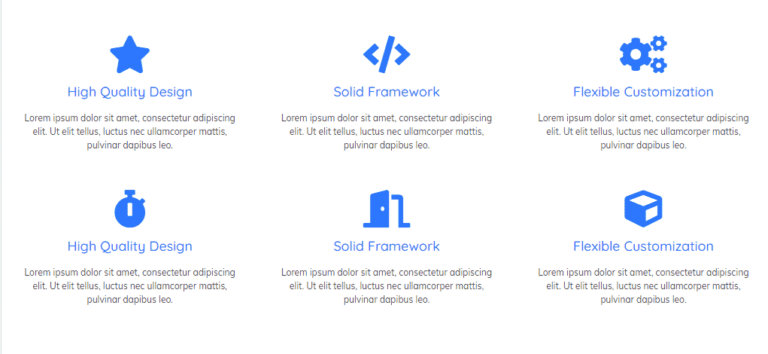
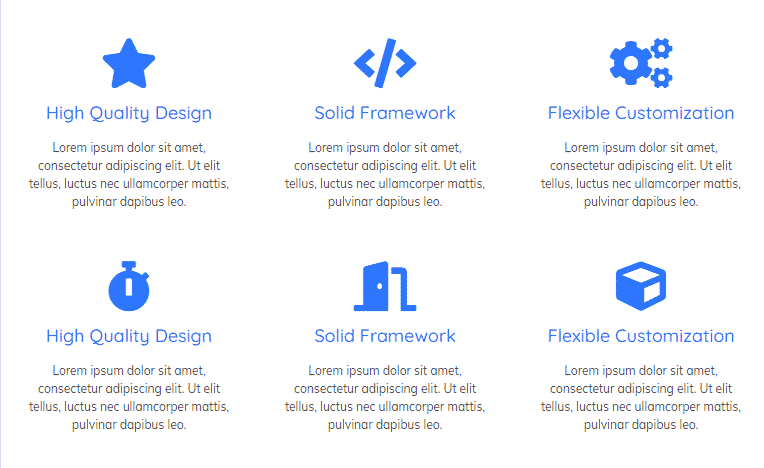
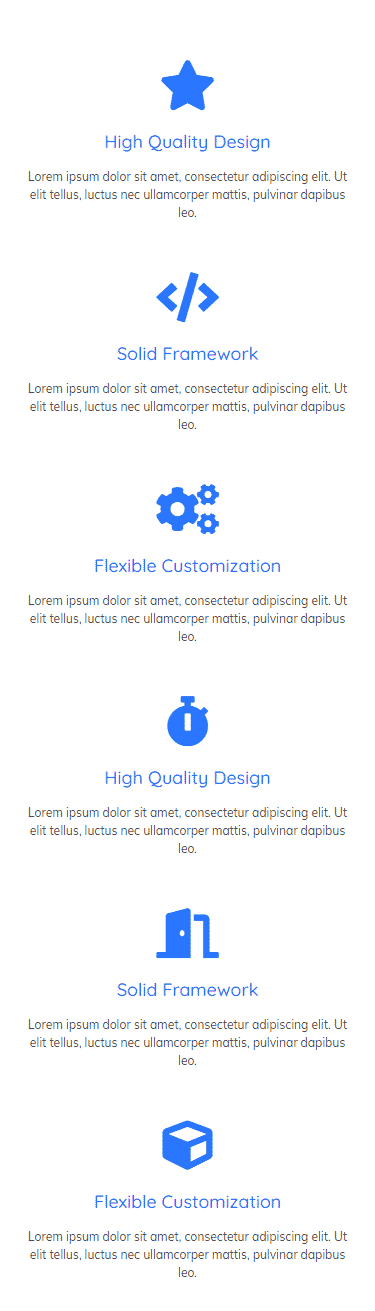
Elementorでデスクトップで3カラムのセクションを設定すると、レスポンシブではタブレットは3カラム、スマホでは1カラムの表示となる。
デスクトップ

