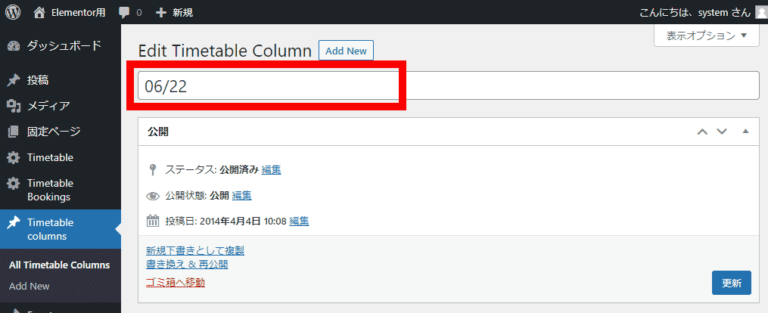
Timetable columnsをクリックして「Add New」をクリック。開催日を入力していく。


次に(1)の②で決めた値、カテゴリーを設定する。
Events>Categoriesをクリックして新しいカテゴリーを追加していく。


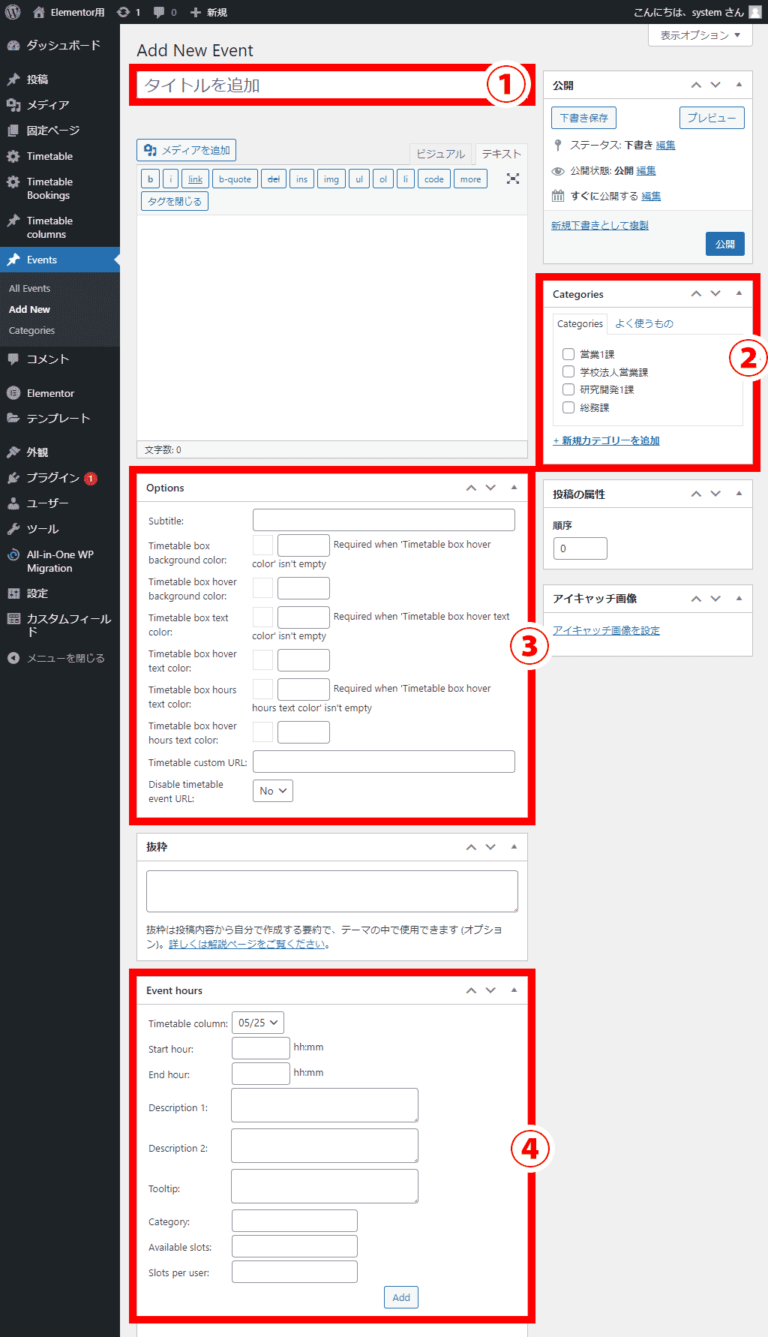
イベントの内容とスケジュールを登録するページでは、主に下記の4つの場所の設定が必要になる。
①イベントのタイトルを設定する。今回は「グループウェア」「GIGAスクール構想」といったイベントの名称を入力する。
②イベントのカテゴリーを設定する。該当の部署名のチェックボックスをチェックする。
