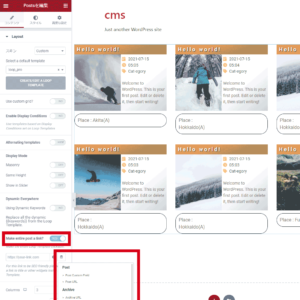
投稿一覧、ポストリストならe-addonsを使ってください!とっても便利だけどマルチバイト言語は気を付けて!

e-addons for Elementor
もう何度もとりあげているe-addons。イタリア製の素晴らしいElementorアドオンなんだが、イタリア語ってシングルバイトの文字じゃないですか!
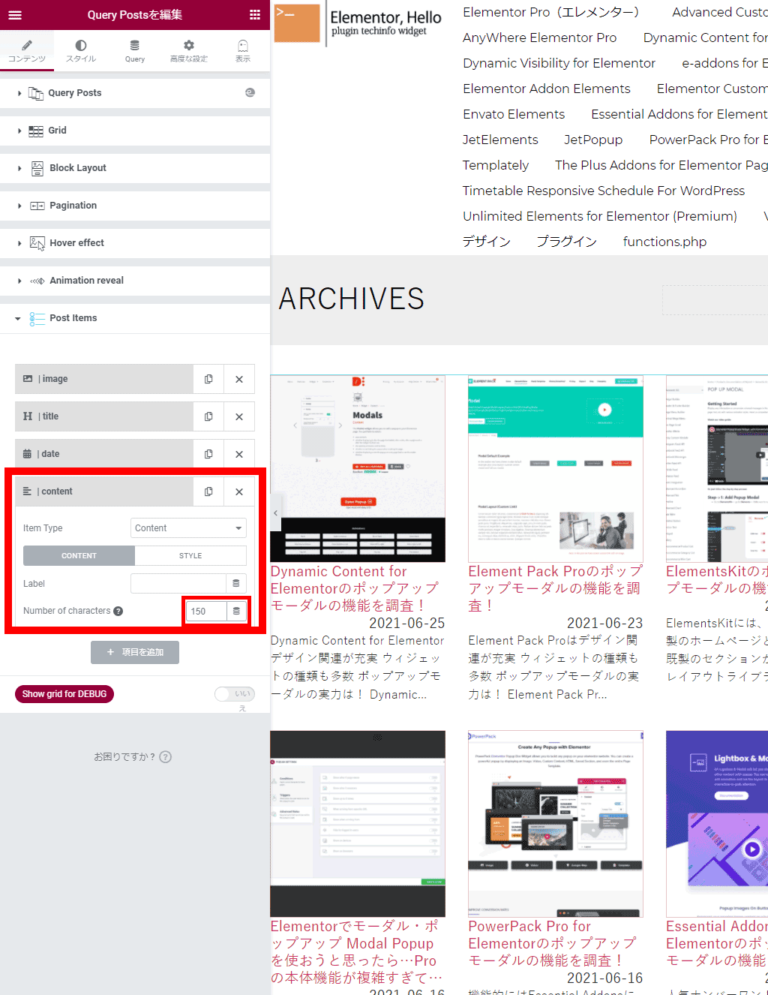
e-addons QUERY POSTで投稿一覧をアチコチに配置してるんですけど、いわゆる$contentの部分を先頭から100文字使いたいねぇ。参照したいねぇってなるではないですか!
e-addonsは先頭からも文字参照はシングルバイト文字のsubstrで処理してるんやねぇ。だからマルチバイト、日本語、ハングル、広東語とかは文字化け起こすんじゃ!ってことで今回はこのe-addons QUERY POSTで文字を参照するときに発生する文字化けを駆逐します。
これは独自に行っているのでe-addonsの公式的にはやってほしくないんだと思うんだよね。なんで「自助」「自己責任」とは言いたくないので、「知識のない人は真似しないで!」でお願いします。

普通に使うと文字化け発生!substrで参照すると日本語は文字化けしちゃうんですよ!
日本語はマルチバイトとシングルバイトの英字が混在しつつ利用される。処理の参照をする部分がマルチバイトなのにも関わらず、sunstrでカットすると変数として特にエラーも発生はしないで変数として保持はできるが、出力する段階になってUTF-8では表示ができない、というか置き換えができない「REPLACEMENT CHARACTER (U+FFFD)」になってしまい、レンダリングの段階でひし形ハテナになってしまうとうことらしい。


とある場所…substrをmb_substrに変更するとオッケー!グッド!
英語圏のコードを流用したりプラグインを使ったことがある人は、このたぐいの文字化けは日常でしょうかね?
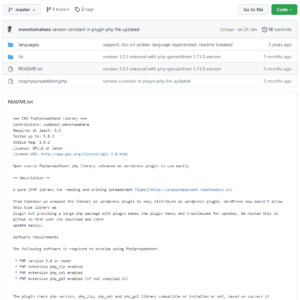
これは、コードのどこかにある「substr」を「mb_substr」に置き換えれば解決する問題。でもって、e-addonsのコード内を検索すると、どうも「\e-addons-for-elementor\modules\query\skins」にあるbase.phpの1023行目が怪しい。
※2021年7月6日にアップデートがあり、該当箇所が変更に。base.php内で「substr」を検索して「mb_substr」に変更をしてください。
下記が該当部分を抜粋したコード。
if (strlen($content) > $limit) {
$content = substr($content, 0, $limit) . $extra; //
// TODO preserve words
}
ということで該当部の「substr」を「mb_substr」に置き換えて解決!
該当部分はe-addonsのコアなので、アップデートするとコードが上書きされる可能性がある。企業サイトなどの場合はアップデートを止めておくといいだろう。
自分個人サイトで使ってるのでアップデート、どんとこい超常現象!文字化けしたら検索してまたなおすぜ!