タブレット

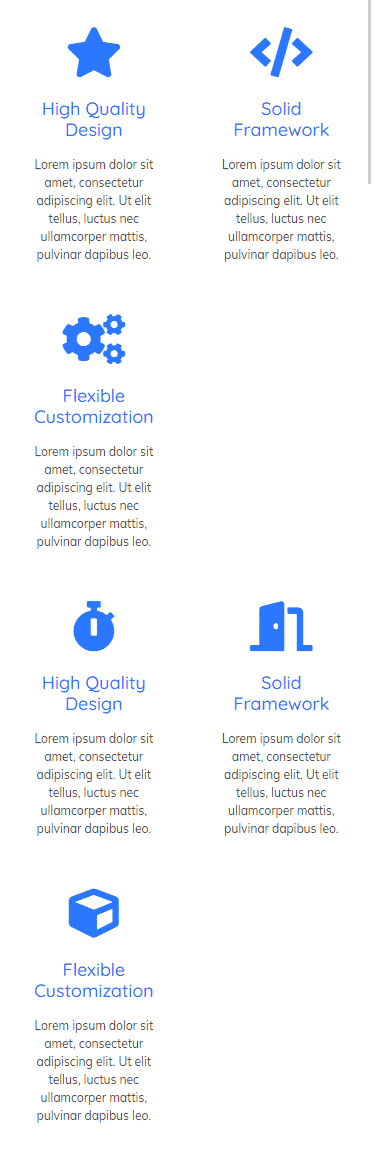
モバイル

スマホ(モバイル)で密度を出すために2カラムにしたいという要求もあると思う。
Elementorではデスクトップ、タブレット、モバイルのデバイスごとにカラムの幅をそれぞれ設定できる。これを利用してスマホ(モバイル)で2カラムを実現しようとすると、とんでもない落とし穴が待っている。
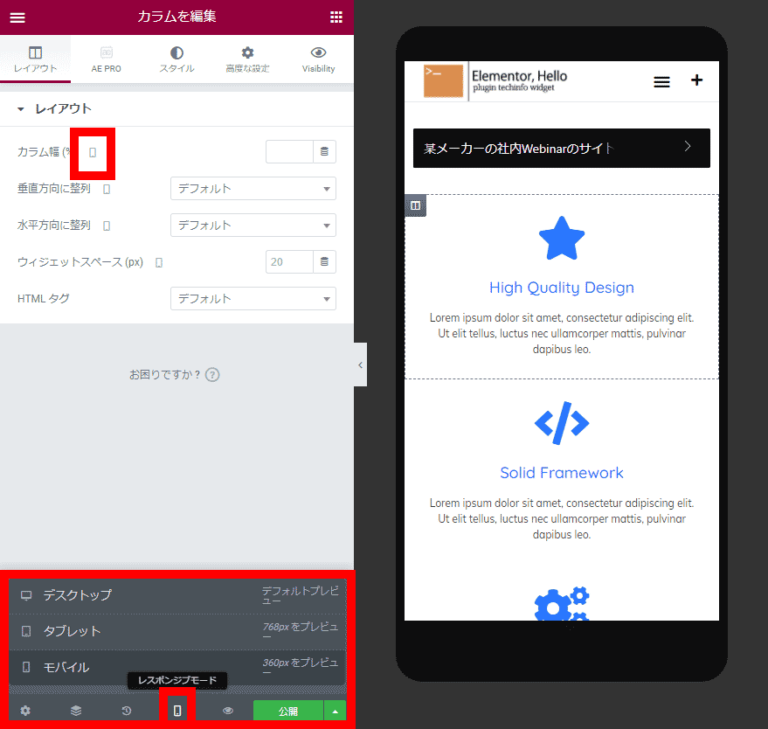
プレビュー機能で見た目を確認しつつ編集できるのがElementor