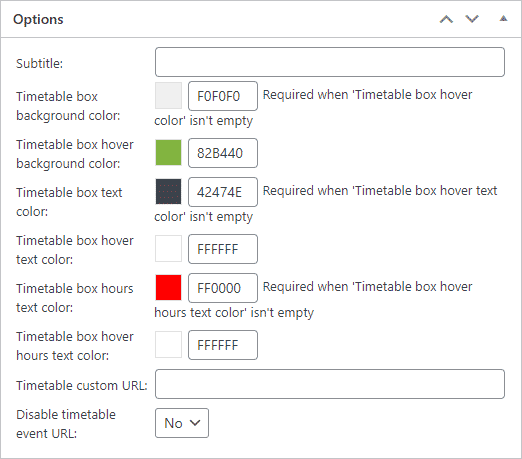
③ここではページに表示されるスロットの背景色、文字色などを設定する。
今回は下記のように設定した。この色の値はこのプラグインのサンプルに入っている配色だ。

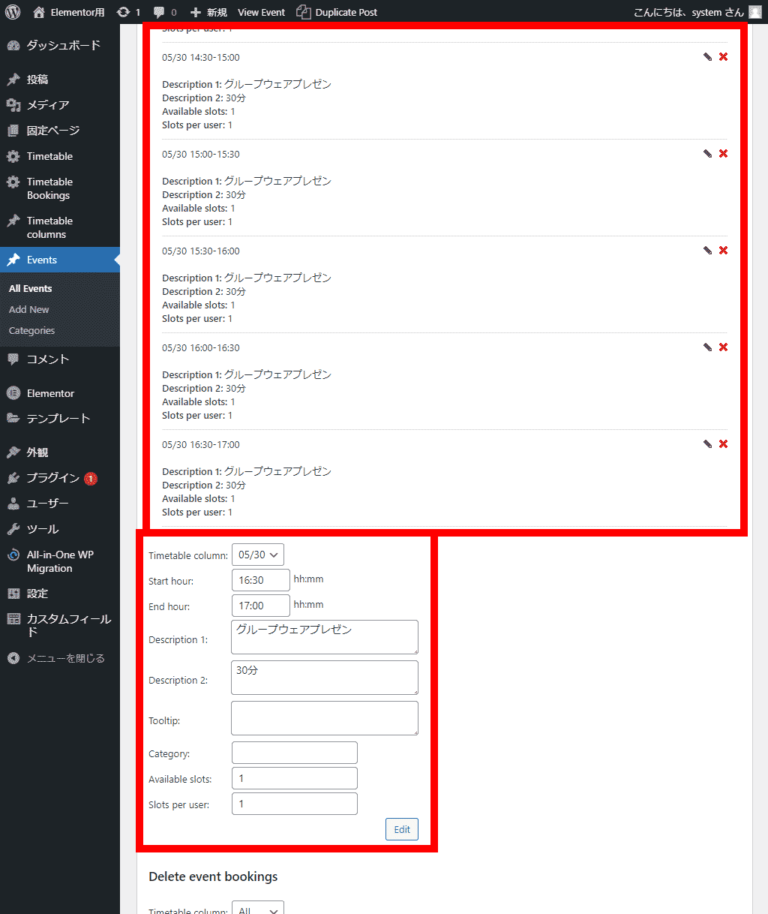
④ここには実施するイベントを時系列で入力していく。入力した値は自動的に時間順にソートされる。
下の入力欄に開始時間、終了時間を入力して「Edit」を押すとイベントが上にリスト状に並んでいく。イベントは、WordPressの投稿と同じ仕組みを流用しているので、最後にページの「公開」「更新」を押すのを忘れないように!

