某メーカーの社内WebinarのサイトをWordPressで構築した。
ゲスト1名、社内スタッフ3名のWebinarを1週間をかけて順次公開していくという内容であった。すべてのWebinarの告知は毎朝9時に変更をする。Webinarのある日はPCに貼り付いてWebinarのページをリンクする作業をしなければならない。
手作業だと非効率かつ面倒。
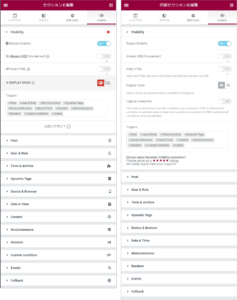
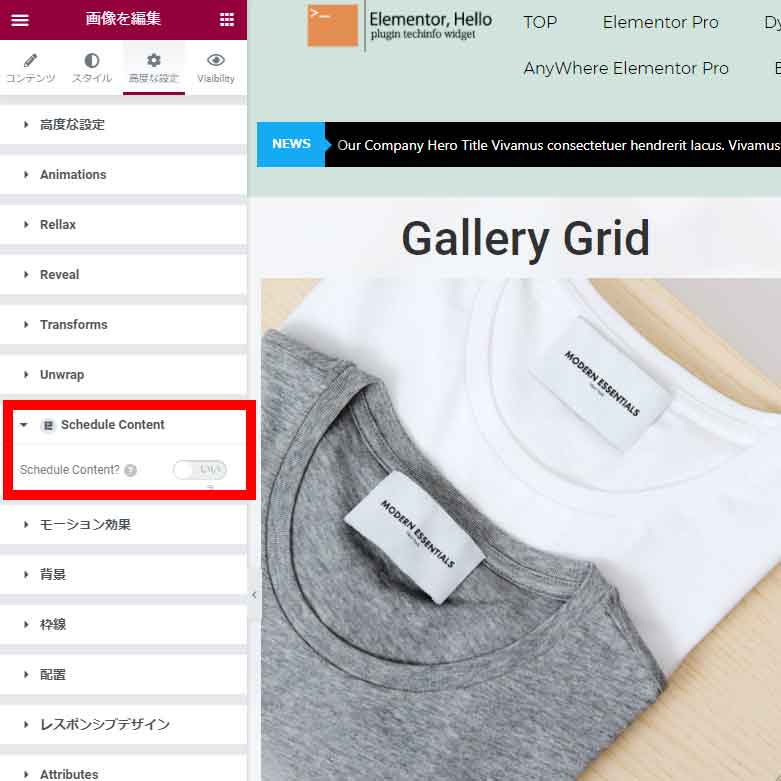
そこで有効なのがElement PackのSchedule Content。Element Packをインストールすると、高度な設定に「Schedule Content」が追加される。
この「Schedule Content」でセクション、オブジェクトに公開、終了の設定が可能となる。

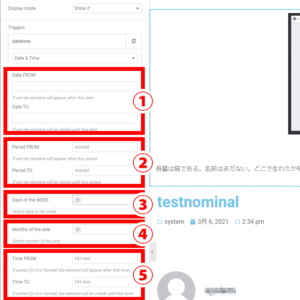
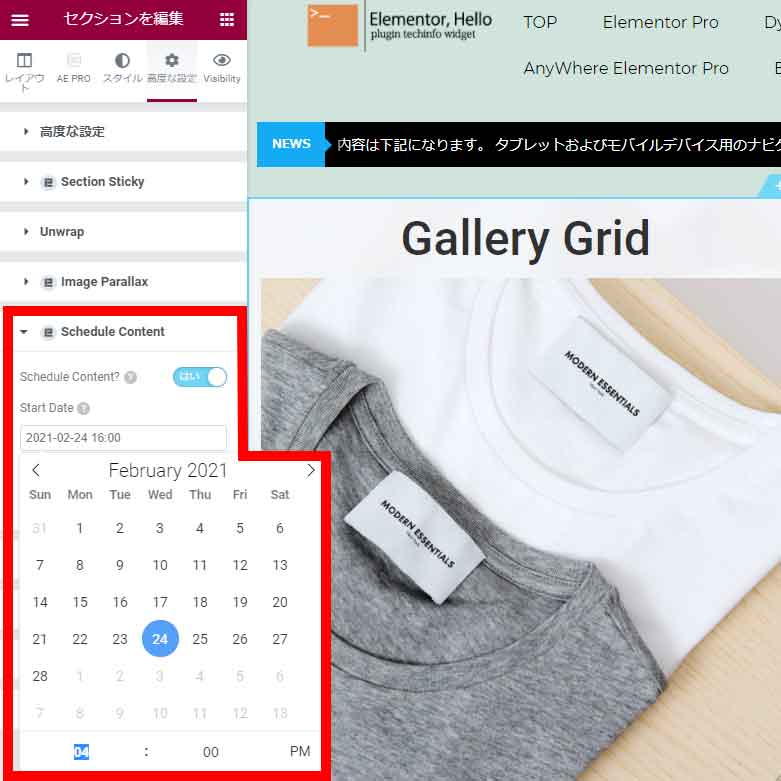
「Schedule Content」を「はい」に設定すると、「Start Date」「End Date」の入力欄が表示される。それぞれの欄にカーソルを入れるとカレンダーが開くので、そこで希望の日時を設定する。

ここで注意したいのは下記の3点
- せっかく希望日時を入力できても、カレンダーの日付部分、青い●の部分をクリックしないと、値が入力欄に反映されない。
- カラム部分はスケジュールの設定ができないので、カラム部分にスケジュール設定が必要なデザインにしない。
- 表示の終了「End Date」を「9:00 AM」などにしてしまうと、午前9時0分59秒まで表示される。もし、9時ぴったりに表示を終了したい場合は「8:59 AM」に設定すること。

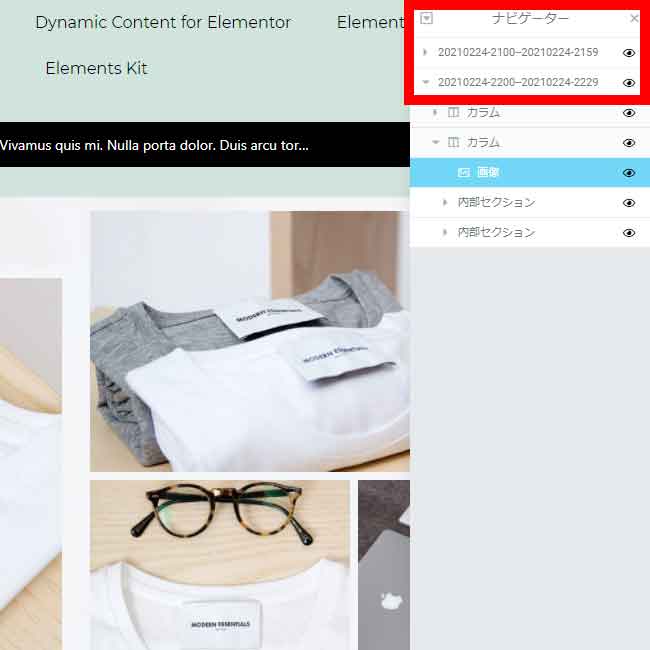
時間による表示の切り替えを複数設定する場合は、ナビゲーターなどで名称を表示する対象時間などにしておくと便利。