左下のデバイスアイコンをクリックするとメニューが開く。ここでデバイスを選択すると、そのデバイスのプレビューが確認できる。しかし、これはあくまで目安に過ぎない。スマホ(モバイル)の表示は実機で確認すること。
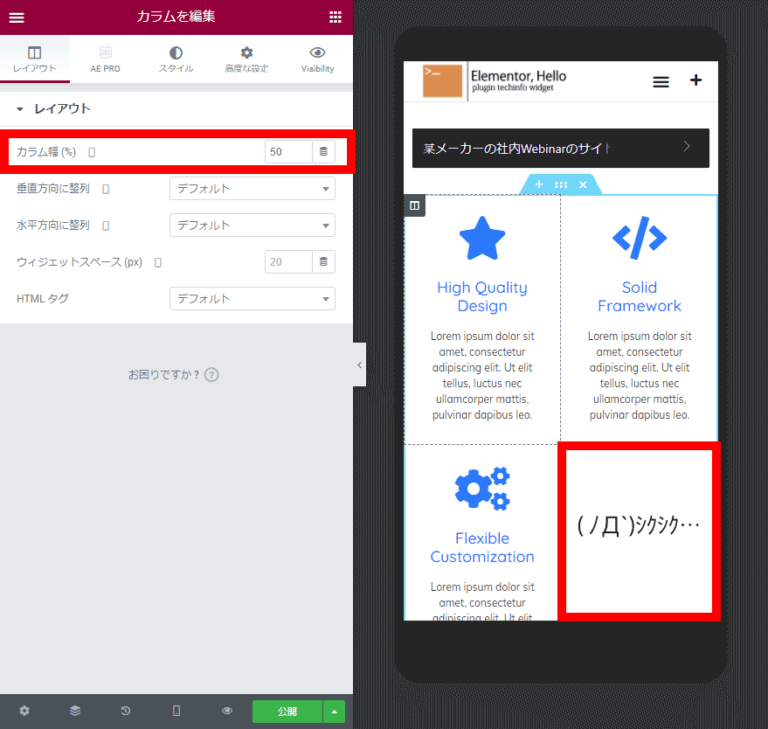
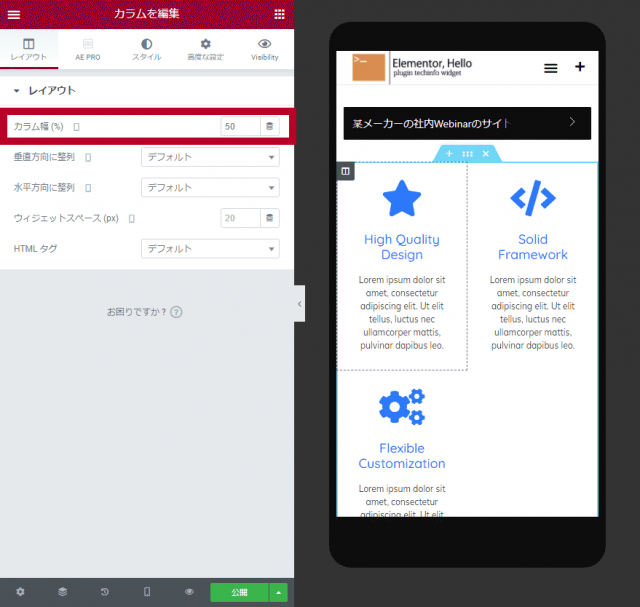
スマホ(モバイル)でカラムを2つ横並びにするためには、カラム幅に「50%」を設定する必要がある。すべてのカラム、6カラムに50%を指定するのだが、プレビューは残念な事態に…。
当たり前なのだがElementorのセクションでカラムに空白ができても、直後のセクションからカラムjが自動的に入ってくることはない。
今回の場合は左下に残念が空白が出現する。