イベントで入力する値は下記を参照。
- Timetable column:横軸のどこに表示するかを設定。(2)冒頭で設定した値から選択する。
- Start hour:イベントの終了時間。「09:00」時間、分ともに2桁で入力する。
- End hour:イベントの開始時間。「09:00」時間、分ともに2桁で入力する。
- Description 1:説明文1つめ。今回は内容を記入している。
- Description 2:説明文2つめ。今回のサンプルではイベントの時間を記入している。
- Tooltip:イベントのスロットにホバーしたときに表示されるツールチップのテキストを入力する。
- Category:イベントのカテゴリー。今回は利用せず…なんであるのか不明です。スミマセン。
- Available slots:予約スロットの在庫数。リアルイベントであれば参加人数。
- Slots per user:ユーザーの予約数。今回は1対1のリモートを想定しているので「1」。
(3)予約したユーザー、管理者向けのメール内容を日本に変更する
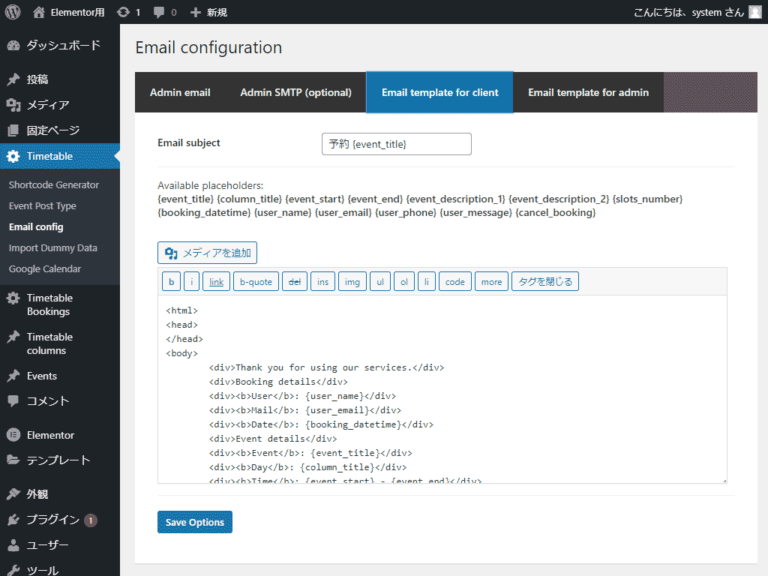
次は、予約したユーザーと管理者に送られるメールを修正する。
左メニューのTimetable>Email configをクリック。表示されたページのタブで「Email template for client」にユーザーに送られるメール、「Email template for admin」に管理者向けのメール内容が格納されているので、適時、日本語に変更をする。

予約したユーザー向けのHTMLメール
<html>
<head>
</head>
<body>
<div>サービスをご利用いただきありがとうございます。</div>
<div>予約の詳細</div>
<div><b>ユーザー</b>:{user_name}</div>
<div><b>メール</b>:{user_email}</div>
<div><b>日付</b>:{booking_datetime}</div>
<div>イベントの詳細</div>
<div><b>イベント</b>:{event_title}</div>
<div><b>日程</b>:{column_title} </div>
<div><b>時間</b>:{event_start}-{event_end}</div>
<div><b>説明1</b>:{event_description_1}</div>
<div><b>説明2</b>:{event_description_2}</div>
<div><b>スロット番号</b>:{slots_number}</div>
<div>{cancel_booking}</div>
</body>
</html>
管理者向けのHTMLメール
<html>
<head>
</head>
<body>
<div>新たな予約が追加されました</div>
<div>予約の詳細</div>
<div><b>ユーザー</b>:{user_name}</div>
<div><b>メール</b>:{user_email}</div>
<div><b>日付</b>:{booking_datetime}</div>
<div>イベントの詳細</div>
<div><b>イベント</b>:{event_title}</div>
<div><b>日程</b>:{column_title} </div>
<div><b>時間</b>:{event_start}-{event_end}</div>
<div><b>説明1</b>:{event_description_1}</div>
<div><b>説明2</b>:{event_description_2}</div>
<div><b>スロット番号</b>:{slots_number}</div>
<div>{cancel_booking}</div>
</body>
</html>
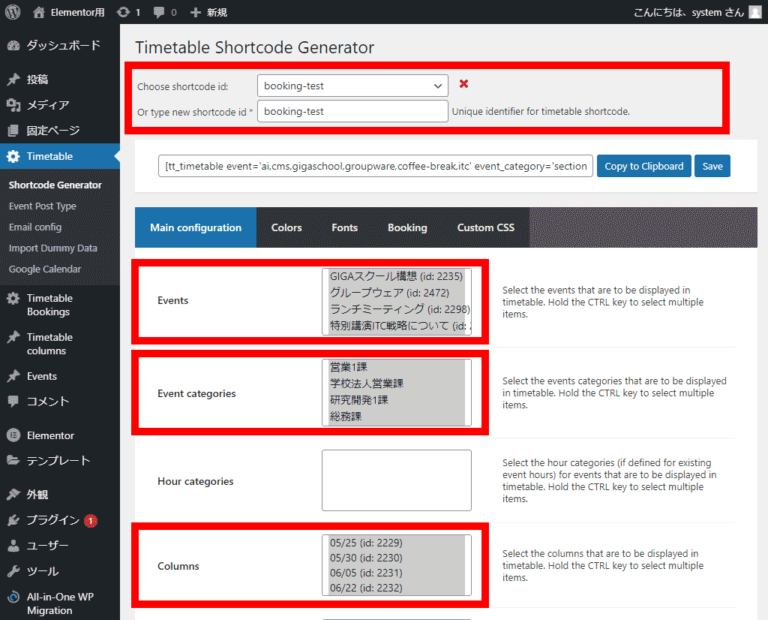
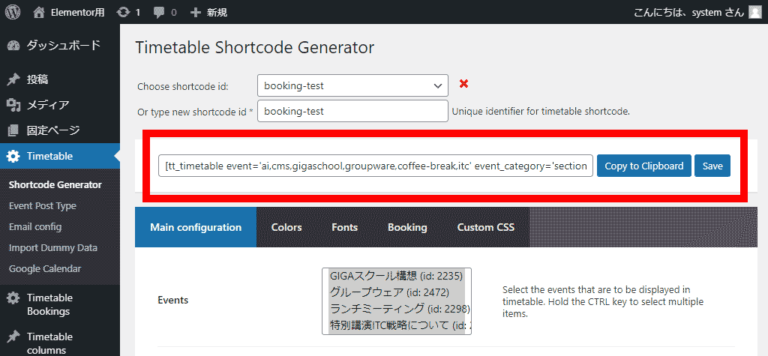
(4)とりあえず命名をしてショートコードを作成する
予約ページの管理はショートコード単位で作成・管理ができる。なにはともあれまずはショートコードを作成する。
左メニューのTimetable>Shortcode Generatorをクリック。表示されたページで「Or type new shortcode id 」の欄にショードコードのIDを入力する。(2)(3)で設定した内容が表示されているセレクトボックス、「Events」「Events categories」「Columns」で全部の値を選択した状態にする。

セレクトボックスの選択が完了したら「Save」を押して設定内容を保存する。

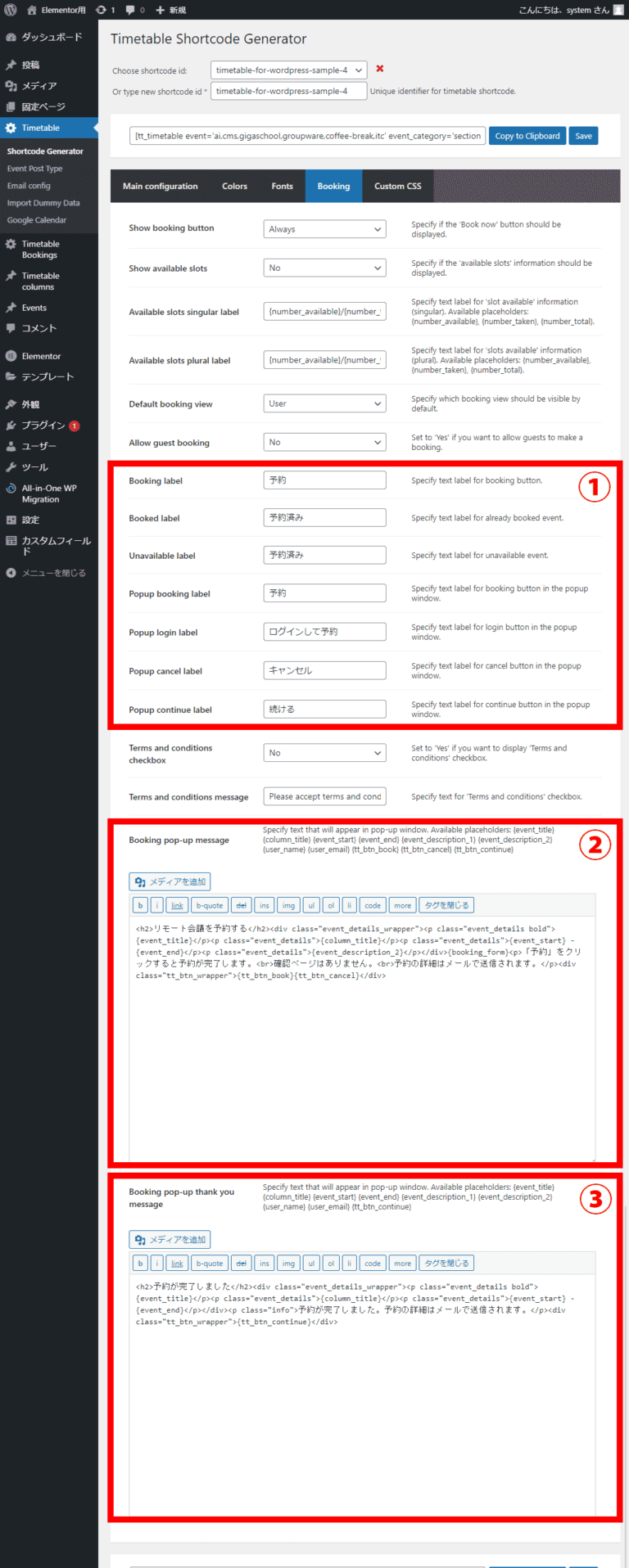
(5)予約用のボタン、予約時のメッセージを日本語に書き換える
永い説明もいよいよ最終段階。ページに表示される予約部分に表示される、予約ボタンや予約時の文言を日本語に置き換えるために、左メニューのTimetable>Shortcode Generatorをクリック。表示されたページのタブで「Booking」をクリックする。