結果として空白ができてしまう残念なレイアウトになってしまう。
Elementorのノーコードの限界である…。

カラム送りの隙間問題はセクションを統合してCSSの設定を追加することで解決!
これを回避するには…これは下記の工程を行って解決する。
- スマホで2カラムにしたい該当のカラムの幅を「50%」に設定しておく。
- 「ふたつのセクション」に分かれているカラムを「ひとつのセクション」に統合する。
- セクションにクラス名を設定する。
- セクションにCSSを追加する。
1.モバイルのプレビューで2カラムで表示したカラムにカラム幅に「50」を設定する。
モバイルのプレビューにして、2カラムで表示したい該当の全カラムの「カラム幅」を「50」に設定する。

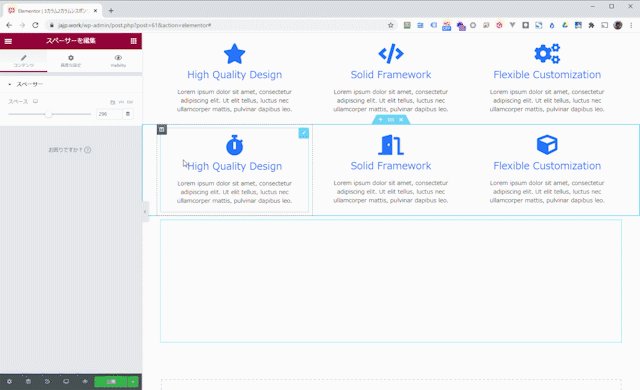
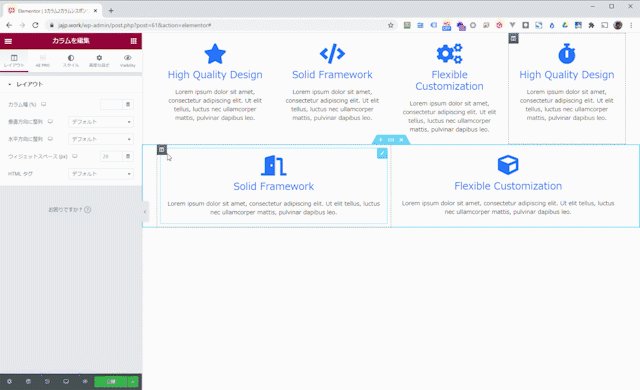
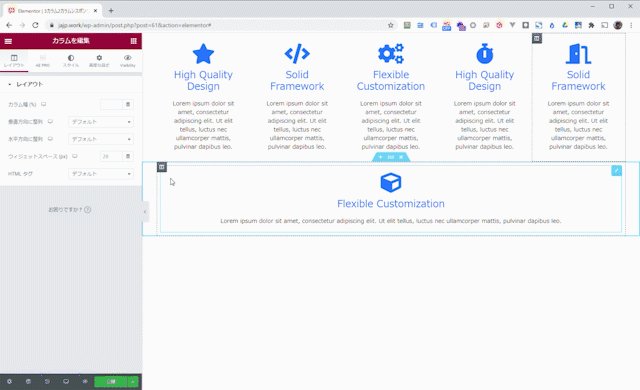
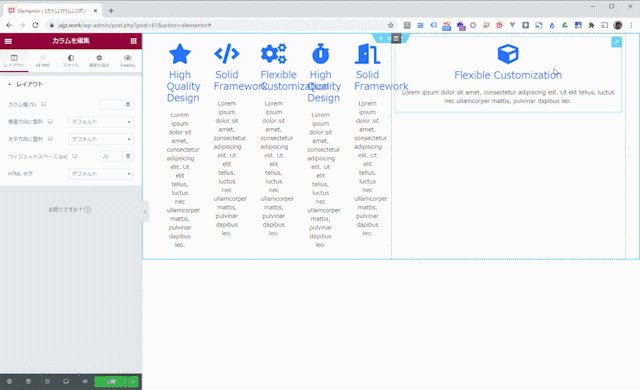
2.ドラッグアンドドロップでカラムをひとつのセクションに統合
プレビューをデスクトップにした状態で、下記の動画を参考に2つのセクションを1つのセクションにまとめる。カラムの左上のトグル部分をドラッグし1つのセクションにまとめていく。