①②③の部分が予約ページで表示されるテキスト内容なので、日本語に置き換える。
この段階まで終了したら、「Save」をクリックして内容を保存。そして、いよいよショートコードをコピーして、予約用のページに設置してみる。

予約確認のモーダル・ポップアップに表示するメッセージHTML
<h2>リモート会議を予約する</h2>
<div class="event_details_wrapper">
<p class="event_details bold">{event_title}</p>
<p class="event_details">{column_title}</p>
<p class="event_details">{event_start} - {event_end}</p>
<p class="event_details">{event_description_2}</p>
</div>
{booking_form}
<p>「予約」をクリックすると予約が完了します。<br>
確認ページはありません。<br>予約の詳細はメールで送信されます。</p>
<div class="tt_btn_wrapper">
{tt_btn_book}{tt_btn_cancel}
</div>
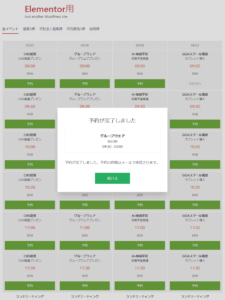
予約完了のモーダル・ポップアップに表示するメッセージHTML
<h2>予約が完了しました</h2>
<div class="event_details_wrapper">
<p class="event_details bold">{event_title}</p>
<p class="event_details">{column_title}</p>
<p class="event_details">{event_start} - {event_end}</p>
</div>
<p class="info">予約が完了しました。予約の詳細はメールで送信されます。</p>
<div class="tt_btn_wrapper">{tt_btn_continue}</div>
やっと完成。ながかった。
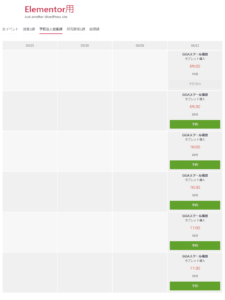
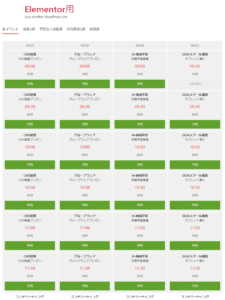
動作については下記のギャラリーを見てください。
最後の2枚は申し込み時のページ。