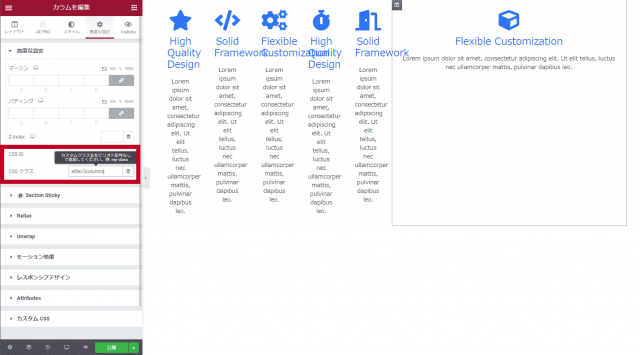
3.該当のセクションにクラス名を設定する。
elflex3 をクラス名に設定する。
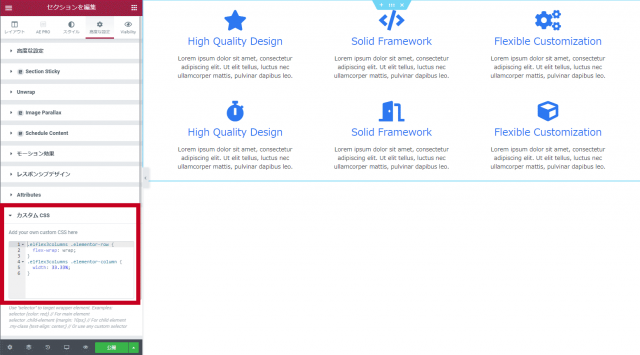
4.該当のセクションにカスタムCSSを設定する。
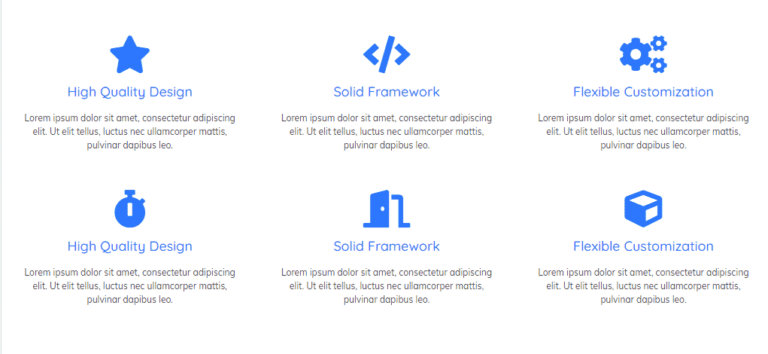
下記のCSSをセクションのカスタムCSSに設定する。これを設定すると、崩れていたレイアウトが2行×3カラムに切り替わる。
これが完成形。
.elflex3 .elementor-row {
flex-wrap: wrap;
}
.elflex3 .elementor-column {
width: 33.33%;
}
デスクトップ、タブレット➜3カラム
スマホ(モバイル)➜2カラム が完成
下記のCSSをセクションのカスタムCSSに設定する。これを設定すると、崩れていたレイアウトが2行×3カラムに切り替わる。
これが完成形。
デスクトップ
3カラム

タブレット
3カラム

モバイル
2カラム

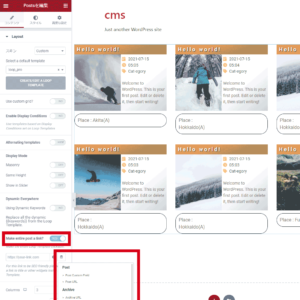
実は別の解決方法もあったりする。
Custom Post Type UIで新しくカスタム投稿を作成する方法。ここまで書けば、Elementor使いの方なら察しもつこうものである…。